PayPal and Venmo QRC
Enabling QR Code transactions for in person wallets can be done using a merchant-presented flow on the Braintree In-Person readers. This feature is in a limited release.
Access New Customers and Enable Next Generation In-Person Checkout
Experiences
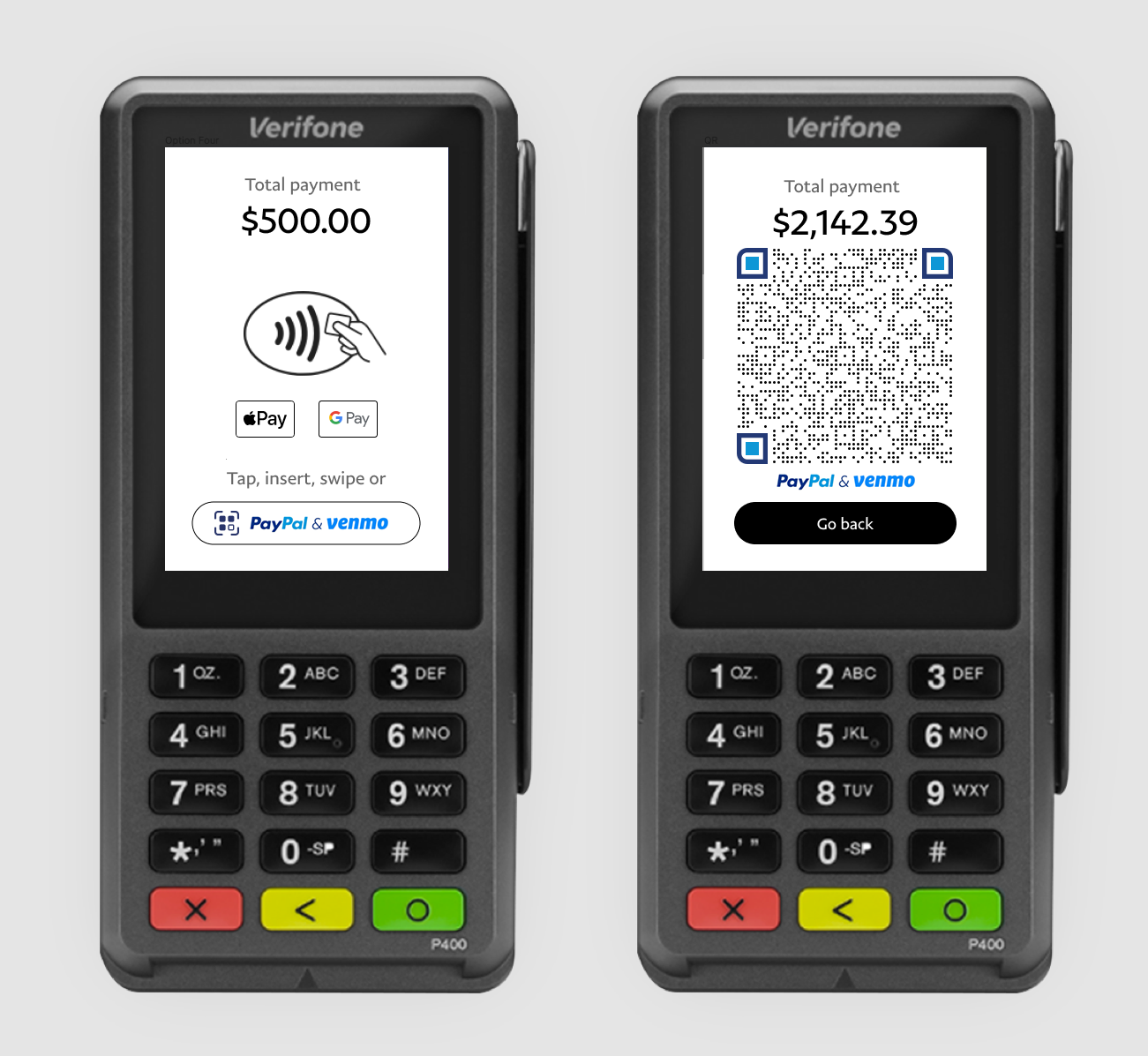
The PayPal and Venmo QR Code (QRC) based payment flow is meant to be a seamless experience for both integrators, merchants and customers. Once enabled, the card reader will display an option for the customer to select on the reader which when selected will prompt for the generation of a QR code which the customer can scan with either their PayPal or Venmo mobile apps.
From an integrator standpoint all you need to do is:
- QRC is enabled on the locationId which your card reader is paired to

Sign Up for a PayPal Developer Account
Follow the below steps to set up your PayPal sandbox environment so that you can test the PayPal/Venmo QRC payment flows with your Braintree In-Person solution.
First, you will need to sign up for a PayPal developer account
Then, you'll need to create both a sandbox Business account, as well as a sandbox Personal account.
Once you've created your sandbox Business account, you'll need to retrieve the Payer ID, which is referred to as the Account ID in your new PayPal developer account. To do this, first find your sandbox business account and go to "Manage Accounts" > click "view/edit" and your Account ID will be under the "Profile" tab
The Account ID/Payer ID will be used to enable QRC on your
locationIdand the login credentials for the Personal account will be used to login to the test flight app for end-to-end testing.
Pre-requisite Steps to Enabling QRC
- Associate your Braintree merchant account for each currency to be used for retail transactions in the Braintree console panel.
-
Click on action_url given by TAM and login to the PayPal account
- Click on “Agree and Connect” button, which will grant third-party permissions
-
Provide the PayPal Payer ID, Business name, and Logo URL
- The business name and logo URL will show up on the consumer app during the QRC transaction
Step 1.1 - Creating a Location enabled for QRC
During setup, pair your reader to a location that has the QRC Enabled and specify the PayPal Payer ID for the account you wish to receive funds for the QRC transactions.
By clicking on the "GraphQL Variables" tab below you will notice that
there are variables called
"enableQRCodePayments"
which must be
"true"
and
"payerId"
which will be retrieved from your own PayPal account as mentioned in
Sign Up for a PayPal Developer Account.
Please note that the value which is passed in the
internalName
API field in your location ID creation mutation call will be the value
that is propagated in the
storeId
field in PayPal settlement reporting for QR code transactions. So, we
would suggest using a store + brand identifier that is less than 64
characters.
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation CreateInStoreLocation($input: CreateInStoreLocationInput!) {
createInStoreLocation(input: $input) {
location {
id
name
internalName
address {
streetAddress
region
locality
postalCode
countryCode
}
geoCoordinates {
latitude
longitude
}
}
}
}internalName field when creating your location ID. Doing this
will cause an error when you attempt a QRC transaction.
Step 1.2 Updating an existing Location to enable QRC
If you want to update a location that was already created and you want to enable the QRC, you can provide the PayPal Payer ID for that location:
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation UpdateInStoreLocation($input: UpdateInStoreLocationInput!) {
updateInStoreLocation(input: $input) {
clientMutationId
location {
id
internalName
geoCoordinates {
latitude
longitude
}
qrCodePaymentsEnabled
payerId
name
address {
streetAddress
extendedAddress
locality
region
postalCode
countryCode
}
}
}
}Step 2 - Make a transaction with QRC
To make a transaction with QRC does not require any extra steps. For more details, Make a transaction.
Note that the customer must touch the QRC button (with PayPal & Venmo logos) shown above on the main payment page. This will take the screen to the QRC page shown above on the right. After that, the customer can scan the QR code using their PayPal/Venmo app.
Vaulting and QRC
vaultPaymentMethodAfterTransacting":
"when": "ON_SUCCESSFUL_TRANSACTION"
For Cash & Carry or other transactions where vaulting is not required simply remove this flag from your API call to show the QR code payment options.
Optionally you may also use the
qrcOverride
API flag to control whether the QRC payment method option is
displayed on the reader. See the example API request below:
- GraphQL Mutation
- GraphQL Variables
- Sample API Response
mutation RequestChargeFromInStoreReader($input: RequestChargeFromInStoreReaderInput!) {
requestChargeFromInStoreReader(input: $input) {
clientMutationId
inStoreContext {
id
status
transaction {
id
orderId
status
customer{
id
}
paymentMethodSnapshot{
__typename
... on CreditCardDetails {
brandCode
bin
last4
cardholderName
expirationMonth
expirationYear
}
}
}
reader {
id
name
status
softwareVersion
}
}
}
}• "SHOW_QRC_NO_VAULT" which will display the QR code payment option. This should be used when you do NOT require a reusable payment method token.
• "HIDE_QRC" which will hide the QR code payment option. This should be used when you DO require a reusable payment method token.
Step 3 - Look for a New Payment Method Snapshot
Request a charge from the card reader like normal. After polling, the instore context will move to COMPLETE. For PayPal and Venmo transactions, you will see a new type of PaymentMethodSnapshot with additional data available.
- GraphQL Query
- GraphQL Variables
- Sample API Response
query ID($contextId: ID!) {
node(id: $contextId) {
... on RequestChargeInStoreContext {
id
status
statusReason
reader {
id
name
status
}
transaction {
id
orderId
status
customer {
id
}
statusHistory {
... on PaymentStatusEvent {
status
timestamp
terminal
... on AuthorizedEvent {
processorResponse {
authorizationId
emvData
message
legacyCode
retrievalReferenceNumber
}
}
... on GatewayRejectedEvent {
gatewayRejectionReason
}
... on FailedEvent {
processorResponse {
retrievalReferenceNumber
emvData
message
legacyCode
}
networkResponse {
message
code
}
}
... on ProcessorDeclinedEvent {
processorResponse {
legacyCode
message
authorizationId
additionalInformation
retrievalReferenceNumber
emvData
}
declineType
networkResponse {
code
message
}
}
}
}
merchantAddress {
company
streetAddress
addressLine1
extendedAddress
addressLine2
locality
adminArea2
region
adminArea1
postalCode
countryCode
phoneNumber
}
amount {
value
currencyIsoCode
}
merchantAccountId
merchantName
createdAt
channel
customFields {
name
value
}
paymentMethodSnapshot {
... on CreditCardDetails {
origin {
details {
... on EmvCardOriginDetails {
applicationPreferredName
applicationIdentifier
terminalId
inputMode
pinVerified
}
}
}
brandCode
last4
bin
expirationMonth
expirationYear
cardholderName
binData {
issuingBank
countryOfIssuance
prepaid
healthcare
debit
commercial
}
}
... on PayPalTransactionDetails {
authorizationId
captureId
paymentId
appUsedForScanning
payer {
payerId
email
}
}
... on VenmoAccountDetails {
username
venmoUserId
}
}
}
}
}
}Testing QRC Flows End to End
To test QR code flows for PayPal and Venmo payment methods you will also need to download the PayPal and Venmo test-flight apps to scan the QR code on your sandbox readers to complete the payment. To get you access to these test apps, you will need to request this from your Braintree Solutions Engineer or Integration Engineer.
Use of the orderId field for PayPal and Venmo Transactions
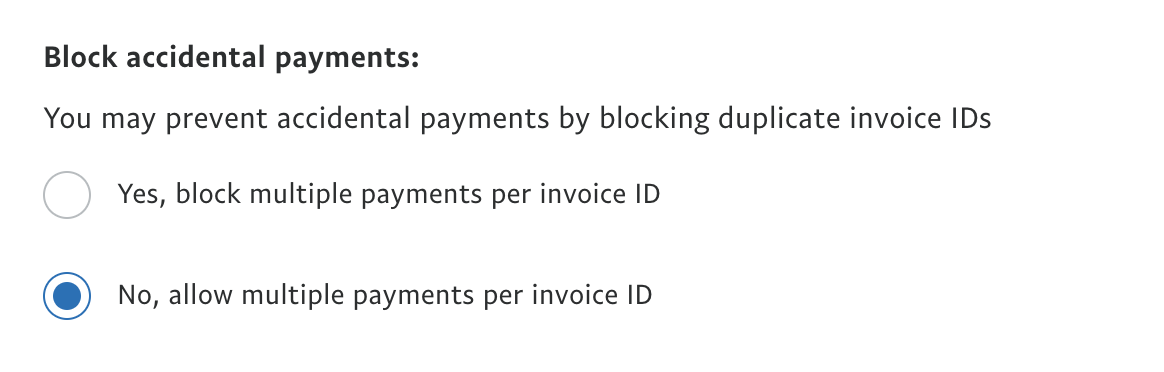
By default, your PayPal account may have the "Block Payments" setting
configured to "Yes, block multiple payments per invoice ID" which would
reject transaction requests using the same
orderId. This could either impact your regular testing or
split tender transactions, which could use the same orderId.
To resolve this, log into your PayPal account, navigate to Account
Settings > Payment Preferences > Update Block Payments, and set to
"No, allow multiple payments per invoice ID" as depicted below:

Refunding Transactions with QRC
We only support referenced refunds and reversals for QRC transactions. In the event that you are unable to complete one of these refund types, you may complete an unreferenced refund to an alternate payment method (credit or debit card) of the customer's choice.