Customization
Important
Starting July 14, 2025 the Drop-in SDK will move to a deprecated status and we will no longer make any updates to this SDK. Processing will be supported for 1 year after the deprecation date, but you should upgrade immediately to avoid any disruption.
Starting July 14, 2026 the Drop-in SDK will move to an unsupported status and will no longer supported by Braintree developers or Braintree Support. Processing for unsupported SDKs can be suspended at any time.
Please migrate to the Braintree SDK to continue processing and receiving updates.
Note
The iOS v6 SDK is not currently supported via the Drop-in SDK. Please see
the v5 implementation guide if using
the Drop-in.
Important
The SSL certificates for Braintree Mobile (iOS and Android) SDKs are set to expire on March 30, 2026. This will impact
existing versions of the SDK in published versions of your app. To reduce the impact, upgrade the
iOS SDK to version 6.17.0+
for the new SSL certifications. If you do not decommission your app versions that include the
older SDK versions or force upgrade your app with the updated certificates by the expiration date,
100% of your customer traffic will fail.
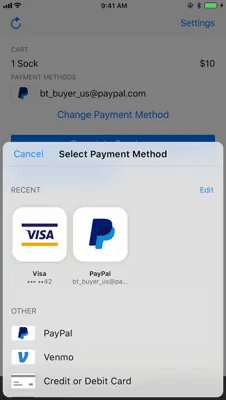
Display a saved payment method
If you pass a
customer_id
when
generating a client token,
Drop-in will display that customer's saved payment methods and automatically add any newly-entered
payment methods to their Vault record.
Note Apple Pay will not be automatically vaulted on the client.
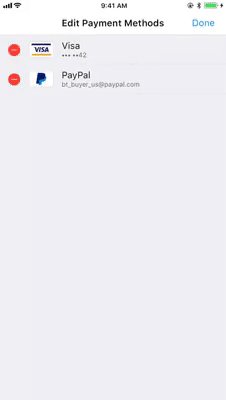
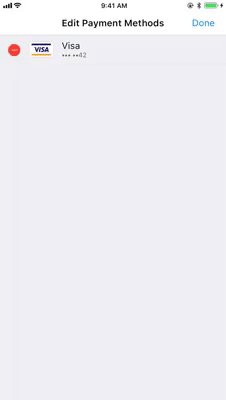
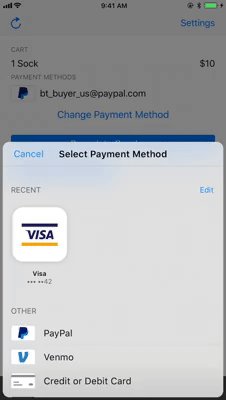
Delete a saved payment method
If you authorize Drop-in using client tokens generated with
customer_ids, you can also enable customers to remove saved
payment methods from their Vault records. To support this functionality, enable Drop-in's Vault
Manager:
- Swift
let request = BTDropInRequest()
request.vaultManager = true
Important
We do not recommend enabling Vault Manager if you are using Braintree's
recurring billing; doing so would
give your customers the ability to delete payment methods associated with subscriptions.
Collect cardholder name
You can collect the cardholder name as part of the credit card form. This field can be marked as
optional or required.
- Swift
let request = BTDropInRequest()
request.cardholderNameSetting = .optional
// To make the field required
// request.cardholderNameSetting = .requiredPremium Fraud Management Tools
To use Premium Fraud Management Tools for your Drop-in form, you'll need to complete these 3 steps
at the same time:
- Enable Premium Fraud Management Tools in the Control Panel
- Update your client-side integration to collect device data
- Update your server-side integration to pass device data on transaction and verification requests
Note
If you choose to
automatically vault a customer's new payment method, verifications for those payment methods will not include device data when they are evaluated by
our Premium Fraud Management Tools. Subsequent transactions can still pass device data.
Appearance
 To customize the appearance of Drop-in, instantiate
BTDropInUICustomization using the light, dark or dynamic color
schemes, and then override additional properties as needed. The dynamic color scheme will switch
between light and dark based on whether the device is in light or dark mode. The
.dynamic scheme is only available in iOS 13+.
View the list of customizable properties.
Set your instance of BTDropInUICustomization on the
BTDropInRequest.uiCustomization property.
To customize the appearance of Drop-in, instantiate
BTDropInUICustomization using the light, dark or dynamic color
schemes, and then override additional properties as needed. The dynamic color scheme will switch
between light and dark based on whether the device is in light or dark mode. The
.dynamic scheme is only available in iOS 13+.
View the list of customizable properties.
Set your instance of BTDropInUICustomization on the
BTDropInRequest.uiCustomization property.
- Swift
let uiCustomization = BTDropInUICustomization(colorScheme: .light)
uiCustomization.fontFamily = "Helvetica"
uiCustomization.boldFontFamily = "Helvetica Bold"
let dropInRequest = BTDropInRequest()
dropInRequest.uiCustomization = uiCustomization