Custom Prompts
This section gives an overview of the custom prompts suite of API calls within the Braintree In-Person solution.
Custom Prompts Overview
Custom Prompts is a suite of API calls that allow you to create interactive flows on the reader outside of collecting payment. In an ever-evolving and complex world of payments, merchants strive to interact with their customers in different ways, which is why we have created custom prompts to enable and streamline these customer interactions. Some of these example use cases are Loyalty Program sign-ups, Private Label Card sign-ups, marketing opt-ins, email receipt opt-ins, and Loyal Customer Authentication with phone # or email address. The possibilities are endless with this modular and customizable feature.
Request Multiple Choice Prompt

The requestMultiChoiceSingleSelectPrompt API call is used to display multiple buttons on the reader and allow the customer to select a single button. This can be used for common use cases such as Donations, Satisfaction Surveys, Tipping, and more. There is a maximum of 15 buttons allowed and a selection of 1 button has to occur, or alternatively the request can be cancelled. The primaryText is required in the input and the secondaryText is an optional variable. The style variable is used to determine whether a black button (PRIMARY) with white text or a white button (SECONDARY) with black text are displayed, it is also an optional input with the variables being "PRIMARY" or "SECONDARY" and the default being "PRIMARY" if style variable is not passed in the request.
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation RequestMultiChoiceSingleSelectPromptFromInStoreReader($input: RequestMultiChoiceSingleSelectPromptFromInStoreReaderInput!) {
requestMultiChoiceSingleSelectPromptFromInStoreReader(input: $input) {
clientMutationId
id
reader {
id
name
status
location {
id
name
address {
streetAddress
extendedAddress
locality
region
postalCode
countryCode
}
}
}
status
}
}
Once you have initiated the
requestMultiChoiceSingleSelectPrompt
and your application has received the
InStoreContext.Id
from the API response, you can now begin polling to retrieve the data
input. In the example polling below, you'll notice that there are some
additional data elements to include in your query in order to get the
selections. The result of the node query will be a series of
zeros and a single "1" where '1' signifies selected choice and '0'
indicates unselected choices. The original ordering is maintained from the
input.
- GraphQL Query
- GraphQL Variables
- Sample API Response
query ID($contextId: ID!) {
node(id: $contextId) {
... on RequestMultiChoiceSingleSelectPromptInStoreContext {
__typename
id
status
selections
reader {
id
name
status
}
}
}
}Request Text Prompt

The
requestTextPrompt
API call allows the API caller to request customer data input on the
reader screen for many use cases, such as alphanumeric input, sensitive
alphanumeric input, numeric input, and sensitive numeric input. This could
be used for various use cases, such as loyalty program sign-ups, private
label card sign-ups, marketing email collection, emailed receipts, and
many more... The request allows for the input of API variables, such as
title
and
text
to control the call-to-action messaging and the verbiage of the on-screen
buttons with
confirmationText
and
cancellationText
. There are optional fields, such as
inputFormat
which allows you to define a desired data input format that is strictly
enforced by Braintree (an error will occur if incorrect). The optional
inputPlaceholder
field will display placeholder text over the input box to indicate desired
format to the customer. You may also determine the alignment of the text
by using the
alignment
variable set to either "LEFT" or "CENTER". You must also specify an
inputType
which will indicate the type of data collection (ALPHANUMERIC,
SENSITIVE_ALPHANUMERIC, NUMERIC, SENSITIVE_NUMERIC). This will determine
the style of the input box and virtual keyboard.
inputFormat
variable from your request; it is an optional field.
Input Types and Example Use Cases:
ALPHANUMERIC(ex: use for email collection) > will display a virtual keyboard ONLY on M400SENSITIVE_ALPHANUMERIC(ex: account number entry) > will display a virtual keyboardNUMERIC(ex: use for phone # collection) > number pad will be used for entrySENSITIVE_NUMERIC(ex: use for SSN collection) > data will be hashed as entered
Example Input Formats and example use cases:
Input Format | Use Case | Customer Input | API Response |
**/**/**** | Collect Date of Birth | 12/34/5678 | 12345678 |
(***)***-**** | Collect Phone Number | (123)456-7890 | 1234567890 |
***-***-**** | Collect SSN | 123-456-7890 | 1234567890 |
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation RequestTextPromptFromReader($input: RequestTextPromptFromInStoreReaderInput!) {
requestTextPromptFromInStoreReader(input: $input) {
clientMutationId,
id
}
}
Once you have initiated the
requestTextPrompt
and your application has received the
InStoreContext.Id
from the API response, you can now begin polling to retrieve the data
input. In the example polling below, you'll notice that there are some
additional data elements to include in your query to get the
textPromptResult:
- GraphQL Query
- GraphQL Variables
- Sample API Response
query ID($contextId: ID!) {
node(id: $contextId) {
... on RequestTextPromptInStoreContext {
__typename
id
status
reader {
id
name
status
}
textPromptResult
inputType
}
}
}Request Amount Prompt

The
requestAmountPrompt
API call allows the API caller to collect an amount input on the reader
for use cases such as a custom donation amount or custom tip amount, as
examples. The customer would be prompted to enter an amount using the
number pad on the reader. The request allows for the input of API
variables, such as
title
and
text
to control the call-to-action messaging and the verbiage of the on-screen
buttons with
confirmationText
and
cancellationText
. You may also determine the alignment of the text by using the
alignment
variable set to either "LEFT" or "CENTER". You can define how many decimal
places you would like to capture by using the
decimalPlaces
variable in your request, which can be set to either "ZERO" , "TWO" or
"THREE".
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation RequestAmountPromptFromReader($input: RequestAmountPromptFromInStoreReaderInput!) {
requestAmountPromptFromInStoreReader(input: $input) {
clientMutationId,
id
}
}
Once you have initiated the
requestAmountPrompt
and your application has received the
InStoreContext.Id
from the API response, you can now begin polling to retrieve the data
input. Example polling below, you'll notice that there are some additional
data elements to include in your query in order to get the
amountPromptResult:
- GraphQL Query
- GraphQL Variables
- Sample API Response
query ID($contextId: ID!) {
node(id: $contextId) {
... on RequestAmountPromptInStoreContext {
__typename
id
status
reader {
id
name
status
}
amountPromptResult
}
}
}Request Signature Prompt

The
requestSignaturePrompt
API call allows you to initiate a request to the reader to display a
signature box with a
title
above it. This can be used to collect a customer's signature for things
like custom orders, private label card sign-ups, agreements for terms and
conditions, and many more use cases. This API was created to be fully
customizable and flexible for many use cases.
title
input variable has a character limit of 20 characters Updates as of Version 4.0.0:
** Increased
title
character limit of 50 characters
type="note"> ** Ability to determine the language displayed on the buttons by using the
confirmationText
and
cancellationText
input fields
requestSignaturePrompt
now supports the
waitForNextRequest
and the
displayTimeout
API variable fields
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation RequestSignaturePromptFromInStoreReader($input: RequestSignaturePromptFromInStoreReaderInput!) {
requestSignaturePromptFromInStoreReader(input: $input) {
clientMutationId
id
inStoreContext {
id
status
transaction {
id
orderId
status
customer{
id
}
}
}
}
}
Once you have initiated the
requestSignaturePrompt
and your application has received the
InStoreContext.Id
from the API response, you can now begin polling to retrieve the signature
image. Example polling below, you'll notice that there are some additional
data elements to include in your query:
- GraphQL Query
- GraphQL Variables
- Sample API Response
query ID($contextId: ID!) {
node(id: $contextId) {
... on RequestSignaturePromptInStoreContext {
__typename
id
status
reader {
id
name
status
}
signatureData
}
}
}
You'll notice that you'll get back a field called
signatureData
which contains a string that is a base64 encoded PNG image file. To
display this image on your application UI you would need to convert that
base64 encoded string to a PNG file. Go ahead and try this with our
example from the Sample API response!
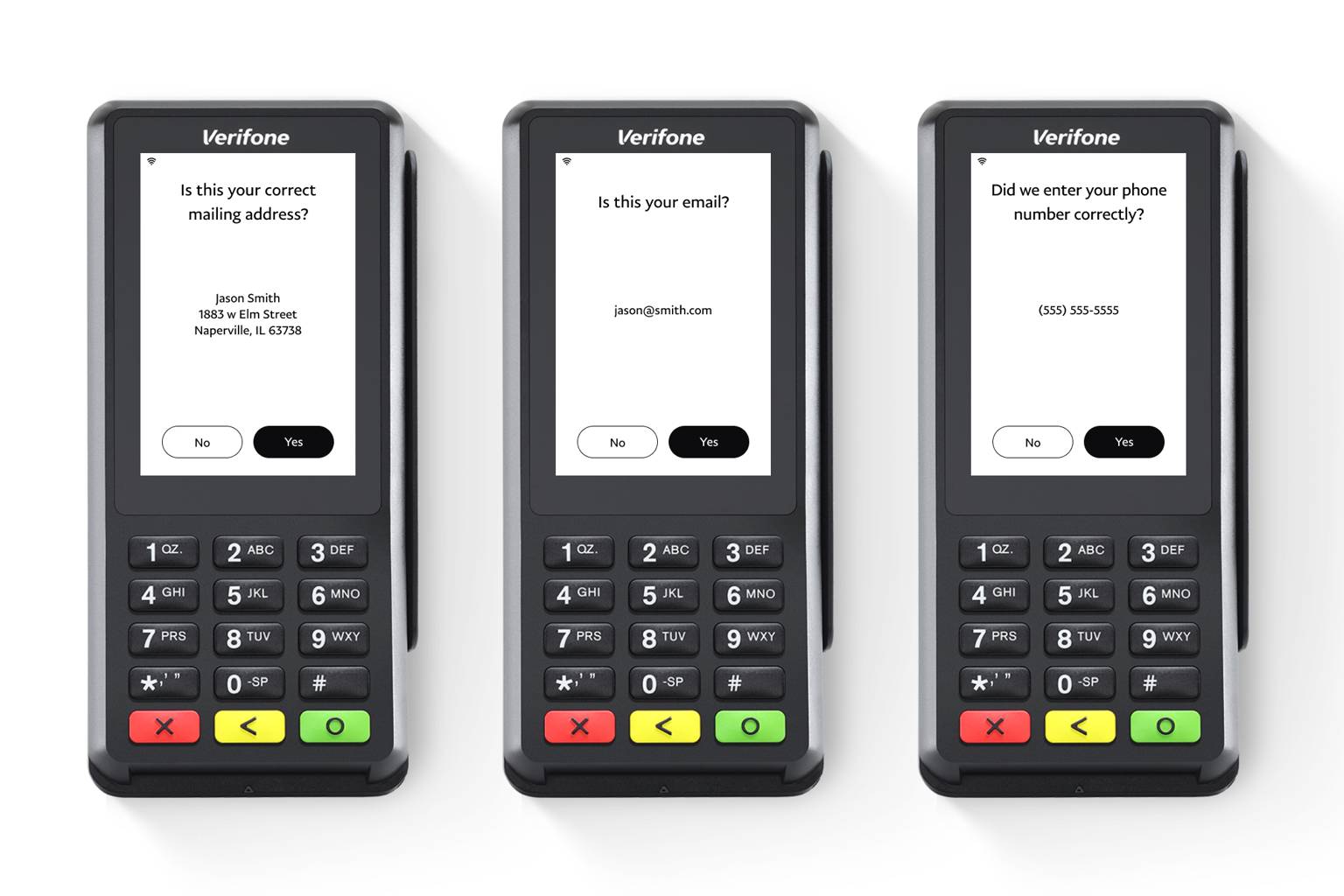
Request Confirmation Prompt

The
requestConfirmationPrompt
API call enables you to display a
title,
text
and to define language displayed on 2 selectable on-screen buttons. This
API call is perfect for displaying a survey question to your customer,
getting a confirmation for a shipping address, or even displaying
full-length terms & conditions on the reader screen display. This
feature was designed to be fully customizable and flexible to meet the
needs of various use cases.
title
input variable has a character limit of 20 characters, but the
text
input variable can go up to 5,000+ characters. Use this space
wisely! You can customize the text
alignment
to be either CENTER or LEFT. and you can determine the language
displayed on the buttons by using the
confirmationText
and
cancellationText
input fields Updates as of Version 4.0.0:
** Increased
title
character limit of 50 characters
requestConfirmationPrompt
now supports the
waitForNextRequest
and the
displayTimeout
API variable fields
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation RequestConfirmationFromReader($input: RequestConfirmationPromptFromInStoreReaderInput!) {
requestConfirmationPromptFromInStoreReader(input: $input) {
clientMutationId,
id
inStoreContext {
id
status
transaction {
id
orderId
status
customer{
id
}
}
}
}
}
Once you initiate the
requestConfirmationPrompt, you will get back an
InStoreContext.Id
, which you can then poll against to retrieve the boolean response of the
selection that your customer chose on the reader display. See below the
polling query and sample API response. You'll notice that there is a
boolean response of either true or false depending on the selection on the
reader display.
- GraphQL Query
- GraphQL Variables
- Sample API Response
query ID($contextId: ID!) {
node(id: $contextId) {
... on RequestConfirmationPromptInStoreContext {
__typename
id
status
reader {
id
name
status
}
confirmed
}
}
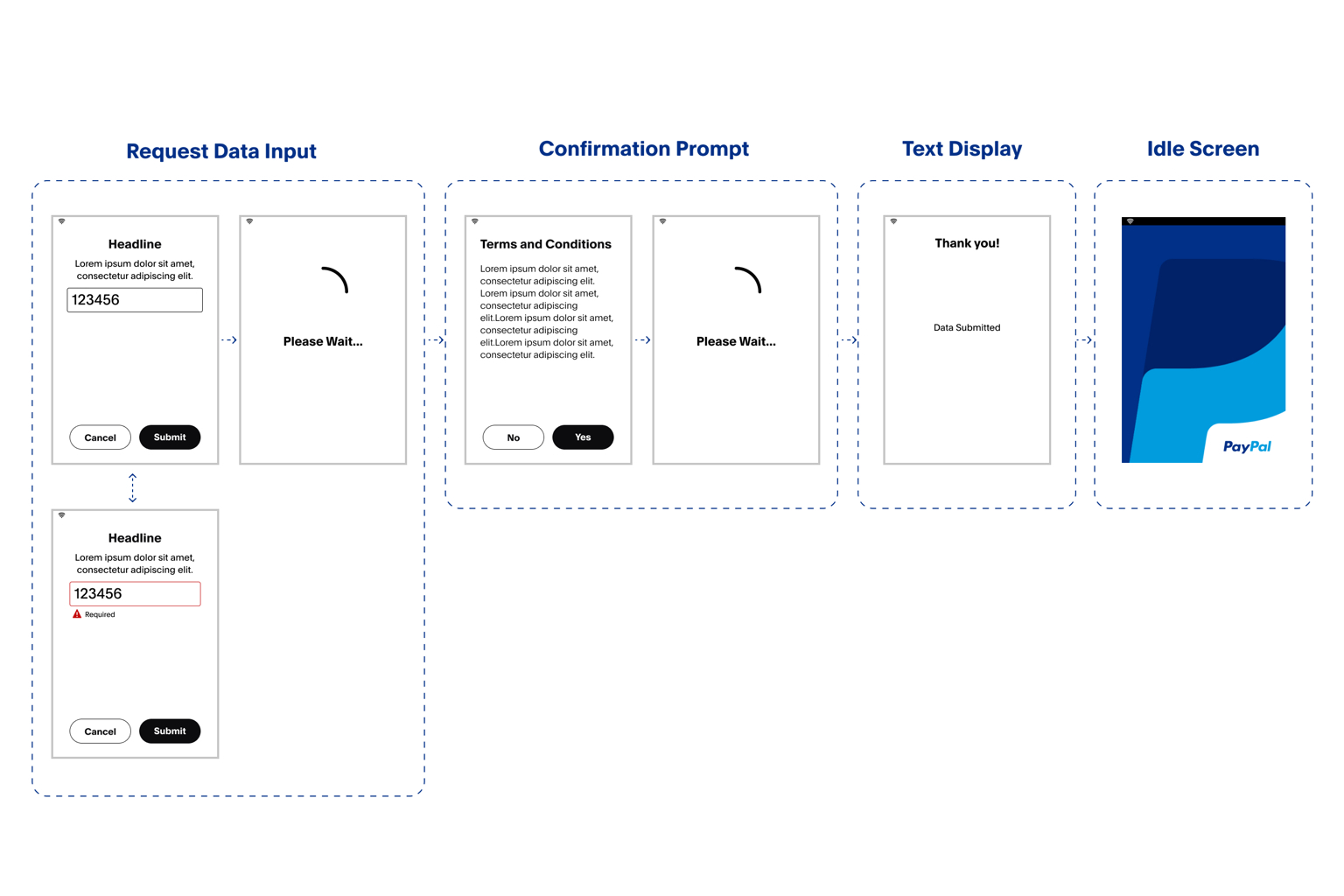
}Create a seamless flow with multiple Custom Prompts

Each of the Custom Prompts API mutations is allowed to override the
processing spinner transition screen when passing the
waitForNextRequest
variable set to
true. This will allow you to string together multiple Custom
Prompts requests to create a seamless flow for the customer without
interruptions or clunky transitions. The processing spinner transition
screen has a hardcoded timeout window of 120 seconds.
Physical Button Behavior (X, <, O)
When using any of the Custom Prompts API mutations, the physical buttons
on the number pad are consistent with the on-screen buttons to allow for
accessibility to the visually impaired. For example, pressing the red X
button will result in a
cancellationText
on-screen button selection. Similarly, pressing the green O button will
result in a
confirmationText
on-screen button selection. The yellow < button will result in a
backspace or deletion of the input data.
Canceling an in-progress Custom Prompt
To cancel an in-progress Custom Prompt, you'll need to send a
requestTextDisplay
with the
displayTimeout
set to "0". This will result in the cancellation of the Custom Prompt and
the return to the reader screensaver display. You may also use the
requestCancelContext
mutation as long as no data inputs have been submitted from the reader.
Tips when integrating with Custom Prompts
None of the Custom Prompts API mutations are supported for offline processing
The timeout window when passing the
waitForNextRequestflag set to "true" is 120 secondsIf a lot of characters are passed in
textortitlein the request, the input box will be pushed down the screen display and will require scrolling to viewVirtual keyboard is rendered only on the M400 device when using the requestTextPrompt with
inputTypeset to "ALPHANUMERIC" for other input types "NUMERIC" and "SENSITIVE_NUMERIC" the number pad on the reader will be used for data inputFor requestAmountPrompt the number pad on the reader will be used for data input
When using requestTextPrompt and requestAmountPrompt, the response data tied to the context ID is retrievable for about 10 minutes
When using requestTextPrompt and requestAmountPrompt, the response data tied to the context ID will be deleted after the first successful retrieval
Data Processing
Please refer to our page on PayPal Braintree Sub-processors to understand what other entities may come in contact with data collected through our Custom Prompts API