Intro To JavaScript Service Workers
Jun 22, 2023
27 min read

If you have been working with web applications and used progressive web applications most likely you have heard the term Service Worker. If you haven’t, I’m going to teach you the basics of a Service Worker so you can leverage the power of them and use them in your web applications.
Overview
- What is a Service Worker?
- Service Worker Lifecycles
- Installing the Service Worker
- Activate Service Worker
- Active Service Worker
- Redundant Service Worker
What is a Service Worker?
A Service Worker is a type of web worker that runs in the background of a web application, independent of the web page’s main thread. They allow developers to build offline web applications, load faster, and provide a more reliable user experience. Service Workers are compatible with plain vanilla JavaScript applications, React, Angular, Svelte, Vue, etc.
One of the key advantages of Service Workers is their ability to cache assets like HTML, CSS, JavaScript, images, and other files, which can improve the performance of a web application. By caching these assets, Service Workers can reduce the number of requests made to the server and enable faster page loads, especially when the user is on a slow or unreliable network.
In addition to caching, Service Workers can also handle push notifications, synchronize data in the background, and provide an offline fallback experience. They can also intercept and modify network requests, making it possible to implement advanced caching strategies and optimize content delivery.
Web applications can become more responsive and reliable by using Service Workers, even in challenging network conditions. They can also provide a seamless experience to users, regardless of whether they are online or offline, which can lead to higher user engagement and satisfaction.
Service Worker Lifecycles
Register the Service Worker (index.js)
The first step in the Service Worker’s lifecycle is registering the Service Worker. The registration will take place typically in your main JavaScript file. For example, the index.js file.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}The logic inside the if statement will check if the navigator (browser) allows Service Workers. The majority of modern web browsers are Service Workers friendly.
if ('serviceWorker' in navigator) {
window.addEventListener('load',()=> {
navigator.serviceWorker.register('/service-worker.js');
});This code will register the Service Worker once the whole page has loaded, keep in mind this can delay the registration of the Service Worker this way.
Installing the Service Worker (service-worker.js)
This process is only called once the Service Worker has been loaded in the browser. If you modify the existing Service Worker, the browser will install the Service Worker again with the newest changes.
This cycle has an install event that gets triggered while the Service Worker is being installed. During the installation of the Service Worker, you can handle some async operations if needed E.g. caching static assets. The event.waitUntil() method will keep the Service Worker in the install phase until the promise passed to event.waitUntil() is settled. Depending on whether that promise is resolved or rejected, the installation phase will either finish successfully or won’t.
This is what this code looks like:
// The name of my cache
const cacheName = "my-pwa-shell-v1.0";
//The files I'm going to cache
const filesToCache = [
"/",
"index.html",
"./js/index.js",
"./styles/styles.css",
'/manifest.json',
'./assets/icons/icon.png',
];
self.addEventListener("install", e => {
console.log("[ServiceWorker] - Install");
e.waitUntil((async () => {
const cache = await caches.open(cacheName);
console.log("[ServiceWorker] - Caching app shell");
await cache.addAll(filesToCache);
})());
});As you can see I’m pre-caching some of the files of my application which means the 1st time the page is loaded into a browser, the files will be pulled from the server and then cached. Still, the next time the user opens the page, it will load way faster because the files are being pulled from the cache instead of the server.
Activate Service Worker (service-worker.js)
This lifecycle is super important because it allows us to do some clean-up in our cache. Be aware that your browser has a memory size limit for the cache, so you want to make sure to keep the cache clean to free up space.
self.addEventListener("activate", e => {
e.waitUntil((async () => {
// Get a list of all your caches in your app
const keyList = await caches.keys();
await Promise.all(
keyList.map(key => {
console.log(key);
/*
Compare the name of your current cache you are iterating through
and your new cache name
*/
if (key !== cacheName) {
console.log("[ServiceWorker] - Removing old cache", key);
return caches.delete(key);
}
})
);
})());
e.waitUntil(self.clients.claim());
});In the code above, compare the name of your current cache you are iterating through and your new cache name, if they are not the same the current cache will be deleted freeing up space in the browser memory and the new cache will take place.
Activating the Service Worker
The Service Worker can get into the activating state in different scenarios. Here are some of those scenarios:
- If there’s not an existing Service Worker in your app.
- If we run the self.skipWaiting() method in the Service Worker.
- If the user has navigated away from the page, release the previous active Service Worker.
- If a set period of time has passed release the previous active Service Worker.
Active Service Worker (service-worker.js)
When working with Service Workers you can always check the status of the registration by using the registration object. In this example, I’m checking if the registration is active with registration.active.
navigator.serviceWorker.register('./service-worker.js').then((registration)=> {
if (registration.active) {
console.log('Service worker is active');
}
});Redundant Service Worker (service-worker.js)
A Service Worker can be redundant (aka something went WRONG) because of the following reasons:
- If the installation failed
- If the Service Worker failed when it was getting activated
- If a new Service Worker replaced the existing Service Worker as the active Service Worker
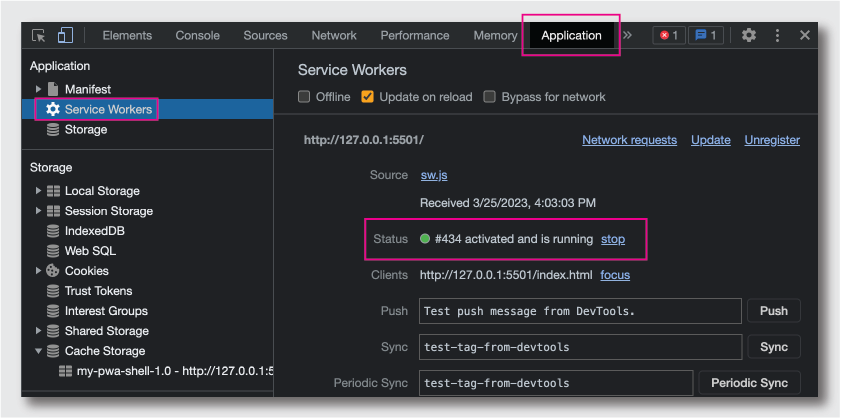
How to Test if Your Service Worker is Up and Running?
Testing, if your Service Worker is up and running, is fairly simple. Open your browser DevTools (I’m using Chrome). Then click on the **Application** tab at the top, then click on Service Worker on the left navigation bar as shown in the image below.

Conclusion
Overall, Service Workers are a powerful tool for web developers that can help improve the performance and reliability of web applications and provide a better user experience.
PayPal Developer Community
The PayPal Developer community helps you build your career, while also improving PayPal products and the developer experience. You’ll be able to contribute code and documentation, meet new people, and learn from the open-source community.
Website: developer.paypal.com
Twitter: @paypaldev
GitHub: @paypal developer
https://pusher-cms.s3.eu-west-2.amazonaws.com/blog/4may_1_30828a5264.jpg
Recommended

How to add PayPal checkout payments to your React app
9 min read
