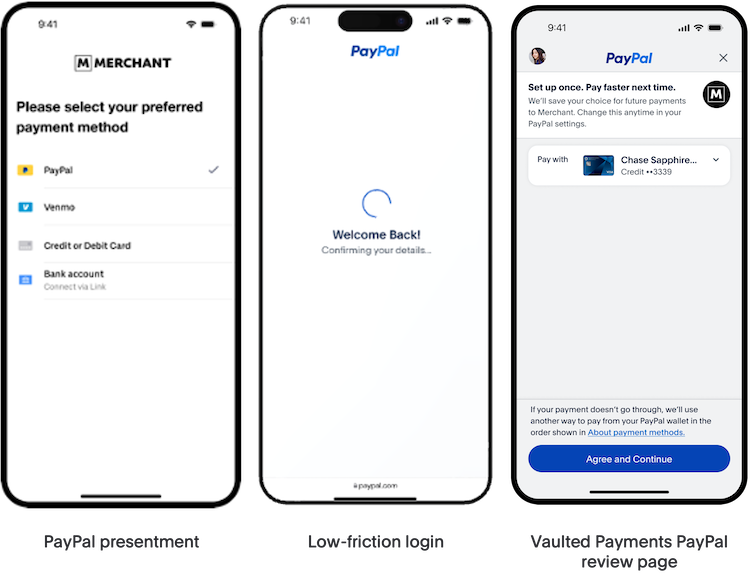
Vaulted Payments
Vaulted payments with PayPal account will allow you to charge the account in the future without requiring your customer to be present during the transaction or re-authenticate with PayPal when they are present during the transaction.
The Vault is used to process payments with our recurring billing feature, and is also used for non-recurring transactions so that your customers don't need to re-enter their information each time they make a purchase from you.
Vaulted payments with PayPal account allows you to charge the account in the future without requiring your customer’s presence during the transaction.
The vaulted payment flow lets the user:
Select or add shipping addresses in the PayPal account
Select or add funding instruments in the PayPal account
Two-factor authentication support (currently only for US, UK, CA, DE, AT, and AU)

Typical use cases for the vaulted payment flow:
- Faster payments for repeat customers
- Subscriptions
- Recurring billing (e.g. automatic top-up or usage based charges)
Launch the flow
- javascript
// Pass the user's email on the vault request
* @param {string} options.flow Set to 'checkout' for one-time payment flow,
or 'vault' for Vault flow. If 'vault' is used with a client token
generated with a customer ID, the PayPal account will be added to that
customer as a saved payment method.
var isVaultFlow = options.flow === "vault";
var data = {
paypalAccount: {
correlationId: correlationId,
options: {
validate: isVaultFlow && !isTokenizationKey && options.vault,
},
},
};
if (isVaultFlow) {
data.paypalAccount.billingAgreementToken = params.billingToken;
} else {
data.paypalAccount.paymentToken = params.paymentId || params.orderId;
data.paypalAccount.payerId = params.payerId;
data.paypalAccount.unilateral =
gatewayConfiguration.paypal.unvettedMerchant;
}
if (options.userAuthenticationEmail) {
// eslint-disable-next-line camelcase
paymentResource.payer_email = options.userAuthenticationEmail;
}Invoking the Vault flow
The examples here require version 3.90.0 or higher of the Braintree JavaScript SDK.
If you are using the Braintree JavaScript SDK with the deprecated PayPal checkout.js library, review this migration guide to upgrade your integration.
The Vault flow does not support Pay Later offers. If you want to offer Pay Later to your customers, please integrate the Checkout with Vault flow.
An integration with our Vault would typically be used in conjunction with your PayPal Checkout flow. The only differences are how the PayPal JS SDK is loaded and the options you provide when tokenizing with the PayPal Checkout component.
Enable the Vault flow by setting the flow option to vault and passing vault:true in the loadPayPalSDK method and using a createBillingAgreement function to create the payment resource:
- Callback
- Promise
// Create a PayPal Checkout component
// Create a client.
braintree.client.create({
authorization: CLIENT_AUTHORIZATION
}, function (clientErr, clientInstance) {
// Stop if there was a problem creating the client.
// This could happen if there is a network error or if the authorization
// is invalid.
if (clientErr) {
console.error('Error creating client:', clientErr);
return;
}
// Create a PayPal Checkout component.
braintree.paypalCheckout.create({
client: clientInstance
}, function (paypalCheckoutErr, paypalCheckoutInstance) {
paypalCheckoutInstance.loadPayPalSDK({
vault: true
}, function () {
paypal.Buttons({
fundingSource: paypal.FUNDING.PAYPAL,
createBillingAgreement: function () {
return paypalCheckoutInstance.createPayment({
flow: 'vault', // Required
// The following are optional params
billingAgreementDescription: 'Your agreement description',
enableShippingAddress: true,
shippingAddressEditable: false,
shippingAddressOverride: {
recipientName: 'Scruff McGruff',
line1: '1234 Main St.',
line2: 'Unit 1',
city: 'Chicago',
countryCode: 'US',
postalCode: '60652',
state: 'IL',
phone: '123.456.7890'
}
});
},
onApprove: function (data, actions) {
return paypalCheckoutInstance.tokenizePayment(data, function (err, payload) {
// Submit 'payload.nonce' to your server
});
},
onCancel: function (data) {
console.log('PayPal payment canceled', JSON.stringify(data, 0, 2));
},
onError: function (err) {
console.error('PayPal error', err);
}
}).render('#paypal-button').then(function () {
// The PayPal button will be rendered in an html element with the ID
// 'paypal-button'. This function will be called when the PayPal button
// is set up and ready to be used
});
});
});
});Use the paypalCheckoutInstance in the onApprove function of the PayPal JS SDK setup method to tokenize the PayPal account. After the customer completes the consent flow and the PayPal pop-up closes, successful tokenization will return a payment method nonce.
Send the nonce to your server and use a Braintree server SDK to call PaymentMethod.create, which creates a PayPal payment method in your Vault. Alternatively, use Transaction.sale to create a transaction.
Returning customer experience
This allows customers the flexibility to change the payment method that they had previously selected within the PayPal Wallet when storing it within a vault.
Customers can choose to change the payment method by clicking on the PayPal button as seen below and clicking the link Change payment method.
The PayPal button can be rendered as a Change payment method button for vaulted customers.
- Be sure to use the One-time Payments flow instead of the Vault flow
- Use a client token generated with a customer ID that has a vaulted PayPal Billing Agreement when initializing the Braintree client instance
- Set autoSetDataUserIdToken: true when initializing the Braintree PayPal Checkout instance
- Optionally set additional dataAttributes, such as amount, when using the Braintree PayPal Checkout instance to load the PayPal SDK. For details, see the PayPal docs.
- Callback
- Promise
// Create a client.
braintree.client.create({
authorization: CLIENT_TOKEN_ENCODED_WITH_CUSTOMER_ID
}, function (clientErr, clientInstance) {
// Create a PayPal Checkout component.
braintree.paypalCheckout.create({
autoSetDataUserIdToken: true,
client: clientInstance
}, function (paypalCheckoutErr, paypalCheckoutInstance) {
paypalCheckoutInstance.loadPayPalSDK({
// The following are optional params
dataAttributes: {
amount: "100.00"
}
}, function () {
paypal.Buttons({
fundingSource: paypal.FUNDING.PAYPAL,
createOrder: function () {
return paypalCheckoutInstance.createPayment({
//...
});
},
onApprove: function (data, actions) {
return paypalCheckoutInstance.tokenizePayment(data, function (err, payload) {
// Submit 'payload.nonce' to your server
});
},
onCancel: function (data) {
console.log('PayPal payment canceled', JSON.stringify(data, 0, 2));
},
onError: function (err) {
console.error('PayPal error', err);
}
}).render('#paypal-button').then(function () {
// The PayPal button will be rendered in an html element with the ID
// 'paypal-button'. This function will be called when the PayPal button
// is set up and ready to be used
});
});
});
});When you receive a result via onPayPalSuccess, you can query the PayPalAccountNonce result for specific customer information.
Collecting device data
Collecting device data from your customers is required when initiating non-recurring transactions from Vault records. Collecting and passing this data with transactions will help reduce decline rates.
To collect device data for PayPal, use the dataCollector component. If you're using script tags to load files, make sure to include:
- HTML
<script src="https://js.braintreegateway.com/web/3.134.0/js/data-collector.min.js"></script>- Callback
- Promise
var myDeviceData;
braintree.client.create({
authorization: 'TOKEN',
}, function (err, clientInstance) {
braintree.dataCollector.create({
client: clientInstance,
}, function (err, dataCollectorInstance) {
if (err) {
// Handle error
return;
}
// At this point, you should access the dataCollectorInstance.deviceData value and provide it
// to your server, e.g. by injecting it into your form as a hidden input
myDeviceData = dataCollectorInstance.deviceData;
});
// Initialize your PayPal Checkout component here
braintree.paypalCheckout.create(/* ... */);
});To cleanly reset your integration, call teardown() on the dataCollectorInstance object.
- JavaScript
dataCollectorInstance.teardown();Integrating App Switch
App Switch allows PayPal users who have the PayPal mobile app installed to complete their checkout directly in the app, whenever it’s available.
To support this behavior, merchants need to implement a new integration pattern called redirect flow. This flow uses a full-page client-side redirect from the browser, which can either:
- Switch the user to the PayPal app, or
- Redirect to PayPal in the same browser tab.
Key Benefits
- Faster checkout: Customers can complete payments without re-entering login credentials.
- Improved mobile experience: The native app interface provides smoother interaction than web-based flows.
- Higher conversion rates: Reduced friction leads to fewer abandoned transactions.
- Seamless fallback: Automatically falls back to standard web checkout when the app isn’t available.
Integration Requirements
App Switch requires adopting a redirect flow pattern that supports full-page client-side redirects.
This approach differs from traditional iframe-based implementations and requires specific configuration of
return_url and cancel_url.
Ready to implement App Switch? Continue to the App Switch Integration Guide for detailed implementation steps, code examples, and important considerations for your checkout flow.
Shipping address
Shipping addresses collected during the PayPal Vault flow. However, if you choose to collect shipping addresses yourself, it can be passed along with the server side Transaction.Sale call. Look at the Server-side page for more information.
Country and language support
PayPal is available to merchants in all countries that we support and to customers in 140+ countries. Ensure you are using a desired locale code as outlined in our JavaScript PayPal client reference.
Currency presentment
In the Vault flow itself, the transaction currency and amount are not displayed to the customer. It is up to you to display these details in your checkout flow somewhere (e.g. cart page, order review page, etc.). Our Server-Side guide outlines which currencies are supported for PayPal transactions.