Pay Later buttons and messaging (US)
Last updated: Apr 2nd, 11:40pm
Select your country or region
| Australia | France | Germany | Italy | Spain | United Kingdom | United States |
Add Pay Later buttons and messaging, also called Pay Later offers, to your checkout integration. Specific Pay Later offers differ by country. Click on your country for details.
PayPal offers special financing options that payers can use to buy now and pay later, while merchants get paid upfront. Pay Later is included with the standard PayPal Checkout integration. For more information about Pay Later, see Buy now, pay later.
Pay Later in the US includes the following products:
| Product | Number of Payments | Due | Purchase Amount |
|---|---|---|---|
| Pay in 4 | 4 | Every 2 weeks | $30 to $1,500 |
| Pay Monthly | 6, 12, or 24 | Monthly | $199 to $10,000 |
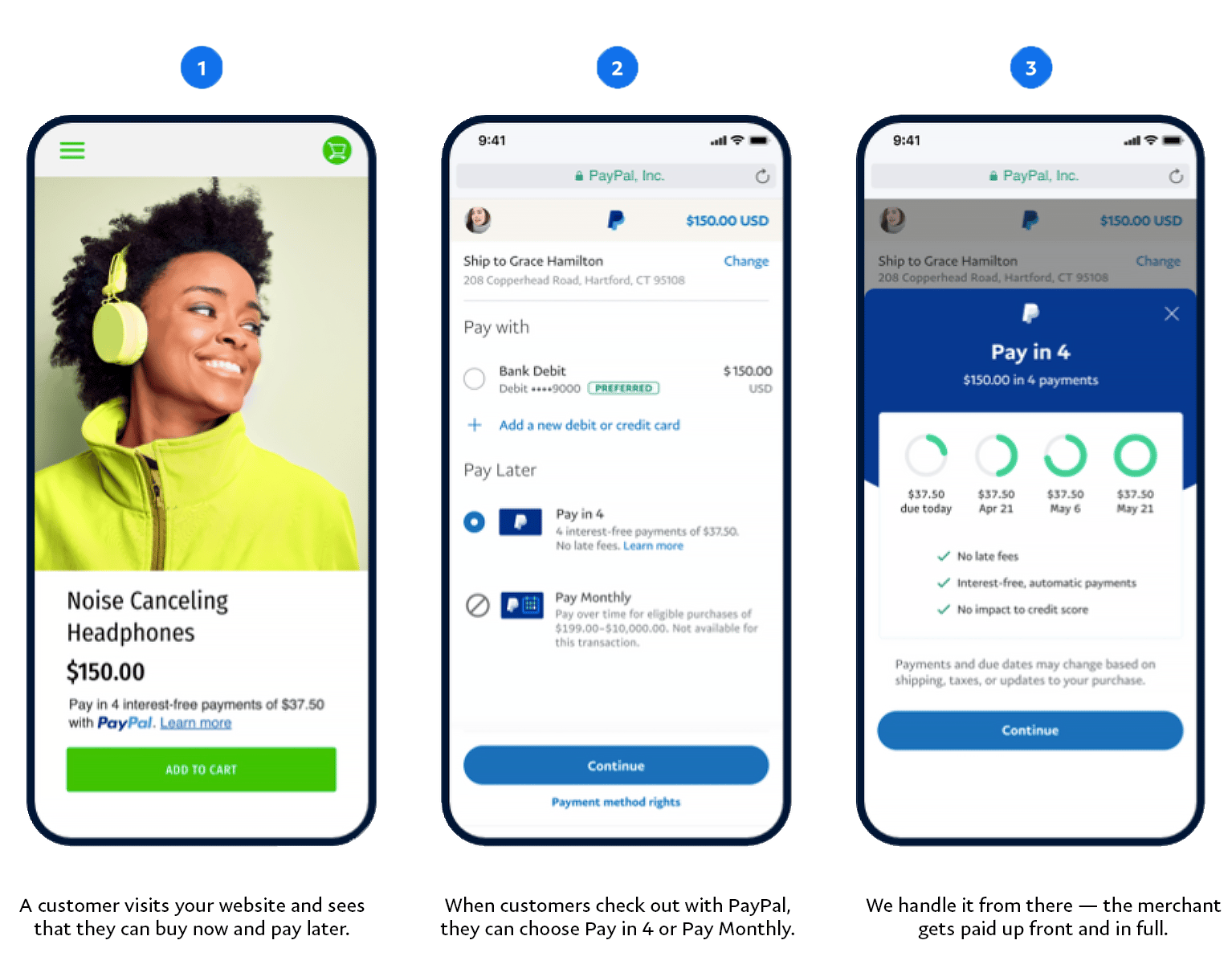
How it works

Note: Screen images are illustrative only.
Pay Later messaging
Pay Later messaging lets your buyers know they can buy now and pay later if they check out with PayPal. Adding messaging to your website can help improve conversion, attract new customers, and increase order values.
Pay Later messages are dynamic, meaning you can show your customers their specific Pay Later offer based on the contents of their shopping cart.
Example message for Pay in 4

Example message for Pay Monthly

Add dynamic messaging throughout the shopping journey where customers see prices and subtotals, such as on product pages, the shopping cart, and checkout pages.
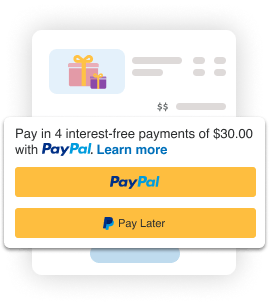
Pay Later button
Render the Pay Later button in a one-time payment integration by passing enable-funding=paylater in the PayPal JavaScript SDK. For details, see enable funding.
You can render the payment buttons in a horizontal or vertical layout or as standalone payment buttons.

Eligibility
You're eligible to integrate Pay Later offers in the US if you:
- Are a US-based PayPal merchant.
- Have a US-facing website.
- Transact in US dollars (USD).
- Have a one-time payment integration.
- Abide by the PayPal Acceptable Use Policy.
- Do not edit Pay Later messages with additional content, wording, marketing, or other materials to encourage the use of this product. PayPal reserves the right to take action in accordance with the PayPal User Agreement.
Reference Transaction and Recurring Payment integrations aren't eligible for Pay Later offers. Website Payments Standard (WPS) integrations aren't eligible for Pay Later messaging.
Note: About Pay in 4: Loans to CA residents are made or arranged pursuant to a CA Financing Law License. PayPal, Inc. is a GA Installment Lender Licensee, NMLS #910457. RI Small Loan Lender Licensee.
Note: Pay Monthly is subject to consumer credit approval. Fixed APR is 9.99-35.99% APR based on the customer. The lender for Pay Monthly is WebBank. PayPal, Inc. (NMLS #910457): CT Small Loan Licensee. RI Loan Broker Licensee. VT Loan Solicitation Licensee.
How do you want to integrate?
Choose how you want to add Pay Later messaging to your site.
RequiredAdd Pay Later messaging
Code the messages yourself or enable them with a commerce platform.
RequiredAdd Pay Later button
Integrate the PayPal JavaScript SDK or upgrade your existing Checkout integration.