Fastlane for PayPal Complete Payments
Last updated: Feb 27th, 8:19am
Note: Fastlane is a limited-release solution. Features may change when the release becomes generally available. While you can integrate Fastlane in sandbox today, you must be part of the early adopter program in order to use Fastlane until our GA release.
Purpose
This integration guide specifies how a partner or merchant can integrate Fastlane, an accelerated checkout product on the PayPal Complete Payments Platform, into their site.
Scope
Fastlane is an accelerated checkout solution targeted at guest payers to your store. If the payer already has a store account and has logged into it, continue to render your pre-existing checkout flow for store logged-in members. For store guest members, render the following integration flow.
Integration flow
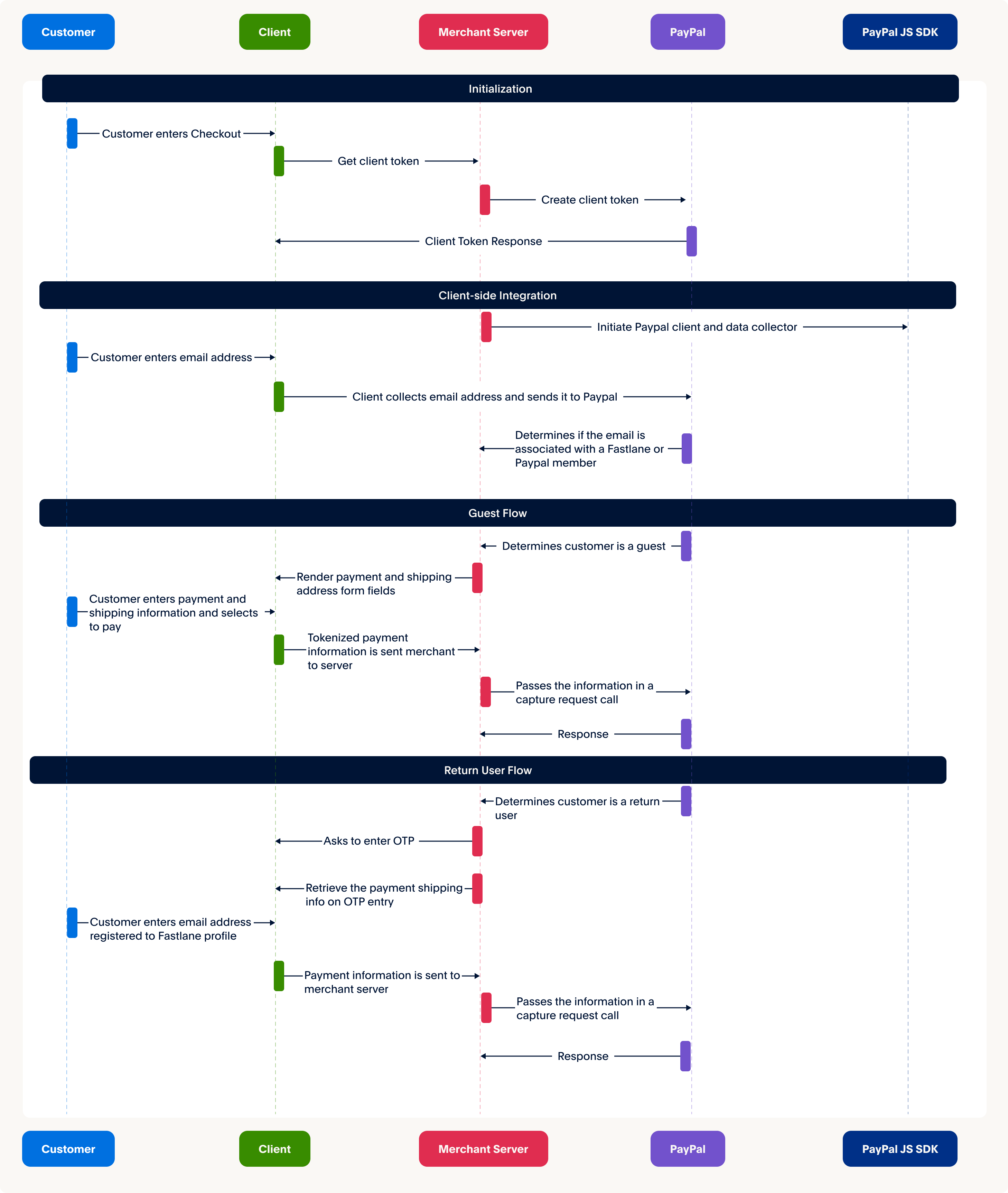
The following diagram depicts the integration changes required to enable Fastlane.

Set up server side
Take the following steps to set up Fastlane on the server side.
Generate server-side client token
To instantiate the JavaScript SDK and Fastlane components:
- Generate an SDK token through a server-side call.
- Pass the token into the SDK.
Important To protect yourself against cross-site scripting attacks, send domains in a comma-separated format in the request to generate a client token. You must provide the root domain name; for example, example.com. Specifying subdomains, wildcards or HTTP protocols such as https:// will result in an error.
Request the token to initialize SDK
- Merchant
- Platform
1curl -s -X POST https://api-m.sandbox.paypal.com/v1/oauth2/token \2 -u 'CLIENT_ID:CLIENT_SECRET' \3 -H 'Content-Type: application/x-www-form-urlencoded' \4 -d 'grant_type=client_credentials' \5 -d 'response_type=sdk_token' \6 -d 'intent=sdk_init' \7 -d 'domains[]=/merchant.com,/merchant2.com'
Modify the code
Copy the code sample and modify it as follows:
- Replace
CLIENT-IDwith your client ID. - Replace
CLIENT-SECRETwith your client secret. - Replace
domainswith your own domains.
Sample response
1{2 "access_token" : "eyJraW...",3 "app_id": "APP-80W2...",4 "expires_in": 32400,5 "nonce": "2024-01...",6 "scope": "...",7 "token_type": "Bearer"8}
Set up client side
Take the following steps to integrate on the client side.
Initialize SDK and Fastlane
Fastlane is initialized through a call to paypal.fastlane and passed a configuration object. Pass the device data when initializing Fastlane to prevent fraudulent access to Fastlane profiles.
First, initialize the SDK through the following script tag on your HTML page:
1<script2 src="https://www.paypal.com/sdk/js?client-id=<CLIENT-ID>&components=buttons,fastlane"3 data-sdk-client-token="<SDK_CLIENT_TOKEN>"4 data-client-metadata-id="<CM_ID>">5</script>
The new component for Fastlane is called fastlane. The following fields are required to initialize the SDK:
client-iddata-sdk-client-tokendata-client-metadata-id
Next, initialize the Fastlane component:
1// instantiates the Fastlane module2const fastlane = await window.paypal.Fastlane({3 // For more details about available options parameters, see the Reference section.4});5// sets the SDK to run in sandbox mode6window.localStorage.setItem("fastlaneEnv", "sandbox");7// Specifying the locale if necessary8fastlane.setLocale('en_us');
Specify locale
After you initialize the Fastlane component, you can specify the locales where the Fastlane components render.
Fastlane supports the following languages:
en_us(default) - US Englishes_us- Spanishfr_us- Frenchzh_us- Chinese
Capture email address
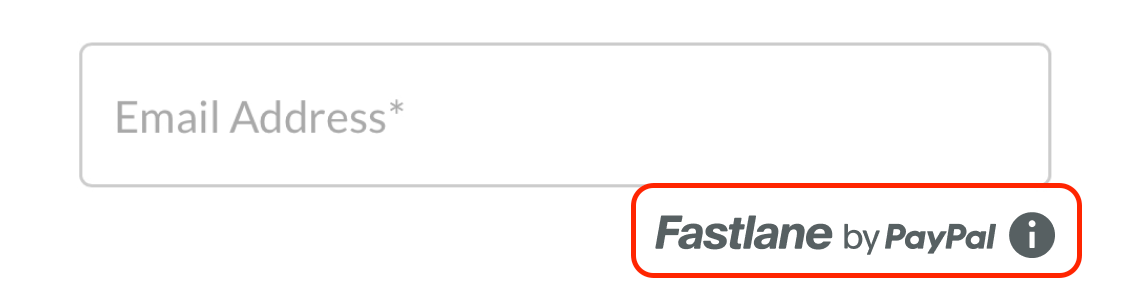
The first step of the checkout flow involves gathering the email address from the payer. Given that this email address will be shared with PayPal, we recommend that you notify the payer accordingly. Make sure to display the Fastlane watermark along with an information icon beneath the email address input field.

Refer to Render the Fastlane watermark for instructions on rendering the watermark component.
Note PayPal is a data controller and a key business partner for Fastlane services. As such, payer email addresses are shared with PayPal. Inform payers about PayPal by using our SDK to display the "Powered by Fastlane" logo and an informational tooltip. If you have any inquiries about Fastlane or data protection legislation, seek guidance from your legal advisors.
Look up and authenticate payer
After collecting the payer's email address, call identity.lookupCustomerByEmail(email). This method looks up an email address to determine if the payer is a Fastlane or PayPal member.
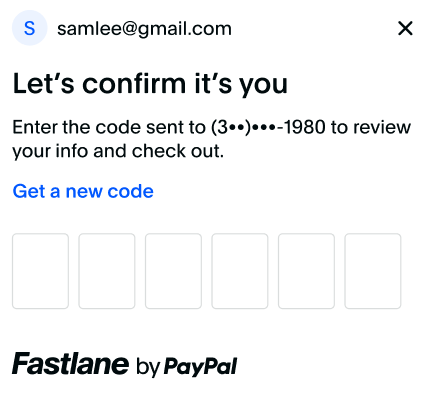
Fastlane members need to authenticate themselves before you can get their profile information. They are presented with a screen to enter a one-time password sent to their registered mobile number.

You can use the following sample to trigger the authentication flow and handle the response.
Note: The following sample sets a variable called renderFastlaneMemberExperience to simplify the conditional logic. Feel free to use any method to handle this in your implementation.
1const {2 customerContextId3} = await identity.lookupCustomerByEmail(document.getElementById("email").value);45var renderFastlaneMemberExperience = false;67if (customerContextId) {8 // Email is associated with a Fastlane member or a PayPal member,9 // send customerContextId to trigger the authentication flow.10 const {11 authenticationState,12 profileData13 } = await identity.triggerAuthenticationFlow(customerContextId);1415 if (authenticationState === "succeeded") {16 // Fastlane member successfully authenticated themselves17 // profileData contains their profile details1819 renderFastlaneMemberExperience = true;2021 const name = profileData.name;22 const shippingAddress = profileData.shippingAddress;23 const card = profileData.card;24 } else {25 // Member failed or cancelled to authenticate. Treat them as a guest payer26 renderFastlaneMemberExperience = false;27 }28} else {29 // No profile found with this email address. This is a guest payer30 renderFastlaneMemberExperience = false;31}
The triggerAuthenticationFlow() method returns an AuthenticatedCustomerResult object. You can use the value of the authenticationState property in this object to determine if the payer has authenticated themselves. The returned object also contains the payer’s default shipping address and card.
If a Fastlane member fails or declines to authenticate, render the same experience that you would for a guest payer.
Refer to Reference types for more information on what options can be passed to each function shown in the previous code sample.
Render shipping address
The integration varies depending on the payer use case. The following table explains the different scenarios to implement:
| Use case | Integration required |
|---|---|
| Fastlane members with a shipping address | Render the shipping address from the payer profile, the Fastlane watermark, and the change address button that calls showAddressSelector |
| Guest payers and Fastlane members without a shipping address or an address in a region you don't support | Render your own shipping address collection form and pass it into the server-side transaction request. |


Render address for Fastlane member
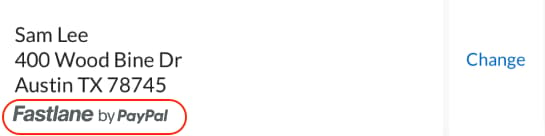
After the Fastlane member is authenticated, their shipping information is returned in the profileData.shippingAddress object. Use that returned data to render shipping information on your checkout page.
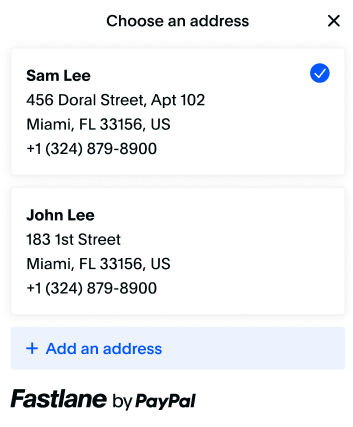
A Fastlane member may have multiple shipping addresses in their profile or want to enter a new address. Render a button to change the address.
Call the profile.showShippingAddressSelector() method when the payer selects the changeAddressButton. This gives the payer a list of addresses to pick from or enter a new address. When the payer makes a selection, the method returns the selected address. If they cancel without changing the selection, selectionChanged is set to false, and selectedAddress is set to null.
To restrict shipping to specific countries or regions, specify the shippingAddressOptions parameter when initializing the Fastlane component. Refer to Reference types for more information.
If PayPal doesn't provide a shipping address for a Fastlane member, you'll need to render your own shipping address form.
When displaying a shipping address from a payer’s Fastlane profile, you must display the Fastlane watermark without the info icon below the address as shown previously. For details on how to render the watermark, refer to Render the Fastlane watermark.
Note: Fastlane requires a US billing address, but the shipping address can be anywhere your site ships. If the payer selects another address from the list, or adds a new address, send the address in the server-side v2/orders request.
Render address for guest users
Guest users don't have an address in Fastlane. You'll need to render your existing shipping form to collect shipping information and pass it to PayPal upon checkout. This ensures that if a payer creates a Fastlane profile, the profile is created with the payer's shipping address.
JavaScript sample
You can use the following code as a reference to implement the shipping address for both user types.
1if (renderFastlaneMemberExperience) {2 if (profileData.shippingAddress) {3 // Render shipping address from the profile45 const changeAddressButton = document.getElementById("your-change-address-button");67 changeAddressButton.addEventListener("click", async () => {8 const {9 selectedAddress,10 selectionChanged11 } = await profile.showShippingAddressSelector();1213 if (selectionChanged) {14 // selectedAddress contains the new address15 } else {16 // Selection modal was dismissed without selection17 }18 });19 } else {20 // Render your shipping address form21 }22} else {23 // Render your shipping address form24}
Accept payment
Fastlane offers two different integration patterns to accept payments.
Select component or flexible integration
The component integration requires minimal integration effort from your end. Component is our recommended integration path and automatically handles certain integration items without the need for additional logic. However, if you require finer control of the user interface and styling, we recommend the flexible integration.
The flexible integration requires you to handle the billing address on your own. If you use the flexible integration, you'll need to:
- Render the card menu and the watermark.
- Build conditional logic to determine when to show card fields.
- Render form fields to collect the billing address and pass it to the transaction.
Component
The FastlanePaymentComponent is a smart payment UI component that automatically renders the following:
- Selected card
- Change card link for payers to change selected cards.
- Card fields for guest users or for Fastlane members who don’t have a card in their profile.
- Billing address fields.
Sample code
- HTML
- JavaScript
1<!-- Div container for the Payment Component -->2<div id="payment-container"></div>3<!-- Submit Button -->4<button id="submit-button">Submit Order</button>
To complete the transaction, send the paymentToken.id to your server and create a transaction with it.
Refer to Reference types for more information on what options you can pass to each function in the previous code samples.
The flexible integration varies by user type. The following table presents the different scenarios you'll need to implement.
| User type | Render |
|---|---|
| Fastlane members with a stored card | The selected card from the profile object, Fastlane watermark, and change card button that calls showCardSelector() |
| Fastlane members without a card, with an unsupported card, or guest payers | The FastlaneCardComponent to accept new card information and a form to capture the payer's billing address |
Sample code
Use the following code as a reference to implement the flexible payment integration. It covers the following:
- Rendering the selected card and the change button
- Showing the card fields when required
- Collecting the billing address
- HTML
- JavaScript
1<!-- Div container for the Payment Component -->2<div id="card-container"></div>3<div id="selected-card">4 <!-- render selected card here -->5</div>6<a href="" id="change-card-link">Change card</a>78<!-- Submit Button -->9<button id="submit-button">Submit Order</button>
When displaying the card from a payer’s Fastlane profile, display the Fastlane watermark without the info icon beneath the card. For details on how to render the watermark, refer to Rendering the Fastlane watermark.
Rendering card assets
When choosing the flexible integration pattern, render the card brand logo of the selected card for the payer to see. Use the following assets to ensure payers receive a uniform experience.
Note: Your checkout needs to collect a billing address and cardholder name to use Fastlane. When calling the getPaymentToken() method, pass the billing address as shown previously.
If you have enabled the Cardholder Name field, the cardholder name will be collected automatically. If you have disabled it, you will need to send it in the getPaymentToken() method.
Create order
On your server, create an order by calling the Orders API. Pass the single-use token, item details, and shipping address. Provide detailed item descriptions and product images for each item the payer purchased.
Providing detailed item descriptions and product images has the following advantages:
- Creates the ideal user experience for email communications with the payer
- Streamlines potential dispute resolutions.
For partners or platforms, use the PayPal-Partner-Attribution-ID header and the BN-CODE to attribute transactions to the appropriate partner accounts.
One-shot checkout through Orders API with shipping
1curl -v -k -X POST https://api-m.sandbox.paypal.com/v2/checkout/orders \2 -H 'PayPal-Request-Id: UNIQUE_ID' \3 -H 'Authorization: Bearer PAYPAL_ACCESS_TOKEN' \4 -H 'Content-Type: application/json' \5 -H 'PayPal-Client-Metadata-Id: YOUR_CMID' \6 -d '{7 "intent": "CAPTURE",8 "payment_source": {9 "card": {10 "single_use_token": "1h371660pr490622k" // Payment token from the client11 }12 },13 "purchase_units": [14 {15 "amount": {16 "currency_code": "USD",17 "value": "50.00",18 "breakdown": {19 "item_total": {20 "currency_code": "USD",21 "value": "40.00"22 },23 "shipping": {24 "currency_code": "USD",25 "value": "10.00"26 }27 }28 },29 "items": [30 {31 "name": "Coffee",32 "description": "1 pound of coffee beans",33 "sku": "sku03",34 "unit_amount": {35 "currency_code": "USD",36 "value": "40.00"37 },38 "quantity": "1",39 "category": "PHYSICAL_GOODS",40 "image_url": "https://example.com/static/images/items/1/coffee_beans.jpg",41 "url": "https://example.com/items/1/coffee_beans",42 "upc": {43 "type": "UPC-A",44 "code": "987654321015"45 }46 }47 ],48 "shipping": {49 "type": "SHIPPING",50 "name": {51 "full_name": "Firstname Lastname"52 },53 "address": {54 "address_line_1": "123 Fake St.",55 "admin_area_2": "Los Angeles",56 "admin_area_1": "CA", // Must be sent in 2-letter format57 "postal_code": "90049",58 "country_code": "US"59 },60 "phone_number": {61 "country_code": "1",62 "national_number": "5555555555"63 }64 }65 }66 ]67}'
Important: If the payer is picking up the item from a store, modify the shipping type in the purchase_units.shipping object to PICKUP_IN_STORE. This ensures that payer profiles aren't created with the store address as their shipping address.
Headers for partner merchants
If you are integrating on behalf of a partner merchant, you'll need the following additional headers:
1-H "PayPal-Partner-Attribution-ID: BN-CODE" \2-H "PayPal-Auth-Assertion: AUTH-ASSERTION-TOKEN"
Save Fastlane payment tokens
To save the paymentToken from the Fastlane SDK, use the store_in_vault attribute in the v2/orders request on your server.
Render the Fastlane watermark
You can render the Fastlane watermark with or without an info icon.
The image tag in the watermark container div allows the watermark to render instantly. The mouse-over tooltip functionality displays when the watermark component loads.
With info icon
- HTML
- JavaScript
1<!-- Add a div where the watermark will be rendered -->2<div id="watermark-container"><img src="https://www.paypalobjects.com/fastlane-v1/assets/fastlane-with-tooltip_en_sm_light.0808.svg" /></div>
Without icon info
- HTML
- JavaScript
1<!-- Add a div where the watermark will be rendered -->2<div id="watermark-container"><img src="https://www.paypalobjects.com/fastlane-v1/assets/fastlane_en_sm_light.0296.svg" /></div>
Preload watermark assets to optimize Fastlane
For a better payer experience, we recommend preloading the watermark asset by adding the following code to the <head> section of the page. Note that this is an optional but recommended step.
1<link rel="preload" href="https://www.paypalobjects.com/fastlane-v1/assets/fastlane-with-tooltip_en_sm_light.0808.svg" as="image" type="image/avif" />2<link rel="preload" href="https://www.paypalobjects.com/fastlane-v1/assets/fastlane_en_sm_light.0296.svg" as="image" type="image/avif" />
Error Conditions
| Error Condition | How to Handle |
|---|---|
Authorization error while initializing fastlane. This error indicates that your merchant account and client credentials may not be provisioned for Fastlane. | Talk to your account team for assistance. |
| The Ryan persona does not have any saved cards or shipping addresses. | This can happen for a number of reasons, but the most common is that you have restrictions on the card brand or the shipping address location. Refer to the shipping address and payment sections for handling instructions. |
FastlaneCardComponent.getPaymentToken() does not return a payment token. | Ensure you are passing the required parameters formatted appropriately to the method. |
| Server-side errors. | Refer to the PayPal orders/v2 documentation. |
| Client token generation errors. | Refer to the Authentication documentation. |
| The following methods return undefined: identity.triggerAuthenticationFlow(), profile.showShippingAddressSelector(), profile.showCardSelector() | Fastlane has been disabled from within the PayPal dashboard. Refer to the section below. |
Disablement Flows
If Fastlane has been disabled from within the PayPal dashboard, the Fastlane client SDKs are built so that there will be no interruption to your buyers. This means the SDK will revert to the guest experience without the ability for a buyer to opt-in to creating a Fastlane profile. Card fields will work as expected and processing guest transactions will continue to function.
In the event of Fastlane being disabled from within the PayPal dashboard, note that the following methods will return undefined.
identity.triggerAuthenticationFlow()profile.showShippingAddressSelector()profile.showCardSelector()
Test your integration
To test your integration in the sandbox environment, set the following local storage variables before initializing the Fastlane component.
1window.localStorage.setItem("axoEnv", "sandbox");
After integrating Fastlane on your website, launch the site and use the following values to test the integration for the 3 user types:
Test guest payer flow
- Provide an email address that is new and not associated with a sandbox Fastlane account.
- Go through the checkout process using one of the following test card numbers. Be sure that the opt-in toggle is in the "on" state. You can enter any valid phone number. No SMS is sent in sandbox mode.
- Upon completing the transaction, a Fastlane profile is created that can be used for testing subsequent transactions as a Fastlane member.
Test Fastlane member flow
- Go through the previous steps and register a new Fastlane account. Be sure to remember the email address used when you created the account so that you can use it for additional testing.
- When the authentication modal appears and you are prompted for a one-time password (OTP) use
111111to simulate authentication. Use any other 6-digit number to simulate failed authentication. - Make sure that you test the payer's ability to update shipping addresses and cards associated with their profile.
PayPal members without a Fastlane profile do not require any additional handling within your integration. Our client SDK handles this use case for you in the following ways:
- After performing the
lookupCustomerByEmailmethod, we return acustomerContextIdas if this were a Fastlane member. - Trigger the
triggerAuthenticationFlowmethod. Our SDK displays a call to action to the buyer explaining that they can create a Fastlane profile populated with information from their PayPal account with one click. - If the buyer selects yes, we return
profileDataexactly as we would for a Fastlane member. - If the buyer closes the dialog, we return an empty
profileDataobject and you handle the buyer as any Fastlane guest.
Use test card numbers
Use the following mock card numbers to test transactions.
| Card Number | Brand |
|---|---|
| 4005519200000004 | Visa |
| 4012000033330026 | Visa |
| 4012000077777777 | Visa |
| 5555555555554444 | Master Card |
| 378282246310005 | American Express |
Reference types
Note: You may see references to Connect in the SDK. These are artifacts from a deprecated integration path. Only use methods and components named Fastlane.
Fastlane window configuration parameters
window.paypal.Fastlane(options); configuration parameters:
1interface FastlaneOptions {2 shippingAddressOptions: AddressOptions,3 cardOptions: CardOptions,4 styles: StyleOptions5}67/*8 * To restrict the use of Fastlane to specific countries or regions, set9 * allowedLocations to an array containing the countries or regions where Fastlane10 * should be allowed.11 *12 * To allow all regions within a particular country, specify the country's13 * ISO 3166-1 alpha-2 country code only.14 *15 * To allow only specific regions in a country, specify the country's16 * ISO 3166-1 alpha-2 country code, followed by a colon (":"), followed by the17 * name of the region.18 *19 * Examples:20 * - [ "US" ] = Allow all regions within the United States21 * - [ "US:CA", "US:AZ" ] = Allow in California and Arizona, but nowhere else22 * - [ "US:CA", "US:AZ", "FR" ] = Allow in California, Arizona, and France,23 * but nowhere else24 */2526interface AddressOptions {27 // default: empty array = all locations allowed28 allowedLocations: [AddressLocationEnum];29}3031Enum AddressLocationEnum {32 {ISO-country-code}33 {ISO-country-code}:{ISO-region-code}34}3536interface CardOptions {37 // default: empty array = all brands allowed38 allowedBrands: [CardBrandEnum];39}4041Enum CardBrandEnum {42 VISA43 MASTERCARD44 AMEX45 DINERS46 DISCOVER47 JCB48 CHINA_UNION_PAY49 MAESTRO50 ELO51 MIR52 HIPER53 HIPERCARD54}5556type create = (options: FastlaneOptions) => Fastlane;
Fastlane namespace
This is returned as the result of calling fastlane.create({\...}).
1interface Fastlane {2 identity {3 lookupCustomerByEmail: (email: string) => LookupCustomerResult,4 triggerAuthenticationFlow: (customerContextId: string, options: AuthenticationFlowOptions) => AuthenticatedCustomerResult5 }67 profile {8 showShippingAddressSelector: () => ShowShippingAddressSelectorResult,9 showCardSelector: () => ShowCardSelectorResult,10 }1112 setLocale: (locale: string) => void, // options: en_us, es_us, fr_us, zh_us1314 FastlaneCardComponent: (options: FastlaneCardComponentOptions) => FastlaneCardComponent,15 FastlanePaymentComponent: (options: FastlanePaymentComponentOptions) => FastlanePaymentComponent,16 FastlaneWatermarkComponent: (options: FastlaneWatermarkOptions) => FastlaneWatermarkComponent17}
LookupCustomerResult
The LookupCustomerResult object type is returned from the identity.lookupCustomerByEmail(email) method.
1interface LookupCustomerResult {2 customerContextId: string3}
Fastlane watermark component
1interface FastlaneWatermarkOptions {2 includeAdditionalInfo: boolean3}45interface FastlaneWatermark {6 render: (container) => null7}
AuthenticatedCustomerResult
The AuthenticatedCustomerResult object type is returned from the identity.triggerAuthenticationFlow() call.
1interface AuthenticatedCustomerResult {2 authenticationState: 'succeeded'|'failed'|'canceled'|'not_found';3 profileData: ProfileData;4}56interface ProfileData {7 name: Name;8 shippingAddress: Shipping;9 card: PaymentToken;10}1112interface Name = {13 firstName: string;14 lastName: string;15 fullName: string;16};1718interface Phone = {19 nationalNumber: string;20 countryCode: string;21};2223interface Address = {24 addressLine1: string,25 addressLine2: string,26 adminArea1: string,27 adminArea2: string;28 postalCode: string,29 countryCode: string30 phone: Phone;31};3233interface Shipping = {34 name: Name;35 phone: Phone;36 address: Address;37 companyName: string;38}3940interface BillingAddress = Address;4142interface PaymentToken {43 id: string; // This is the paymentToken44 paymentSource: PaymentSource;45}4647interface PaymentSource {48 card: CardPaymentSource;49}5051interface CardPaymentSource {52 brand: string;53 expiry: string; // "YYYY-MM"54 lastDigits: string; // "1111"55 name: string;56 billingAddress: Address;57}
Profile method reference types
1interface ShowShippingAddressSelectorResult {2 selectionChanged: boolean;3 selectedAddress: Address;4}56interface ShowCardSelectorResult {7 selectionChanged: boolean;8 selectedCard: PaymentToken;9}
Fastlane card component
The FastlaneCardComponent is a subset of the Hosted Card Fields interface.
Use the following code to create an instance of the FastlaneCardComponent:
1const fastlaneCardComponent = await fastlane.FastlaneCardComponent({...});2await fastlaneCardComponent.render("#card-container")
Fastlane card component reference types
1type FastlaneCardComponent = (options: FastlaneCardComponentOptions) => FastlaneCardComponent;23interface FastlaneCardComponent {4 render: (container) => FastlaneCardComponent;5 getPaymentToken: async (options: PaymentTokenOptions) => PaymentToken;6}78interface FastlaneCardComponentOptions {9 styles: StyleOptions;10 fields: {Field};11}1213interface Field {14 placeholder: string;15 prefill: string;16}1718interface PaymentTokenOptions {19 billingAddress: Address;20}
Fastlane payment component
Create a FastlanePaymentComponent with the following code:
1const fastlanePaymentComponent = await fastlane.FastlaneEmailComponent({ ... });23fastlanePaymentComponent.render("#payment-container");
Payment component reference types
1type FastlanePaymentComponent = (options: FastlanePaymentComponentOptions) => FastlanePaymentComponent;23interface FastlanePaymentComponent {4 render: (container) => FastlanePaymentComponent;5 getPaymentToken: async () => PaymentToken;6 setShippingAddress: (shippingAddress: Address) => void;7}89interface FastlanePaymentComponentOptions {10 styles: StyleOptions;11 fields: {Field};12 shippingAddress: Address;13}1415interface Field {16 placeholder: string;17 prefill: string;18}
Card field configurations
You can configure the card fields in the FastlaneCardFieldComponent or FastlanePaymentComponent when initializing the components.
1const styles: {};2const fields: {3 number: {4 placeholder: "Enter your card number",5 },6 phoneNumber: {7 prefill: "555-555-5555"8 },9 cardholderName: {10 prefill: "John Doe",11 enabled: true12 }13 }14}1516const fastlaneCardComponent = fastlane.FastlaneCardComponent({17 styles,18 fields19});2021fastlaneCardComponent.render(elem);2223const fastlanePaymentComponent = fastlane.FastlanePaymentComponent({24 styles,25 fields26});/n27fastlanePaymentComponent.render(elem);/n
Available fields
| Name | Type | Attributes | Description |
|---|---|---|---|
number | field | <optional> | A field for a card number. |
expirationDate | field | <optional> | A field for an expiration date in MM/YYYY or MM/YY format. This should not be used with the expirationMonth and expirationYear properties. |
expirationMonth | field | <optional> | A field for an expiration month in MM format. This should be used with the expirationYear property. |
expirationYear | field | <optional> | A field for an expiration year in YYYY or YY format. This should be used with the expirationMonth property. |
cvv | field | <optional> | A field for 3 or 4-digit card verification code such as a CVV or CID. If you want to create a CVV-only payment method nonce to verify a card already stored in your vault, omit all other fields to only collect CVV. |
postalCode | field | <optional> | A field for the postal or region code. |
cardholderName | field | <optional> | A field for the cardholder's name on the credit card. |
phoneNumber | field | <optional> | A field for the cardholder's name on the credit card. |
Style options and guidelines
Colors can be any value that CSS allows, including hex values, RGB, RGBA, and color names.
1interface StyleOptions {2 root: {3 backgroundColor: string // default: #ffffff,4 errorColor: string, // default: #C40B0B5 fontFamily: string, // default: "PayPal Open"6 textColorBase: string, // default: #2222227 fontSizeBase: string, // default: 16px8 padding: string, // default: 4 px9 primaryColor: string // default #?10 },11 input: {12 backgroundColor: string, // default #ffffff13 borderRadius: string, // default: 0.25rem14 borderColor: string, // default: #DCDCDC15 borderWidth: string, // default: 1px16 textColorBase: string, // default #22222217 focusBorderColor: string, // default: #0021A318 },
Make checkout components accessible
When styling Fastlane components to match your checkout page, there are some guidelines you'll need to follow to provide an accessible and transparent experience to your payer.
- Ensure adequate contrast between the
backgroundColorandtextColor. All text, especially the legal text under the opt-in, is clear and legible. If the contrast ratio between the two variables is not 4.5:1, we will automatically set them to the default values in the following table. - Ensure adequate contrast between the
borderColor, which drives the consent toggle coloring, and thebackgroundColor.
Important: All Fastlane integrations must conform to current WCAG levels A and AA. Be sure to comply with these standards when styling any Fastlane UI components.
The following is a list of how this interface applies to each of the Fastlane components:
| Value | Description | Default |
|---|---|---|
root.backgroundColor | The background color of the Fastlane Components. | #ffffff |
root.errorColor | The color of errors in the components. | #D9360B |
root.fontFamily | The font family used throughout the UI. | PayPal Open |
root.fontSizeBase | The base font size. Increasing this value will change the text size of all text within the UI components. | 16px |
root.textColorBase | The text color used across all text within the UI components. | #010B0D |
root.padding | The padding between content and borders. | 4px |
root.primaryColor | Sets the default color for the checkbox for billing address, the change card link, the toggle primary color, and the legal links for privacy and terms. | #0057FF |
input.backgroundColor | The background color of the inputs within the components. | #ffffff |
input.borderRadius | The border radius used for the email field. | 0.25em |
input.borderColor | The border color of the email field. | #DADDDD |
input.focusBorderColor | The border color of the email field when focused. | #0057FF |
input.borderWidth | The width of the input borders. | 1px |
input.textColorBase | The text color used for text within input fields. | #010B0D |
The following table lists the required data to create a Fastlane profile, how to pass the information, and which data takes priority.
| Data property | First priority | Second priority |
|---|---|---|
| Phone number | UI | -- |
| UI | -- | |
| Billing address | API | UI - tokenize. Requires first name, last name, street, city, state, zip, country |
| Shipping address | API | UI - tokenize |
| First name | Derived from billing address first name | -- |
| Last name | Derived from billing address last name | -- |
FAQs
Will Fastlane work if I save a payer's payment method?
Yes, the paymentToken returned on the client can be saved to the vault when creating a transaction on your server. You can save a payment method only when using the store_in_vault attribute of the create order request.
We currently do not support the ability to save a buyer's card information prior to transacting.
How long is a payment token valid?
A paymentToken is valid for 3 hours from issuance.
What if the payer's shipping address is in a location that my site doesn't ship to?
When you initially call window.paypal.fastlane.create(), you can pass in a list of allowed locations using the addressOptions object. See reference types for details.
How should I handle cases where a payer navigates away from the checkout page to add or remove items?
It's best practice to call the triggerAuthenticationFlow() method every time the checkout page is reloaded. Internal logic within our SDK determines whether we require the payer to authenticate through a one-time password or restore the session. In either case, the method returns the authenticatedCustomerResult. This also includes a new paymentToken.
How can I test Fastlane outside the US?
Fastlane is only available to payers in the US. If you are outside the US, you must use a VPN to test payer flows.