Initialize the SDK
Last updated: Feb 27th, 8:37am
Follow these steps to add the PayPal Mobile Checkout SDK to your mobile app
Know before you code
Complete the steps in Get started to set up your PayPal account, client ID, and sandbox emails for testing.
To integrate the SDK, complete the steps on this page, then navigate to Server-side integration
The PayPal Mobile Checkout SDK uses scopes from the Identity API.
Note: Before going live, PayPal must review your app to approve the sharing of customer data. The review automatically starts once you select the Log in with PayPal checkbox on your Developer Dashboard (Step 3 of Enable the SDK).
The sandbox app reviews are typically complete within 2 hours. The live app reviews take 2 to 10 business days.
iOS
Enable the SDK
-
Log into your PayPal Developer Dashboard.
-
Select your app from the My Apps & Credentials page on the Developer Dashboard.
-
Under Sandbox App Setting, select the Log in with PayPal checkbox. Select the Log in with PayPal checkbox and the Full name and Email checkboxes found within the Advanced settings. These are the scopes of the Identity API.
-
The SDK is enabled.
Add the SDK to your app
Add the SDK to your app using your preferred installation method:
Note: For the easiest installation, we recommend using CocoaPods.
CocoaPods
-
Add the following to your
Podfile:1pod 'PayPalCheckout' -
Run
pod installorpod update.
Carthage
-
Add the following to your
Cartfile:1binary "https://github.com/paypal/paypalcheckout-ios/raw/main/Carthage/PayPalCheckout.json" -
Download the binaries using the following command:
1carthage update --platform iOS -
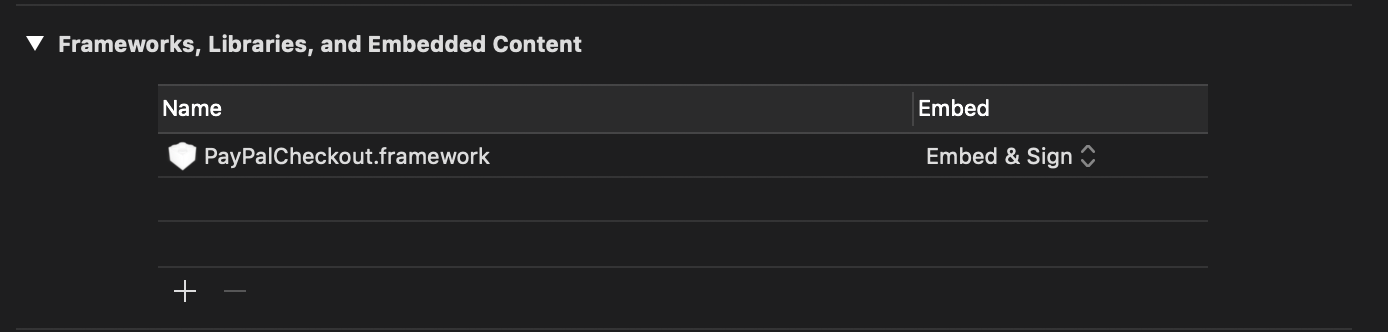
Link the
.frameworkfile from the/Carthage/Build/iOSdirectory into your specified target:

Note: This embeds PayPalCheckout.
Swift Package Manager
If you're working in the context of another package, add the latest SDK version: 
Package.swift file:
1let package = Package(2 name: "MyPackage",3 dependencies: [4 .package(url: "https://github.com/paypal/paypalcheckout-ios.git", from: "x.x.x"),5 ],6 ...7)
If you're adding the SDK into a standalone project, follow Apple's package integration guide, while specifying https://github.com/paypal/paypalcheckout-ios.git as the source Git repository. The changelog provides details on the most recent versions.
GitHub
If you prefer to install the SDK without using a package manager, retrieve the framework and xcframework binaries from the release tags in our GitHub repository.
Configure the SDK
Create an instance of CheckoutConfig, and pass it to the top level Checkout type of the SDK. Once that is completed, the SDK is configured and your app is ready to add payment buttons that will be displayed on your app.
Sample code
Configures the PayPal Mobile Checkout SDK in your app. Once that is completed, the SDK is configured and your app is ready to add payment buttons that will be displayed on your app.
Providing applicationContext allows for customizing different properties, such as shipping preference, payment method preference, brand name, user action, and more.
- Swift
- Obj-C
1func configurePayPalCheckout() {2 let config = CheckoutConfig(3 clientID: "YOUR_CLIENT_ID",4 createOrder: { action in5 let orderRequest = OrderRequest.init(6 intent: .capture,7 purchaseUnits: [8 PurchaseUnit(9 amount: PurchaseUnit.Amount(10 currencyCode: .usd, value: "10.00"11 )12 )13 ],14 applicationContext: OrderApplicationContext(userAction: .payNow)15 )16 action.create(order: orderRequest)17 }18 },19 environment: .sandbox20 )21 Checkout.set(config: config)22}
Create and capture orders
You have two options to complete your integration:
| Integration type | Use case |
|---|---|
| Client-side integration | If want the simplest integration, continue with the sample code below for a client-side integration. Client-side integrations don't require you to create your own backend infrastructure. |
| Server-side integration | Chose a server-side integration if you want more control over your integration. Server-side integrations require you to have your own backend infrastructure. |
Client-Side Integration: Sample Code
This sample code creates an order of a single item for $10.00 USD. When the buyer selects Pay Nowon a payment sheet, the onApprove callback invokes.
- Swift
- Obj-C
1import PayPalCheckout2class ViewController: UIViewController {3 override func viewDidLoad() {4 super.viewDidLoad()5 configurePayPalCheckout()6 addPayPalButtons()7 }8 // MARK: PayPal Checkout9 private func configurePayPalCheckout() {10 Checkout.setCreateOrderCallback { action in11 let amount = PurchaseUnit.Amount(currencyCode: .usd, value: "10.00")12 let purchaseUnit = PurchaseUnit(amount: amount)13 let order = OrderRequest(intent: .capture, purchaseUnits: [purchaseUnit])14 action.create(order: order)15 }16 Checkout.setOnApproveCallback { approval in17 print("Order ID: (approval.data.orderId)")18 }19 }20 }21 private func addPayPalButtons() {22 let container = PaymentButtonContainer()23 view.addSubview(container)24 NSLayoutConstraint.activate(25 [26 container.centerYAnchor.constraint(equalTo: view.centerYAnchor),27 container.centerXAnchor.constraint(equalTo: view.centerXAnchor)28 ]29 )30 }31}
Note: For more information about creating orders, including additional parameters that can be submitted, view Orders REST API.
Step result
You can now test purchases.
Test and go live
- Use your client ID when adding the PayPal Mobile Checkout SDK to your app.
- Use your sandbox accounts when testing the SDK.
- The SDK may prompt buyers to log in with a one-time passcode sent by SMS to their phone number.
- Sandbox accounts with a confirmed phone number and US as the selected country will always prompt the buyer to log in with a one-time passcode.
- When testing the SDK with sandbox accounts, enter
111111as the one-time passcode.
Android
Enable the SDK
- Select your app from the My Apps & Credentials page on the Developer Dashboard.
- Go to Features > Other features. Select the Log in with PayPal checkbox. Click on Advanced Settings. A pop-up window will open, and you'll see the Return URL field in the new window.
- You can use an Android App Link registered within the Developer Console to handle SDK redirects.
- Alternatively, you can use your application ID (typically referenced via
BuildConfig.APPLICATION_ID) and register your return URL with://paypalpayas the suffix. For example, if your application ID iscom.paypal.app, inputcom.paypal.app://paypalpayas the return URL. - The return URL in the Developer Dashboard and the SDK must match exactly.
- The application ID and return URL must use lower case letters. The return URL is passed to the SDK via an intent filter and host name matching in the Android framework is case-sensitive
Note: If you change the return URL in the Developer Dashboard, PayPal must review your app again. The review period automatically begins any time the return URL changes.
-
Select the Full Name and Email checkboxes found within the Advanced Settings. These are scopes of the Identity API.
-
The SDK is enabled.
Add the SDK to your app
Prepare your app as follows:
- Define the
android.permission.INTERNETpermission in theAndroidManifest.xmlfile of your application as follows:
1<manifest xmlns:android="http://schemas.android.com/apk/res/android">23 <uses-permission android:name="android.permission.INTERNET" />4 ...56 </manifest>
-
Add the required repositories to the
build.gradlefile of your project root.1allprojects {2 repositories {3 mavenCentral()4 // This private repository is required to resolve the Cardinal SDK transitive dependency.5 maven {6 url "https://cardinalcommerceprod.jfrog.io/artifactory/android"7 credentials {8 // Be sure to add these non-sensitive credentials in order to retrieve dependencies from9 // the private repository.10 username paypal_sgerritz11 password AKCp8jQ8tAahqpT5JjZ4FRP2mW7GMoFZ674kGqHmupTesKeAY2G8NcmPKLuTxTGkKjDLRzDUQ12 }13 }14 }15} -
Add Java 8 compatibility to the
build.gradlefile of your app module.1android {2 ...3 compileOptions {4 sourceCompatibility JavaVersion.VERSION_1_85 targetCompatibility JavaVersion.VERSION_1_86 }78 kotlinOptions {9 jvmTarget = "1.8"10 }11} -
Add the most recent version of the PayPal Mobile Checkout SDK
as a dependency to the
build.gradlefile of your app module:1dependencies {2 implementation('com.paypal.checkout:android-sdk:X.X.X')3}The changelog provides details on the most recent versions.
Configure the SDK
Configure the PayPal Mobile Checkout SDK in the onCreate function of your app. Once that is completed, the SDK is configured and your app is ready to add payment buttons that will be displayed on your app.
This sample code includes these optional properties:
currencyCodeuserActionsettingsConfig
Providing currencyCode and userAction can help with funding eligibility for payment buttons. The settingsConfig provides additional properties that are useful for development builds. loggingEnabled can be set to true to enable logging from the SDK. showWebCheckout can also be set to true or false to control a buyer seeing the web or native experience.
Note: You must initialize the SDK by calling PayPalCheckout.setConfig(config)in your application class's onCreate(). Initializing it on other areas may lead to an IllegalStateException.
- Kotlin
- Java
1class YourApp : Application() {2 override fun onCreate() {3 super.onCreate()4 val config = CheckoutConfig(5 application = this,6 clientId = YOUR_CLIENT_ID,7 environment = Environment.SANDBOX,8 returnUrl = "${BuildConfig.APPLICATION_ID}://paypalpay",9 currencyCode = CurrencyCode.USD,10 userAction = UserAction.PAY_NOW,11 settingsConfig = SettingsConfig(12 loggingEnabled = true,13 showWebCheckout = false14 )15 )16 PayPalCheckout.setConfig(config)17 }18 }
Create and capture orders
You have two options to complete your integration:
| Integration type | Use case |
|---|---|
| Client-side integration | If want the simplest integration, continue with the sample code below for a client-side integration. Client-side integrations don't require you to create your own server infrastructure. |
| Server-side integration | Chose a server-side integration if you want more control over your integration. Server-side integrations require you to have your own server infrastructure. |
Client-Side Integration: Sample Code
This sample code creates an order of a single item for $10.00 USD. When the buyer selects Pay Nowon a payment sheet, the OnApprove callback invokes.
- Kotlin
- Java
1class CheckoutActivity : AppCompatActivity() {2 override fun onCreate(savedInstanceState: Bundle?) {3 super.onCreate(savedInstanceState)4 // ...5 paymentButtonContainer.setup(6 createOrder =7 CreateOrder { createOrderActions ->8 val order =9 OrderRequest(10 intent = OrderIntent.CAPTURE,11 appContext = AppContext(userAction = UserAction.PAY_NOW),12 purchaseUnitList =13 listOf(14 PurchaseUnit(15 amount =16 Amount(currencyCode = CurrencyCode.USD, value = "10.00")17 )18 )19 )20 createOrderActions.create(order)21 },22 onApprove =23 OnApprove { approval ->24 Log.i(TAG, "OrderId: ${approval.data.orderId}")25 }26 )27 }28}
Step result
You can now test purchases.
Test and go live
- Use your client ID when adding the PayPal Mobile Checkout SDK to your app.
- Use your sandbox accounts when testing the SDK.
- The SDK may prompt buyers to log in with a one-time passcode sent by SMS to their phone number.
- Sandbox accounts with a confirmed phone number and US as the selected country will always prompt the buyer to log in with a one-time passcode.
- When testing the SDK with sandbox accounts, enter
111111as the one-time passcode.