Customize Pay Later messages
Last updated: May 14th, 2:52pm
Learn about the customization options you can use to modify the style and layout for your Pay Later messaging.
Product or cart amount
If you pass an amount value to each message, the SDK can render more specific messages that bring more value to you and your customers. Without an amount, the SDK falls back to a more generalized message that, while still effective, has a weaker value proposition to your customers.
For your product details and product listing pages, set the data-pp-amount attribute to the product's price. For your cart or checkout pages, set the attribute to the total cart value.
Example
1<div2 data-pp-message3 data-pp-pageType="product-details"4 data-pp-amount="120.00"5></div>
Note: Including data-pp-amount only displays a shorter message if the amount that’s passed in is between the minimum and maximum purchase amount.
Page type
Use the data-pp-pageType attribute to help the SDK identify the type of page where a message appears. This data is processed and presented to you on the analytics dashboard in your merchant account. In this way, you can view the performance breakdown of these messages across different page types on your website.
This attribute accepts `home`, `product-listing`, `product-details`, `search-results`, `cart`, `mini-cart`, and `checkout` as values.
Example
1<div2 data-pp-message3 data-pp-pageType="product-details"4></div>
Layout and style
You can configure messages for different layouts and styles using optional HTML attributes.
The message layout determines the available style options. The two layout options are:
- Lightweight text-based messages (
data-pp-style-layout="text") - Flexible display banners (
data-pp-style-layout="flex")
The HTML attribute data-pp-style-layout determines the message's layout. If you omit this attribute, then the SDK will default to the value text. Setting this value to flex renders your message as a flexible display banner.
1. Lightweight text-based messages
This message layout is ideal for placement underneath product and cart prices throughout your site. Passing in the product price or total cart amount results in a message that shows monthly payment messaging to your customers, informing them of the affordability of your goods and services using Pay Later offers for financing.
| Inline HTML attribute | Value |
|---|---|
data-pp-style-layout |
text |
Example
1<div2 data-pp-message3 data-pp-pageType="product-details"4 data-pp-amount="120.00"5 data-pp-style-layout="text"6></div>
Renders

For lightweight text-based messages, you can configure the following attributes:
- Logo type
- Logo position
- Text color
- Text size
- Text align
Logo Type
- Inline HTML attribute:
data-pp-style-logo-type
Sets the PayPal logo used in the message.
Set this attribute's value to one of the following:
| Value | Description | Preview |
|---|---|---|
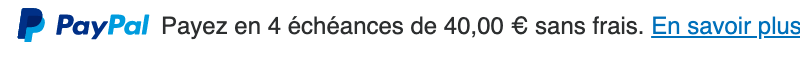
primary |
Default. Full PayPal Logo. |  |
alternative |
PayPal monogram Logo. |  |
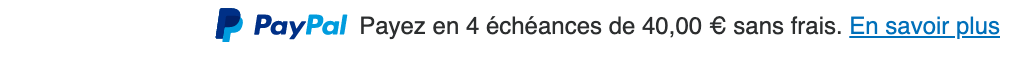
inline |
Single line PayPal Logo without monogram. |  |
none |
No logo. Text only. |  |
Example
1<div2 data-pp-message3 data-pp-pageType="product-details"4 data-pp-amount="120.00"5 data-pp-style-layout="text"6 data-pp-style-logo-type="alternative"7></div>
Renders

Logo Position
- Inline HTML attribute:
data-pp-style-logo-position
Sets the position of the PayPal logo in the message.
Note: This option is only available with logo.type values: primary
Set this attribute's value to one of the following:
| Value | Description | Preview |
|---|---|---|
left |
Default. Logo left of the text. |  |
right |
Logo right of the text. |  |
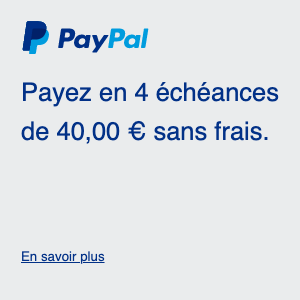
top |
Logo above the text. |  |
Example
1<div2 data-pp-message3 data-pp-pageType="product-details"4 data-pp-amount="120.00"5 data-pp-style-layout="text"6 data-pp-style-logo-position="top"7></div>
Renders

Text color
Sets the text and logo color of the message.
| Inline HTML attribute | Possible values |
|---|---|
data-pp-style-text-color |
black, white, monochrome, grayscale |
Set this attribute's value to one of the following:
| Value | Description | Preview |
|---|---|---|
black |
Default. Black text with colored logo |  |
white |
White text with a white logo |  |
monochrome |
Black text with a black logo |  |
grayscale |
Black text with a grayscale logo |  |
Example
1<div2 data-pp-message3 data-pp-pageType="product-details"4 data-pp-amount="120.00"5 data-pp-style-layout="text"6 data-pp-style-text-color="white"7></div>
Renders

Text size
Sets the size of the message text.
| Object property (path) | Inline HTML attribute | Possible values |
|---|---|---|
style.text.size |
data-pp-style-text-size |
10, 11, 12, 13, 14, 15, 16 |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
10, 11 |
Smaller text sizes. |  |
12 |
Default. Standard text size. |  |
13, 14, 15, 16 |
Larger text sizes. |  |
Text align
Sets the direction the text aligns for text layout messages.
| Object property (path) | Inline HTML attribute | Possible values |
|---|---|---|
style.text.align |
data-pp-style-text-align |
left, center, right |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
left |
Default. Text is left aligned |  |
center |
Text is center aligned |  |
right |
Text is right aligned |  |
Example
1<div2 data-pp-message3 data-pp-pageType="home"4 data-pp-amount="120.00"5 data-pp-style-layout="text"6 data-pp-style-text-align="center"7></div>
Renders

2. Flexible display banners
This message layout is ideal for placement above the fold on your home and product listing pages. Designed to be eye-catching, they inform your customers that they can buy now and pay later.
| Inline HTML attribute | Value |
|---|---|
data-pp-style-layout |
flex |
Example
1<div2 data-pp-message3 data-pp-pageType="home"4 data-pp-amount="120.00"5 data-pp-style-layout="flex"6></div>
Renders

Color
- Inline HTML attribute:
data-pp-style-color
Sets the color of the message.
Set this attribute's value to one of the following:
| Value | Description | Preview |
|---|---|---|
blue |
Default. Blue background with white text and white logo. |  |
black |
Black background with white text and white logo. |  |
white |
White background with blue text, colored logo, and blue border. |  |
gray |
Light gray background with blue text and colored logo. |  |
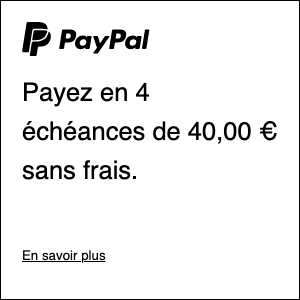
monochrome |
White background with black text and black logo. |  |
grayscale |
White background with black text and grayscale logo. |  |
Example
1<div2 data-pp-message3 data-pp-pageType="home"4 data-pp-amount="120.00"5 data-pp-style-layout="flex"6 data-pp-style-color="black"7></div>
Renders

Ratio
- Inline HTML attribute:
data-pp-style-ratio
Sets the shape and size of the message.
Set this attribute's value to one of the following:
| Value | Description | Preview |
|---|---|---|
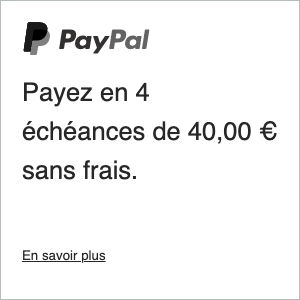
1x1 |
Default. Ratio of 1x1 that flexes between 120px and 300px wide. |  |
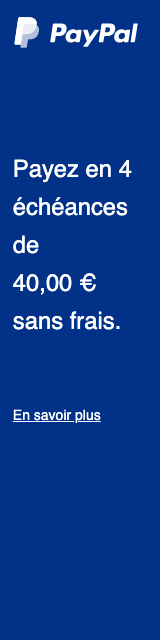
1x4 |
Ratio of 1x4 that is 160px wide. |  |
8x1 |
Ratio of 8x1 that flexes between 250px and 768px wide. |  |
20x1 |
Ratio of 20x1 that flexes between 250px and 1169px wide. |  |
Example
1<div2 data-pp-message3 data-pp-pageType="home"4 data-pp-amount="120.00"5 data-pp-style-layout="flex"6 data-pp-style-ratio="8x1"7></div>
Renders

See also
Explore advanced configurations and integrations with JavaScript in our advanced setup guide.