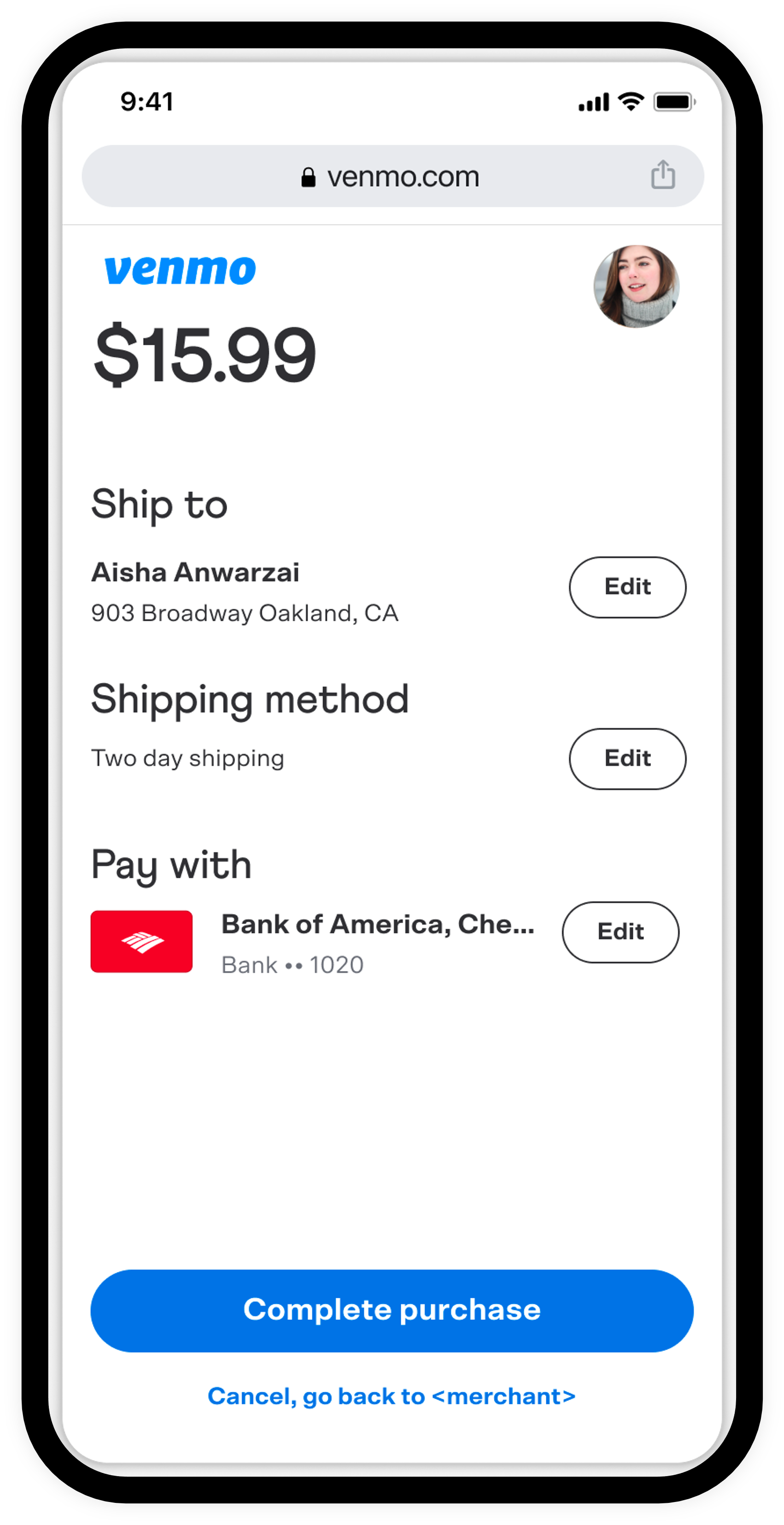
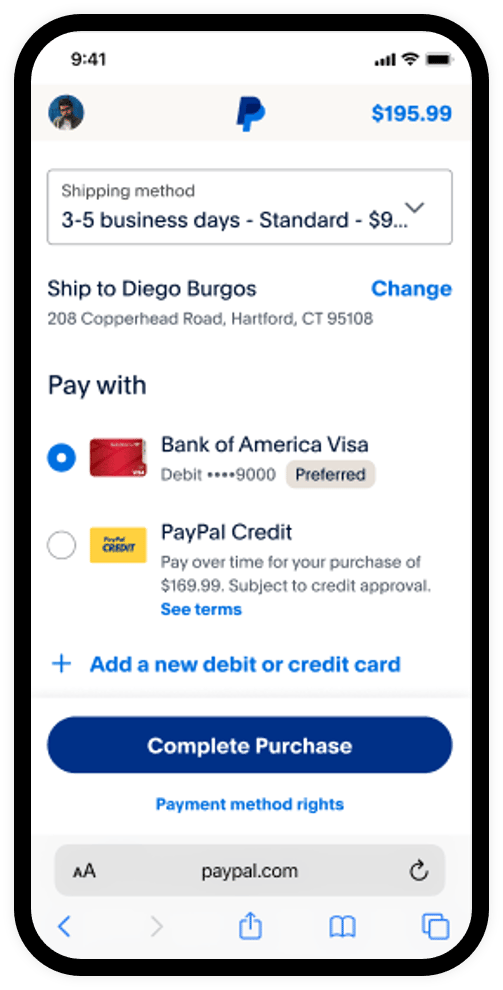
To offer your buyers the flexibility to choose their preferred delivery method, you can integrate shipping options. This can include in-store pickup, free shipping, and expedited shipping. Once a buyer has submitted their payment, you can verify their selected shipping option and ship accordingly.
Add shipping options
To provide shipping options to the buyer, complete the following steps:
-
Use the
createOrder callback to make a fetch call to your server with information to uniquely identify the items being ordered. For example, you can pass an array of items containing the SKUs and quantities to represent the products the user has placed in their shopping cart on your ecommerce website.
-
In your back-end code, use the item SKUs and quantities to calculate the item total.
-
In your back-end code, define a list of shipping options to present to the buyer.
-
In your back-end code, use the above information to define an order payload and use that to create an order with the Orders v2 API.