Pay Later messaging reference
Last updated: Jul 24th, 3:18am
The following reference describes how to customize Pay Later messaging in the code samples.
Script query parameters
Pass these parameters to the JavaScript SDK script URL as the query parameters that apply to Pay Later messaging.
For the full set of PayPal script parameters, see the JavaScript SDK guide.
Sample code
1<script2 src="https://www.paypal.com/sdk/js?client-id=CLIENT_ID&merchant-id=MERCHANT_ID&components=messages"3 data-partner-attribution-id="BN_CODE"4 data-namespace="PayPalSDK"5></script>
| Parameter | Example value | Description |
|---|---|---|
client-id |
a1b2c3d4e5f6 |
The client ID identifies the PayPal account for the messages component. |
merchant-id |
abcdef123456 |
The merchant ID of a merchant for whom you're facilitating a message. Only required when you are acting on behalf of another merchant. |
data-partner-attribution-id |
6f5e4d3c2b1a |
Also known as BN code. Your BN code is issued to you as part of the onboarding process. |
data-namespace |
PayPalSDK |
The name to use as a global variable when the SDK loads. Only required if you're using a legacy checkout integration such as checkout.js. Can be any string, except paypal. For the example value, invoke PayPalSDK.Messages() in your integration. |
Messages function
Create a Message object by invoking the paypal.Messages function with the following arguments:
| Arguments | Type | Description |
|---|---|---|
| Message configuration object | Object | Configures layout, style for Pay Later messaging. Returns a Message object. |
Message object
The Message object contains the following properties:
| Property | Type | Description |
|---|---|---|
render |
Function | Determines where to render the Pay Later messages on the page, and renders them. Accepts a valid CSS selector string, single HTMLElement reference, or array of HTMLElement references. Returns a Promise that resolves after all messages have rendered to the DOM. |
Message Configuration Object
The following table lists all configuration properties that you can set on the configuration object. This configuration object is passed into the Messages function to configure your messages. All of these properties have equivalent HTML custom attributes, which you can add inline on the HTML elements you target for messages. None of these properties are mandatory, although several are recommended. Some properties have default values. If no value or an invalid value is passed, the default value is used.
Note: Properties that are defined using HTML attributes for a given message value overrides duplicate properties set using the configuration object and paypal.Messages function.
| Object property (path) | Possible values | Default | Details |
|---|---|---|---|
amount |
Any number, up to two decimals precision | N/a | Jump to amount |
currency |
USD, GBP, EUR, AUD |
N/a | Jump to currency |
style.layout |
text, flex |
text |
Jump to style.layout |
style.logo.type |
primary, alternative, inline, none |
primary |
Jump to style.logo.type |
style.logo.position |
left, right, top |
left |
Jump to style.logo.position |
style.text.color |
black, white, monochrome, grayscale |
black |
Jump to style.text.color |
style.text.size |
10, 11, 12, 13, 14, 15, 16 |
12 |
Jump to style.text.size |
style.text.align |
left, center, right |
left |
Jump to style.text.align |
style.color |
blue, black, white, gray, monochrome, grayscale |
blue |
Jump to style.color |
style.ratio |
1x1, 1x4, 8x1, 20x1 |
1x1 |
Jump to style.ratio |
pageType |
home, product-listing,product-details,search-results,cart,mini-cart,checkout
|
N/a | Jump to pageType |
onApply |
Any JavaScript function | N/a | Jump to onApply |
onClick |
Any JavaScript function | N/a | Jump to onClick |
onRender |
Any JavaScript function | N/a | Jump to onRender |
- amount
- currency
- style.layout
- style.logo.type
- style.logo.position
- style.text.color
- style.text.size
- style.text.align
- style.color
- style.ratio
- pageType
- onApply
- onClick
- onRender
amount
The product price or cart amount in euros. For example, €598.94 should be passed as 598.94. Strongly recommended so that the best message is rendered.
| Object Property (path) | Inline HTML Attribute | Value Type | Possible Values |
|---|---|---|---|
amount |
data-pp-amount |
Number | String | Any number, up to two decimal places |
currency
The buyer's currency code.
| Object Property (path) | Inline HTML Attribute | Value Type |
|---|---|---|
currency |
data-pp-currency |
String |
Set this option to one of these values:
| Value | Description |
|---|---|
USD |
United States of America Dollar |
GBP |
Great Britain Pound |
EUR |
Euro |
AUD |
Australian Dollar |
style.layout
Sets the overal style/type of message. Can choose between lightweight text-based or flexible, responsive banner.
| Object Property (path) | Inline HTML Attribute | Value Type |
|---|---|---|
style.layout |
data-pp-style-layout |
String |
Set this option to one of these values:
| Value | Description |
|---|---|
text |
Default. Lightweight, contextual message. |
flex |
Responsive display banner. |
style.logo.type
Sets the type of logo used in text layout messages.
| Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
style.logo.type |
data-pp-style-logo-type |
style.layout === 'text' |
String |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
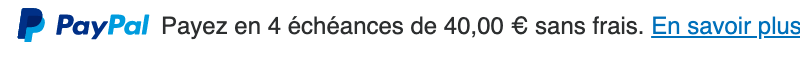
primary |
Default. Single-line PayPal or PayPal Credit logo |  |
alternative |
"PP" monogram or "PP Credit" logo |  |
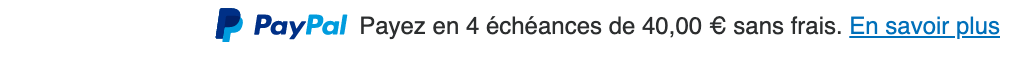
inline |
Recommended. Same as primary logo, but inline with the content |  |
none |
No logo, text only |  |
style.logo.position
Sets the position of the logo relative to the message content for messages using a text layout.
| Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
style.logo.position |
data-pp-style-logo-position |
style.layout === 'text'&& (style.logo.type=== 'primary'|| style.logo.type=== 'alternative') |
String |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
left |
Default. Logo left of the text. |  |
right |
Logo right of the text. |  |
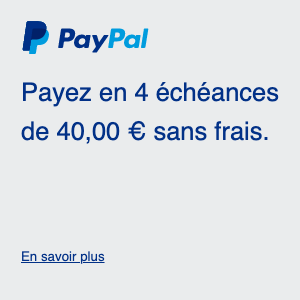
top |
Logo above of the text. |  |
style.text.color
Sets the color of the text and PayPal/PayPal Credit logos for text layout messages.
| Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
style.text.color |
data-pp-style-text-color |
style.layout === 'text' |
String |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
black |
Default. Black text with colored logo |  |
white |
White text with a white logo |  |
monochrome |
Black text with a black logo |  |
grayscale |
Black text with a grayscale logo |  |
style.text.size
Sets the font size of the text for text layout messages.
| Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
style.text.size |
data-pp-style-text-size |
style.layout === 'text' |
Number |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
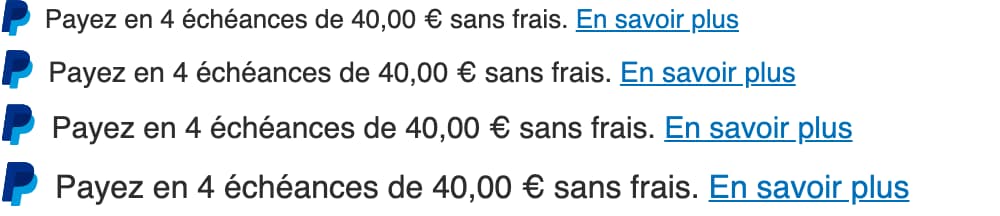
10, 11 |
Smaller text sizes. |  |
12 |
Default. Standard text size. |  |
13, 14, 15, 16 |
Larger text sizes. |  |
style.text.align
Sets the direction the text aligns for text layout messages.
| Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
style.text.align |
data-pp-style-align |
style.layout === 'text' |
String |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
left |
Default. Text is left aligned. |  |
center |
Text is center aligned. |  |
right |
Text is right aligned. |  |
style.color
Sets the color of the message background for flex layout messages.
| Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
style.color |
data-pp-style-color |
style.layout === 'flex' |
String |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
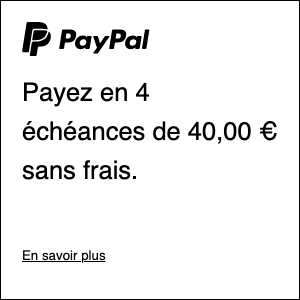
blue |
Default. Blue background with white text and white logo |  |
black |
Black background with white text and white logo |  |
white |
White background with blue text, colored logo, and blue border |  |
gray |
Light gray background with blue text and colored logo |  |
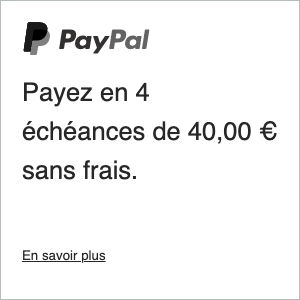
monochrome |
White background with black text and black logo |  |
grayscale |
White background with black text and grayscale logo |  |
style.ratio
The ratio of the flexible display banner.
| Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
style.ratio |
data-pp-style-ratio |
style.layout === 'flex' |
String |
Set this option to one of these values:
| Value | Description | Preview |
|---|---|---|
1x1 |
Default. Ratio of 1x1 that flexes between 120px and 300px wide |  |
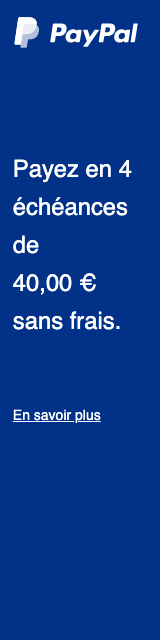
1x4 |
Ratio of 1x4 that is 160px wide |  |
8x1 |
Ratio of 8x1 that flexes between 250px and 768px wide |  |
20x1 |
Ratio of 20x1 that flexes between 250px and 1169px wide |  |
placement
Informs PayPal's analytics and system logging of the type of e-commerce page on which the message is placed.
| Object Property (path) | Inline HTML Attribute | Value Type |
|---|---|---|
placement |
data-pp-placement |
String |
Set this option to one of these values:
| Value | Description |
|---|---|
home |
The message is placed on the home page. |
category |
The message is placed on a category page. |
product |
The message is placed on the product page. |
product-list |
The message is placed on a product list page. |
cart |
The message is placed on the cart page. |
payment |
The message is placed on the payment page. |
onApply
Callback function called immediately after user selects on an Apply link or button in the pop-up modal.
| Object Property (path) | Inline HTML Attribute | Value Type | Possible Values |
|---|---|---|---|
onApply |
data-pp-onapply |
Function | Any JavaScript function |
onClick
Callback function called immediately after user selects on a message.
| Object Property (path) | Inline HTML Attribute | Value Type | Possible Values |
|---|---|---|---|
onClick |
data-pp-onclick |
Function | Any JavaScript function |
onRender
Callback function called immediately after a message has been successfully rendered into the DOM.
| Object Property (path) | Inline HTML Attribute | Value Type | Possible Values |
|---|---|---|---|
onRender |
data-pp-onrender |
Function | Any JavaScript function |