Message placement and amount
Last updated: Jul 24th, 3:10am
Render effective messaging with message placement and product amount.
Message placement
You can maximize the effectiveness of Pay Later messaging by placing messages strategically throughout your site and providing the product price and cart amount to the JavaScript SDK. The most important and effective messages are lightweight, contextual messages (data-pp-layout="text"), placed near your product's price, and configured with the product's price using data-pp-amount.
To maximize sales, place messages throughout your site, including the home, product listing, product details, search-results, cart, mini-cart, and checkout pages. More specifically:
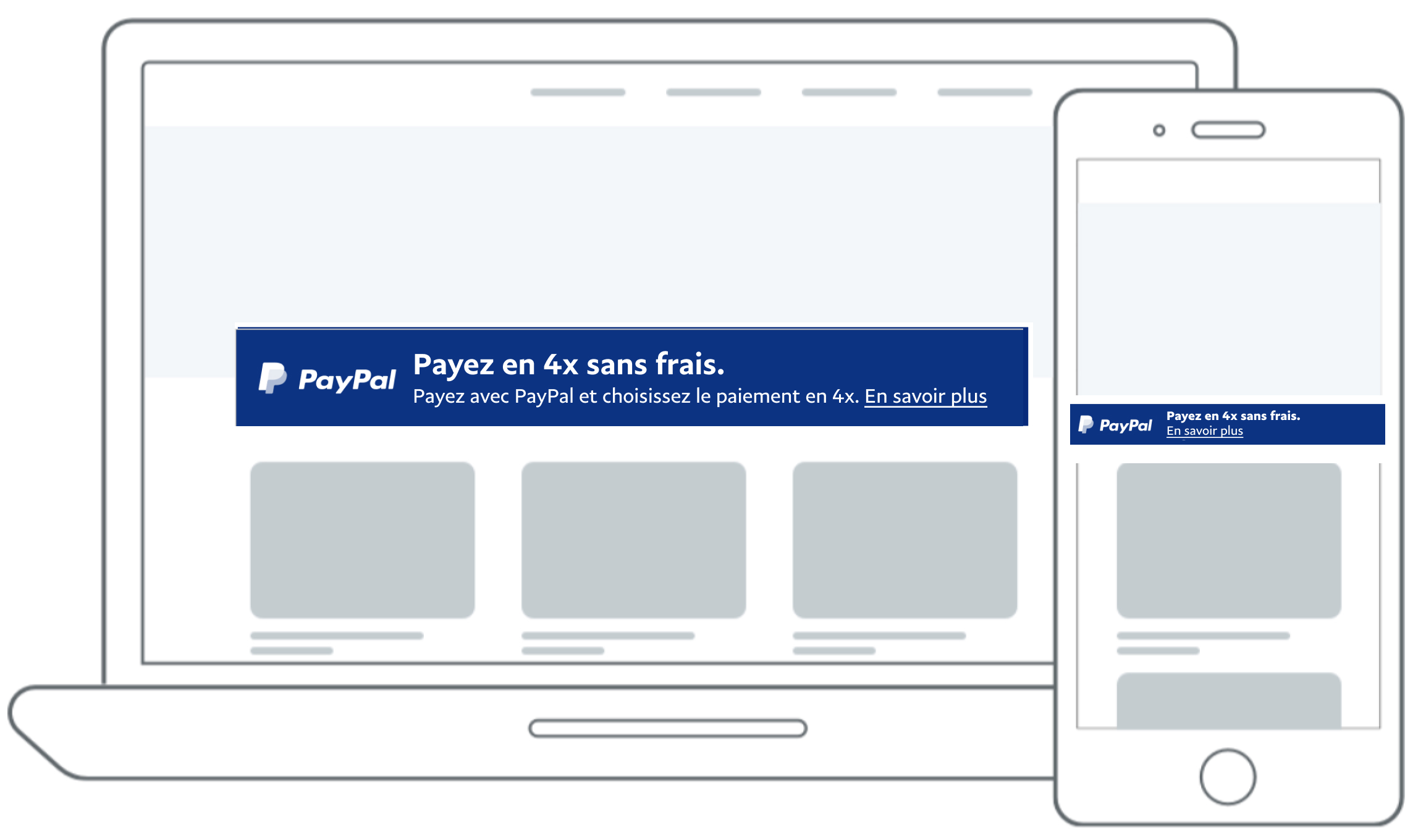
When customers arrive: Use more prominent messaging above the fold on your homepage and category pages to show customers they can pay later with pay later offers, making it more likely for them to consider larger purchases.

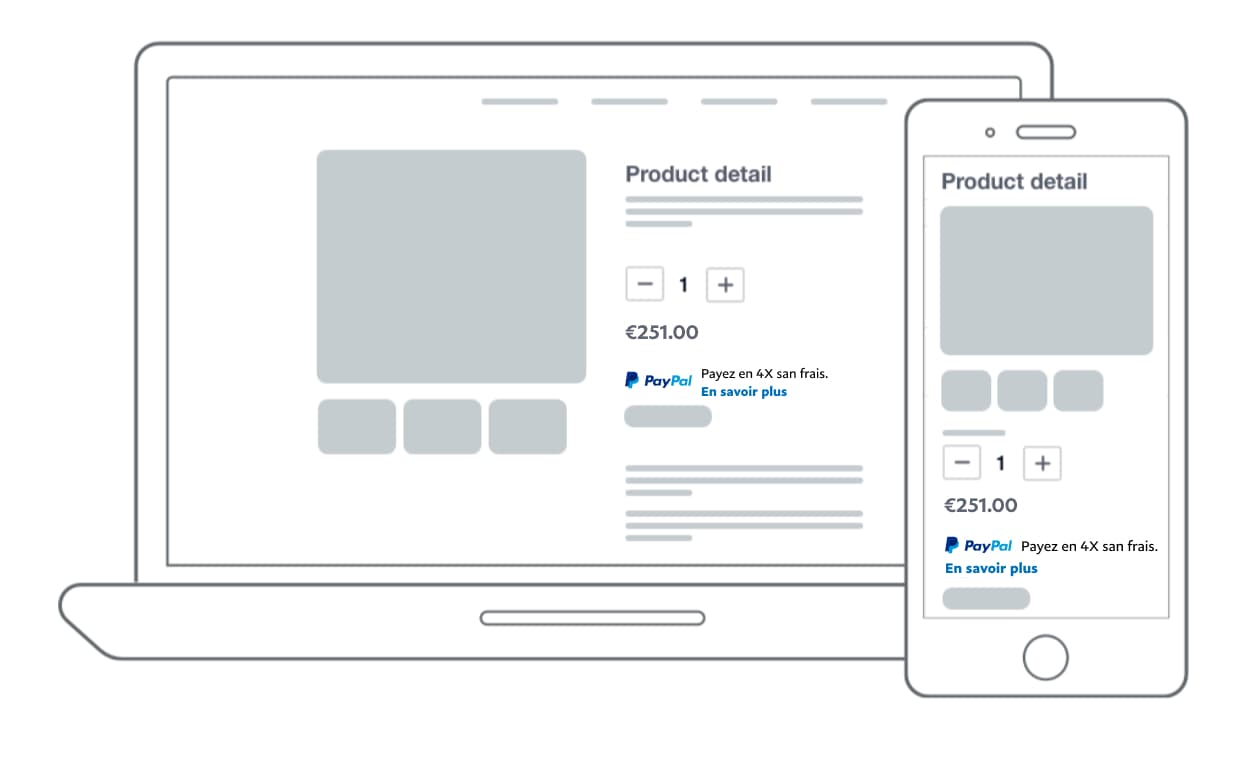
When customers are shopping: Pay later offers with more subtle messages on product details pages, help remind customers they can split their purchase into installments at the point of a purchase decision.

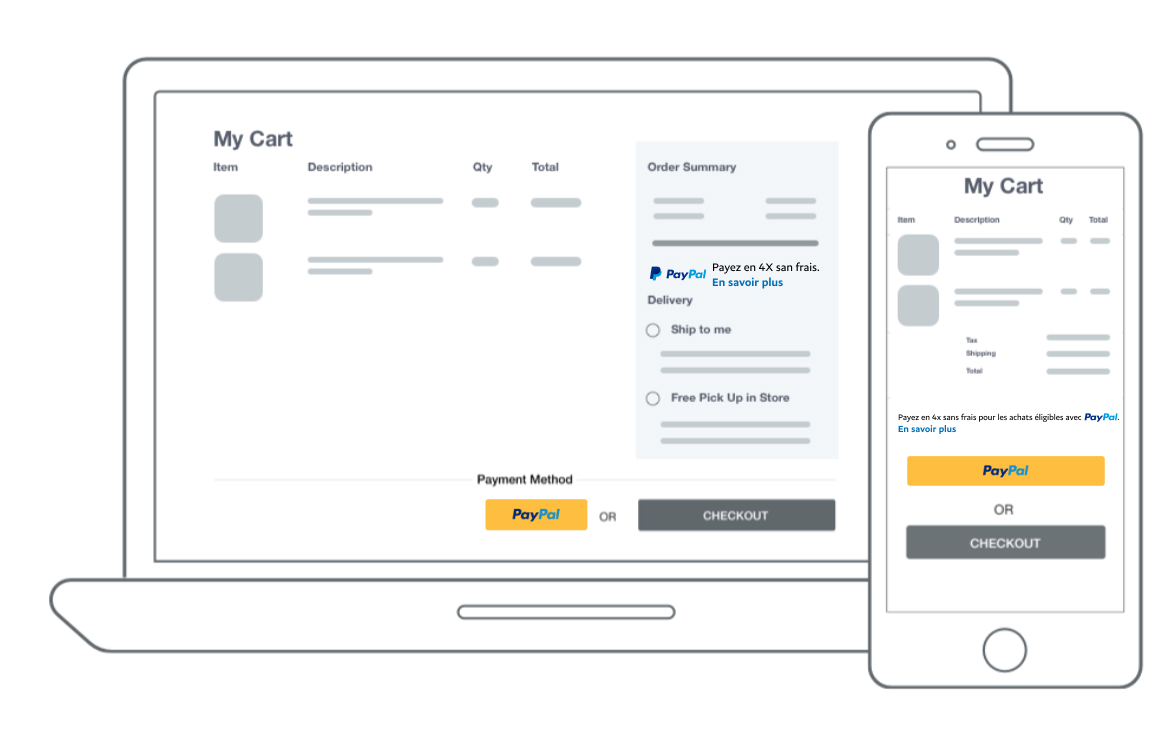
When customers check out: Place subtle messaging near the PayPal button or the cart amount on your checkout pages and shopping cart pages.

Product or cart amount
data-pp-amount
Adding the product price or total cart amount can render the most effective message to your customers. For example, if you pass in an amount that qualifies for Pay in 4X, the rendered message likely includes specific payment information. These detailed, specific messages perform better and provide more value to you and your customers. If you do not provide an amount, PayPal falls back to a more general message that, though still effective, has a weaker value proposition to your customers.
Updating the amount dynamically
If your website updates the price of a product or cart's total amount on the client-side, update the amount that is passed to the SDK so that PayPal can update the message accordingly. If you're using the data-pp-amount attribute to pass the amount (which is the recommended integration), you can update the value of this attribute; the SDK continuously monitors for any changes to the value of data-pp-amount and re-renders the message if necessary.