Pay Later Messaging Configurator
Last updated: Dec 9th, 5:52pm
The Pay Later Messaging Configurator is a drop-in JavaScript module that helps partner merchants enable, customize, and preview messaging.
Prerequisites
Countries supported:
- Australia (AU)
- France (FR)
- Germany (DE)
- Italy (IT)
- Spain (ES)
- United Kingdom (GB)
- United States (US)
Integrations supported:
- 1st party partner integration
- 3rd party partner integration
Minimum required width:
- Messaging Configurator: 1200px
- Messaging Configurator Preview Section: 830px
- Messaging on frontend website: 300px
- Banner messaging on frontend website: 830px
Setup
- You can load the JavaScript bundle hosted on PayPal Content Delivery Network either in the
<head>or<body>of your html as shown below.
1<script src="https://www.paypalobjects.com/merchant-library/merchant-configurator.js" defer></script>
- Now that you have loaded the merchant-configurator module, you need to add the following html div in the
<body>section of the page where you would like to render the messaging configurator.
1<div id="messaging-configurator"></div>
- Once your html document has loaded with the div above, you can initiate the messaging configurator with the input/output properties shown in the examples below. If this is an html file, add below to the <body> wrapped with <script> </script>.
- 1st party partner use case: pass the merchant’s client ID to the
merchantIdentifierparameter. - 3rd party partner use case: pass the merchant’s payer ID (encrypted account number) to the
merchantIdentifierparameter. - The messaging configurator is only available to merchants located in a PayPal Global Pay Later country (US, AU, DE, ES, FR, GB, IT). It is recommended that you do not show the messaging configurator for merchants who are not located in one of the above countries.
- product
- cart
- checkout
- product_preview (optional)
- cart_preview (optional)
- homepage (optional)
- category (optional)
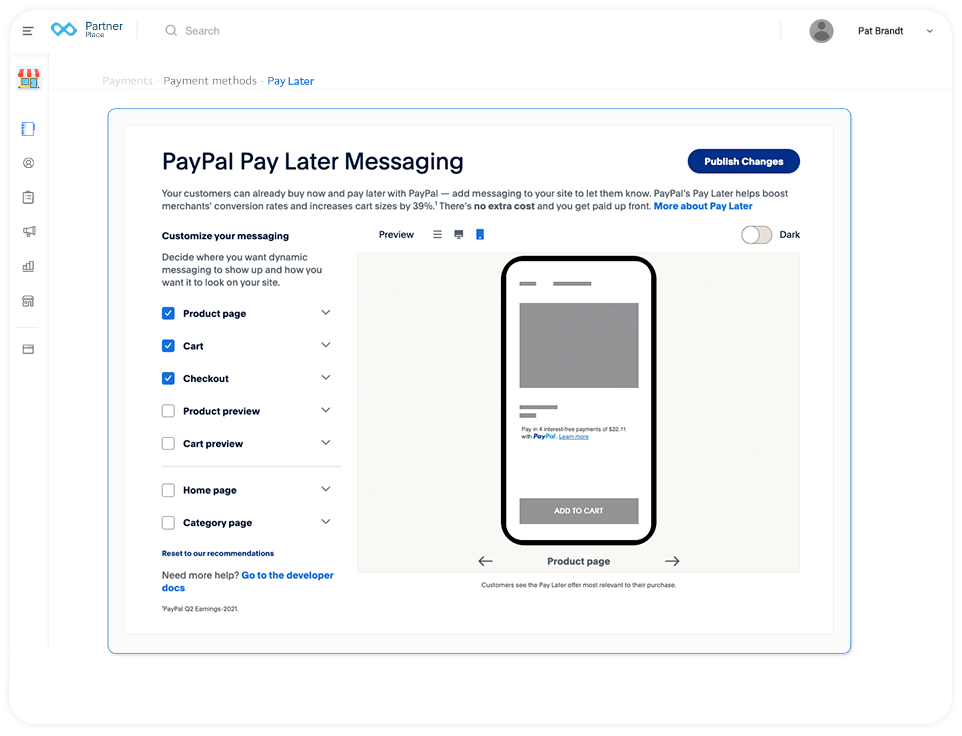
- Messaging configurator looks like Example A below.
- All message permutations are rendered in the preview section.
- All placements provided (product, cart, checkout, etc.) are populated as options in the configurator.
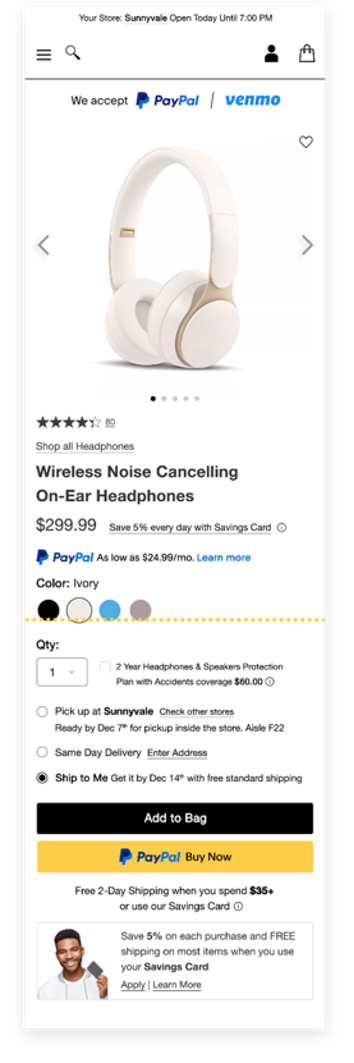
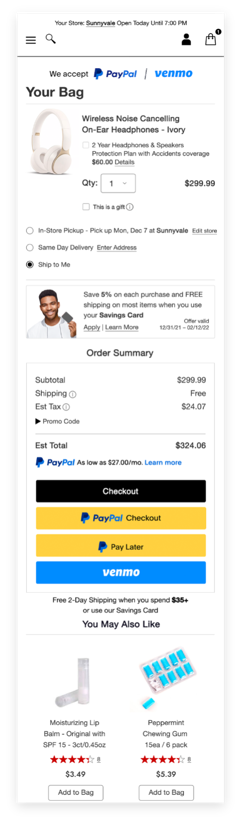
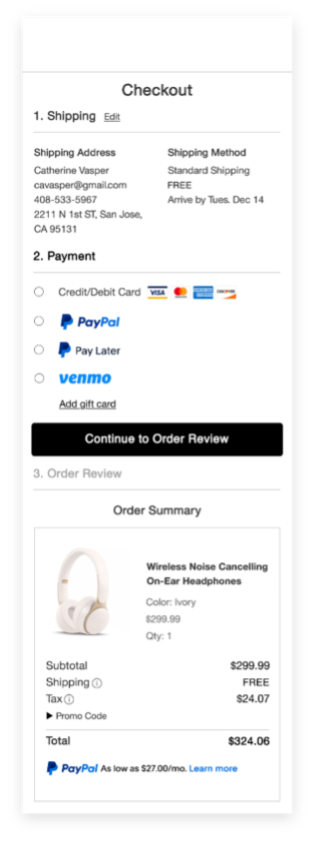
- Messaging renders at the correct locations with styles set in configurator on the test merchant site like Example B below.
- Without config input – product, cart, checkout enabled by default.
- With config input – accept config and override the defaults.
- Test account credentials for merchant admin panel provided to PayPal.
- Ensure to load the CSS with the override class names before the load of the configurator within the page via CSS style sheets or style tags.
- Get the final sign off from PayPal for any style overrides.
1window.merchantConfigurators?.Messaging({2 config: <Existing merchant configuration for return user, use empty object {} for new users, or users without existing config>3 locale: <The language to be rendered, for example en-US>,4 merchantIdentifier: '<ENTER_MERCHANT_PAYER_OR_CLIENT_ID>>',5 partnerClientId: '<ENTER_YOUR_PARTNER_PLATFORM_CLIENT_ID>',6 partnerName: '<ENTER_NAME_OF_PARTNER>',7 bnCode: '<ENTER_BN_CODE>'8 onSave: <callback function that saves the output configurations for the merchant, then inject the messages to the corresponding pages on the merchant's site>,9placements: [<Array of placements that partner support via code injection, list of accepted placements are shown below>]10});
Reference of input and output properties
| Input/Output Property | Type | Example |
|---|---|---|
| config | Object | {"homepage":{"color":"white-no-border","layout":"flex","ratio":"20x1","status":"disabled"}} |
| locale | String | en_US |
| merchantIdentifier | String | aX_dif |
| partnerClientId | String | aX_dif |
| partnerName | String | Super Shops |
| bnCode | String | YourBnCode |
| onSave | Function |
(data) => {console.log(data)}
|
| placements | Array < string > | ['cart', 'cart_preview'] |
Config (Data structure of config object layout that is passed back to the onSave function)
Not all placement configs may apply to each partner, the values may change for any property, but the keys are constant.
1{2"homepage": // flex banner placement example3 {4 "color": "white-no-border",5 "layout": "flex",6 "placement": "homepage",7 "ratio": "20x1",8 "status": "disabled"9 },10"cart": // messaging banner placement example11 {12 "layout": "text"13 "logo-type": "inline"14 "placement": "cart"15 "status": "enabled"16 "text-color": "black"17 "text-size": "12"18 }19}
List of Placements supported by the configurator
Messaging placements are accepted as parameters, with some placements optional for flexibility. Depending on how many placements are offered by the partner, either all placements or a subset of placements will be passed in.
Configuration reference for messaging placements
Message placements: product, cart, checkout, product_preview, cart_preview
| Config Option | Description | Available values |
|---|---|---|
| status | Status pertains to whether the placement is checked or not in the configurator. This parameter should not be passed if the placement is inactive. | enabled, disabled |
| layout | Specifies the message layout. | text |
| logo-position | Sets the position of the PayPal or PayPal Credit logo in the message. | left, right, top |
| logo-type | This attribute sets the logo type used in the message. | alternate, inline, none, primary |
| placement | This attribute identifies where the message is to be shown. | cart, cart_preview, checkout, product, product_preview |
| text-color | Sets the text and logo color of the message. | black, grayscale, monochrome, white |
| text-size | Sets the size of the message text. | 10, 12, 16 |
Configuration reference for banner placements
Banner placements: category, homepage
| Config Option | Description | Available Values |
|---|---|---|
| status | Status pertains to whether the placement is checked or not in the configurator. This parameter should not be passed if the placement is inactive. | enabled, disabled |
| color | Sets the background of the flexible banner. | black, blue, gray, monochrome, white, white-border |
| layout | Specifies the banner layout. | flex |
| placement | This attribute identifies where the message is to be shown. | category, homepage |
| ratio | Sets the shape and size of the flexible banner. All ratios are specified as width x height. | 8x1, 20x1 |
Sandbox support for merchant client ID
The messaging configurator also supports merchant client IDs that are in the PayPal Sandbox environment. To generate messaging in the sandbox environment, pass the merchant client ID into the window.merchantConfigurators the same way the Production merchant client ID is passed.
Header script generator (generateHeaderScript)
This function returns the correct header script needed to be injected to the merchant site to show any upstream messaging
Note: If partner already has this implemented today, there is no need to call this function.
1window.merchantConfigurators?.generateHeaderScript({2 bnCode: <partner_bn_code>3 clientId: <merchant client id>,4 country: <country of merchant, US, DE, FR, etc>,5 currency: <currency of merchant>,6});
Reference of input properties
| Input Property | Type | Example |
|---|---|---|
| bnCode | String | Any_Valid_Partner_BNCODE |
| clientId | String | aX_dif |
| country | String | US |
| currency | String | USD |
Sample of output scripts
Use this script for US merchants or merchants who are not located in a BNPL (Buy Now Pay Later) country.
1<script src="https://www.paypal.com/sdk/js?clientid=<MERCHANT_CLIENT_ID>&components=messages"2 data-namespace="PayPalSDK"3 data-partner-attribution-id=<Partner_BN_CODE>4</script>
Use this script for non-US merchants or merchants who are located in a BNPL (Buy Now Pay Later) country.
1<script src="https://www.paypal.com/sdk/js?clientid=<MERCHANT_CLIENT_ID>¤cy=<CURRENCY>&components=messages"2 data-namespace="PayPalSDK"3 data-partner-attribution-id=<Partner_BN_CODE>4</script>
Upstream messaging code generator (generateMessagingCodeSnippet)
This function will generate the upstream messaging code to be injected to the merchant site that reflects their configurations
Note: It is highly recommended to use the output provided by this code generator as this guarantees the placement value.
1window.merchantConfigurators?. generateMessagingCodeSnippet({2 messageConfig: <Individual placement messaging config returned to onSave callback above>,3 productPrice: <Price of particular product to be used in message to reflect actual installment cost>,4});
Reference to input properties
| Input Property | Type | Example |
|---|---|---|
| messageConfig | Object | N/A |
| productPrice | String | 184.88 |
Sample message output script
Script property values depend on the message configuration passed in.
1<div2 data-pp-message3 data-pp-style-layout="text"4 data-pp-style-logo-type="primary"5 data-pp-style-logo-position="left"6 data-pp-style-text-color="black"7 data-pp-style-text-size="12"8 data-pp-amount=<PRODUCT_PRICE>9 data-pp-placement=<Placement>10</div>
Sample banner output script
Script property values depend on the message configuration passed in.
1<div2 data-pp-message3 data-pp-style-color="white-no-border"4 data-pp-style-layout="flex"5 data-pp-style-ratio="20x1"6 data-pp-amount=<PRODUCT_PRICE>7 data-pp-placement=<Placement>8</div>
Get Eligible Countries that support Buy Now Pay Later (getEligibleCountries)
This function returns a list of Buy Now Later supported countries.
1>window.merchantConfigurators.getEligibleCountries()2 (7) ['AU', 'DE', 'ES', 'FR', 'GB', 'IT', 'US']
Integration Validation
After successful integration, ensure the following criteria are met before going live:
Example A
 |
Example B
From product, cart, to checkout.
 |
 |
 |
Style Overrides
The messaging configurator can adapt to the look and feel of an existing Partner admin panel. During the initiation, pass the styleOverrides input to the messaging configurator. The styleOverrides are applicable only to the Font, Header, Subheader, and Button. The input takes the class names as the value of the styleOverrides. If you need further customization, reach out to PayPal.
Note:
Example with styleOverrides:
CSS within style tag:
1<style>2.buttonOverride {3 margin: 10px;4}5.headerOverride {6 font-weight: bold;7}8</style>
1styleOverrides: {2 button: 'buttonOverride',3 header: 'headerOverride'4}