Accept Sofort payments
Last updated: May 6th, 12:50am
* Important: Sofort will be sunset on April 18, 2024. PayPal will not support Sofort payments starting April 19, 2024. Offer your users PayPal wallet and other alternative payment methods. Learn more.
Sofort is a payment method in Europe.
| Countries | Payment type | Payment flow | Currencies | Minimum amount | Maximum amount | Refunds |
|---|---|---|---|---|---|---|
Austria (AT) Belgium ( BE) Germany ( DE) Spain ( ES) Netherlands ( NL) | bank redirect | redirect | EUR | 1 EUR | 5000 EUR | Within 180 days |
United Kingdom (GB only) | GBP | 5000 GB |
How it works
- Your checkout page offers alternative payment methods.
- The buyer enters their personal details and selects an alternative payment method from your checkout page.
- The buyer is redirected to their selected issuing bank to confirm the purchase.
- The buyer authorizes and completes the payment.
- The buyer returns to your website to see the confirmation of the purchase.
- The merchant completes the payment process. PayPal transfers the funds to the merchant, and the transaction shows up in your PayPal account with the buyer's chosen payment method.
Eligibility
- Available to merchants globally, except in Russia, Japan, and Brazil.
- Billing agreements, multiple seller payments, and shipping callback aren't supported.
- Support for order capture only (order authorize is not supported). See authorized and captured payments.
- Chargebacks aren't supported.
- Transaction must be an online purchase (buy online, pay in store is not supported).
Integrate
There are 2 integration paths you can take:
- JavaScript SDK: Merchants can use PayPal-hosted UI components, called payment fields, to collect payment information for alternative payment methods.
- Orders REST API: Integrate directly with the Orders API to fully customize the checkout experience.
Use the JavaScript SDK to render payment fields and buttons and process payments with Orders API.
Buyer experience
Note: The payment button is disabled in the buyer experience demo. On button click, the user is redirected to their bank to authorize the transaction.
Know before you code
- Complete the steps in Get started to get your sandbox account information from the Developer Dashboard:
- Client ID: Authenticates your account with PayPal and identifies an app in your sandbox.
- Client Secret: Authorizes an app in your sandbox. Keep this secret safe and don't share it.
- Business account credentials
- Make sure the preference for receiving payments in your PayPal business account is set to accept and convert them to the default currency. In your profile, select Account Settings > Payment preferences > Block payments and click Update to mark this preference.
- This client-side and server-side integrations uses the following:
- Make sure you're subscribed to the following webhook events:
CHECKOUT.ORDER.APPROVED- Listen for this webhook and then capture the payment.CHECKOUT.PAYMENT-APPROVAL.REVERSED- This webhook tells you when an approved order is cancelled and refunded because it wasn't captured within the capture window. Let the payer know about the problem and the reversed order.
- By adding funding sources to your checkout integration, you agree to the PayPal alternative payment methods agreement. This is in addition to the user agreement applicable to the country in which your business is physically located.
- Request approval to enable iDEAL by visiting these Sandbox and Live links. Replace
MERCHANT-COUNTRYin the URL with the 2-character country code for the merchant's country of operation:- Sandbox:
https://www.sandbox.paypal.com/bizsignup/entry?product=ideal&capabilities=IDEAL&country.x=MERCHANT-COUNTRY - Live:
https://www.paypal.com/bizsignup/entry?product=ideal&capabilities=IDEAL&country.x=MERCHANT-COUNTRY
- Sandbox:
- Use Postman to explore and test PayPal APIs.
Get up and running in GitHub Codespaces
GitHub Codespaces are cloud-based development environments where you can code and test your PayPal integrations. Learn more
1. Add PayPal JavaScript SDK
Add or update the JavaScript SDK script on your web page.
1<script src="https://www.paypal.com/sdk/js?client-id=YOUR_CLIENT_ID&components=buttons,payment-fields,marks,funding-eligibility&enable-funding=sofort¤cy=EUR"></script>
See the JS SDK reference for a list of parameters you pass to the JavaScript SDK.
2. Render payment mark
You can use a mark integration for payment fields components to present the payment method options to the buyer as radio buttons.
1const sofortButton = paypal.Buttons({2 fundingSource: paypal.FUNDING.SOFORT3});
You can also render a set of eligible payment methods.
3. Render payment fields
Use payment fields to collect payment information from buyers. Fields dynamically render based on the selected funding source and you can customize the fields to align with your brand.
Choose from a single page checkout flow or a multi-page checkout flow.
Single page
For Sofort, payment fields country, first name, and last name.
If there are validation errors in the input fields, they'll show on the click of the button.
1paypal.PaymentFields({2 fundingSource: paypal.FUNDING.SOFORT,3 /* style object (optional) */4 style: {5 /* customize field attributes (optional) */6 variables: {},7 /* set custom rules to apply to fields classes (optional) */8 rules: {},9 },10 fields: {11 /* fields prefill info (optional) */12 name: {13 value: "John Doe",14 },15 }16})17.render("#sofort-container");
Multi-page
A multi-page checkout flow spreads the checkout steps into two or more pages. This experience is applicable when an order details page needs to be shown to the buyer before an order is placed.
Tip: German merchants can leverage the multi-page flow to comply with local regulations.
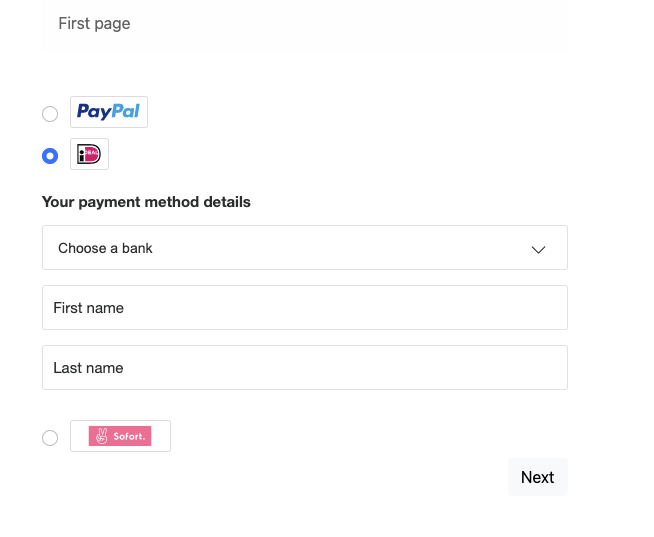
First page of the checkout flow
This example renders the mark and payment fields, but not the payment button, on your checkout page.

1paypal.Marks({2 fundingSource: paypal.FUNDING.SOFORT3}).render('#sofort-mark')
1paypal.PaymentFields({2 fundingSource: paypal.FUNDING.SOFORT,3 /* style object (optional) */4 style: {5 /* customize field attributes (optional) */6 variables: {},7 /* set custom rules to apply to fields classes (optional) */8 rules: {},9 },10 onInit: (data, actions) => {11 const form = document.querySelector("form.paypal-payment-form");1213 form.addEventListener("submit", (e) => {14 const formData = new FormData(form);15 const paymentSource = formData.get("payment-option");1617 if (paymentSource === paypal.FUNDING.SOFORT) {18 e.preventDefault();1920 actions.validate().then((valid) => {21 if (valid) {22 window.location.href = `/second-page.html?payment-option=${paypal.FUNDING.SOFORT}`;23 }24 });25 }26 });27 },28 fields: {29 /* fields prefill info (optional) */30 name: {31 value: "John Doe",32 },33 },34})35.render("#sofort-container");
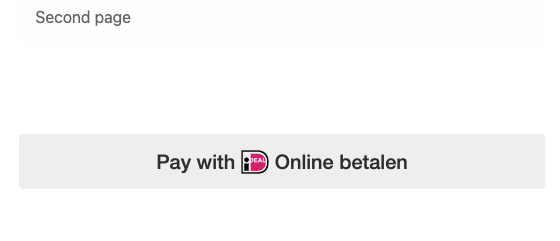
Second page of the checkout flow
Based on the payment method selected on the first page, this example renders only the payment button along with the order details on the page. To complete checkout, the buyer clicks the payment button, authorizes, and confirms payment. You get the code to render the payment button in step 4.

For style parameters, please reference this style page: Custom style for payment fields
4. Render payment button
1paypal.Buttons({2fundingSource: paypal.FUNDING.SOFORT,3 style: {4 label: "pay",5 },6 createOrder() {7 return fetch("/my-server/create-paypal-order", {8 method: "POST",9 headers: {10 "Content-Type": "application/json",11 },12 // use the "body" param to optionally pass additional order information13 // like product skus and quantities14 body: JSON.stringify({15 cart: [16 {17 sku: "YOUR_PRODUCT_STOCK_KEEPING_UNIT",18 quantity: "YOUR_PRODUCT_QUANTITY",19 },20 ],21 }),22 })23 .then((response) => response.json())24 .then((order) => order.id);25 },26 onApprove(data) {27 return fetch("/my-server/capture-paypal-order", {28 method: "POST",29 headers: {30 "Content-Type": "application/json",31 },32 body: JSON.stringify({33 orderID: data.orderID34 })35 })36 .then((response) => response.json())37 .then((orderData) => {38 // Successful capture! For dev/demo purposes:39 console.log('Capture result', orderData, JSON.stringify(orderData, null, 2));40 const transaction = orderData.purchase_units[0].payments.captures[0];41 console.log('Transaction Status:', transaction.status);42 console.log('Transaction ID:', transaction.id);43 // When ready to go live, remove the alert and show a success message within this page. For example:44 // const element = document.getElementById('paypal-button-container');45 // element.innerHTML = '<h3>Thank you for your payment!</h3>';46 // Or go to another URL: window.location.href = 'thank_you.html';47 });48 },49 onCancel(data, actions) {50 console.log(`Order Canceled - ID: ${data.orderID}`);51 },52 onError(err) {53 console.error(err);54 }55})56.render("#sofort-btn");
-
createOrderImplement the
createOrderfunction to allow the JavaScript SDK to submit buyer information and set up the transaction on the click of the button.Note: Create Sofort orders in EUR/GBP currency.
Use your server-side Create order call to set up the details of a one-time transaction including the amount, line item detail, and more.
If order creation fails, the Orders API can return an error in the console.
After order creation, orders are confirmed with buyer selected payment source. If the order cannot be processed with the selected payment source, the relevant errors are returned in the console.
-
onCancelImplement the optional
onCancel()function to show a cancellation page or return to the shopping cart. -
onErrorImplement the optional
onError()function to handle errors and display generic error message or page to the buyers. This error handler is a catch-all. Errors at this point are not expected to be handled beyond showing a generic error message or page.
5. Capture the transaction
Implement the onApprove function, which is called after the buyer approves the transaction.
Captures the funds from the transaction and shows a message to the buyer to let them know the transaction is successful. The method is called after the buyer approves the transaction on paypal.com.
Because this is a client-side call, PayPal calls the Orders API on your behalf, so you don't need to provide the headers and body.
capture() - Promise returning the order details.
1paypal.Buttons({2 fundingSource: paypal.FUNDING.SOFORT,3 createOrder() {4 return fetch("/my-server/create-paypal-order", {5 method: "POST",6 headers: {7 "Content-Type": "application/json",8 },9 // use the "body" param to optionally pass additional order information10 // like product skus and quantities11 body: JSON.stringify({12 cart: [13 {14 sku: "YOUR_PRODUCT_STOCK_KEEPING_UNIT",15 quantity: "YOUR_PRODUCT_QUANTITY",16 },17 ],18 }),19 })20 .then((response) => response.json())21 .then((order) => order.id);22 },23 onApprove(data) {24 return fetch("/my-server/capture-paypal-order", {25 method: "POST",26 headers: {27 "Content-Type": "application/json",28 },29 body: JSON.stringify({30 orderID: data.orderID31 })32 })33 .then((response) => response.json())34 .then((orderData) => {35 // Successful capture! For dev/demo purposes:36 console.log('Capture result', orderData, JSON.stringify(orderData, null, 2));37 const transaction = orderData.purchase_units[0].payments.captures[0];38 console.log('Transaction Status:', transaction.status);39 console.log('Transaction ID:', transaction.id);40 // When ready to go live, remove the alert and show a success message within this page. For example:41 // const element = document.getElementById('paypal-button-container');42 // element.innerHTML = '<h3>Thank you for your payment!</h3>';43 // Or go to another URL: window.location.href = 'thank_you.html';44 });45 },46 onCancel(data, actions) {47 console.log(`Order Canceled - ID: ${data.orderID}`);48 },49 onError(err) {50 console.error(err);51 }52})53.render('#sofort-button-container');54//This function displays payment buttons on your web page.
For the capture call details and example responses, see Capture payment for order in the Orders API reference.
If order capture fails, the Orders API can return an error in the console.
6. Handle webhook events
A webhook handler is a script you create on your server that completes specific actions on webhooks that hit your listener URL.
- We recommend subscribing to
CHECKOUT.ORDER.APPROVEDwebhook event in case a customer accidentally closes the browser and exits the checkout process after approving the transaction through their APM but before finalizing the transaction on your site. - Listen for the
CHECKOUT.PAYMENT-APPROVAL.REVERSEDwebhook as an indication that an approved order wasn't captured within the capture window resulting in a cancellation of the order and a refund the buyer's account. Then notify your buyer of the problem and the reversed order. PAYMENT.CAPTURE.PENDING,PAYMENT.CAPTURE.COMPLETED, andPAYMENT.CAPTURE.DENIEDwebhooks indicate capture status.
See Subscribe to checkout webhooks for more information.
Here are some additional resources as you create webhook handler code:
- Webhook Management API - Manage webhooks, list event notifications, and more.
- Webhook events
- Checkout webhook events - Checkout buyer approval-related webhooks.
- Order webhook events - Other order-related webhooks.
- Show order details endpoint - Determine the status of an order.
Sample integration
See a sample Sofort integration in the PayPal GitHub repository.
