A Faster Guest Checkout: How to Integrate Fastlane by PayPal
Aug 15, 2024
10 min read

Welcome to our comprehensive integration guide for Fastlane by PayPal, the accelerated guest checkout solution on the PayPal Complete Payments platform (PPCP). We'll walk you through every step of integrating Fastlane, ensuring a smooth and efficient implementation that leverages the full power of PPCP.
What is Fastlane by PayPal?
For merchants, Fastlane is an innovative guest checkout solution designed to streamline the purchasing process. With Fastlane, merchants can provide a seamless, efficient checkout experience, helping to drive higher sales.
| Utilizing customer recognition and passwordless authentication, Fastlane removes the need for traditional login credentials, allowing for quick and secure transactions. This technology not only enhances security but can also help boost conversion rates by reducing checkout friction, offering a seamless and efficient experience for modern shoppers. |
Set up Fastlane on the Server Side
Fastlane offers an efficient and streamlined approach to setting up accelerated checkout functionalities, helping to create swift and secure transactions for users. Perform the following steps to successfully configure Fastlane on the server side and be equipped to integrate express checkout seamlessly into your server environment: To use the JavaScript SDK and Fastlane components, generate a server-side SDK token and pass it to the SDK.
For merchant transactions or third-party solutions, modify the code for requesting the token for SDK initialization by replacing CLIENT-ID, CLIENT-SECRET, and domains with your credentials and endpoints for secure authentication.
To initialize Fastlane, use the following script tag to include the SDK:
<script>
src="https://www.paypal.com/sdk/js?Client-id=<CLIENT-ID>&components=buttons,fastlane"
data-sdk-client-token="<SDK_CLIENT_TOKEN>"
</script>
Instantiate Fastlane with the following code:
const fastlane = await window.paypal.Fastlane();
window.localStorage.setItem("fastlaneEnv", "sandbox");
fastlane.setLocale('en_us'); // Set locale if needed
Specify the locale for Fastlane (US English, Spanish, French, Chinese) and inform payers about email sharing by displaying a watermark and an information icon during the checkout process.
Refer to Render the Fastlane watermark for instructions on rendering the watermark component.
Look up and Authenticate the Payer
After collecting the payer's email, check if they are a Fastlane or PayPal member. For Fastlane members, prompt them for a one-time password sent to their mobile. Use the following code sample to trigger authentication and handle responses.
const { customerContextId } = await identity.lookupCustomerByEmail(document.getElementById("email").value);
var renderFastlaneMemberExperience = false;
if (customerContextId) {
// Email is associated with a Fastlane member or a PayPal member,
// send customerContextId to trigger the authentication flow.
const { authenticationState, profileData } = await identity.triggerAuthenticationFlow(customerContextId);
if (authenticationState === "succeeded") {
// Fastlane member successfully authenticated themselves
// profileData contains their profile details
renderFastlaneMemberExperience = true;
const name = profileData.name;
const shippingAddress = profileData.shippingAddress;
const card = profileData.card;
} else {
// Member failed or cancelled to authenticate. Treat them as a guest payer
renderFastlaneMemberExperience = false;
}
} else {
// No profile found with this email address. This is a guest payer
renderFastlaneMemberExperience = false;
}
Refer to Reference types for more information on what options can be passed to each function shown in the code sample.
Render Shipping Address
The integration varies depending on the payer use case. The following table explains the different scenarios to implement:
| Use case | Integration required |
| Fastlane members with a shipping address | Render the shipping address from the payer profile, the Fastlane watermark, and the change address button that calls showAddressSelector |
| Guest payers and Fastlane members without a shipping address or an address in a region you don't support | Render your own shipping address collection form and pass it into the server-side transaction request |

For authenticated Fastlane members, use profileData.shippingAddress to display their shipping details and provide options to update or select addresses. For guest users, render a shipping form to collect and pass shipping information to PayPal.
Accept Payments
Fastlane offers two integration options:
Quick Start: Simple and easy, with minimal setup and automatic management of integration tasks.
Flexible Integration: Provides more control over UI and design, requiring you to manage billing details, card menus, conditional fields, and user flows.
Next, we'll detail how to integrate Fastlane's Quick Start and Flexible Integration options into your app, offering guidance for both simple and advanced payment processing. Stay tuned for comprehensive instructions.
Component Integration
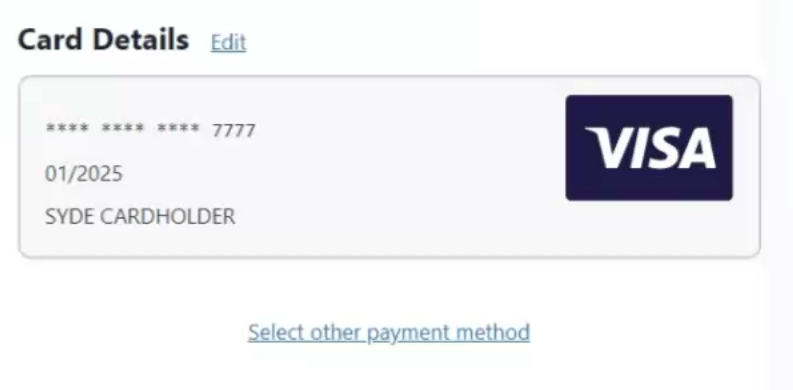
The FastlanePaymentComponent automatically displays the selected card, a link to change cards, card fields for guest users or members without a saved card, and billing address fields.
Flexible Integration
The flexible integration varies by user type:
- Fastlane members with a stored card: Display the selected card, Fastlane watermark, and a change card button.
- Members without a card, unsupported cards, or guests: Use FastlaneCardComponent for new card info and a form for billing address.
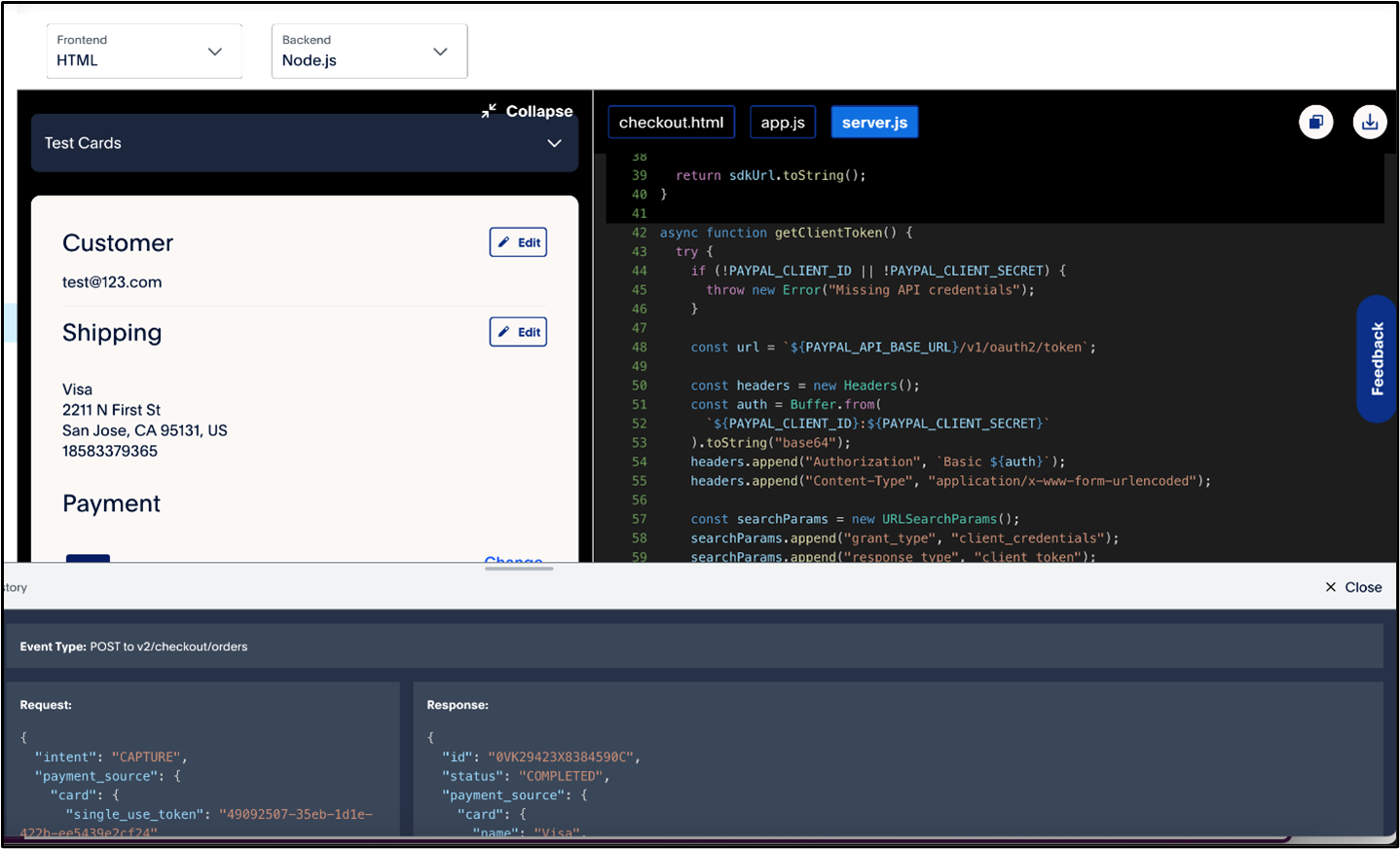
Create Transaction with Orders API
To process an order, use the Orders API to submit a single-use token, item details, and shipping address, including descriptions and images for each item. This helps improve the user experience and aids in dispute resolution.
One click checkout through Orders API with shipping
curl -v -k -X POST https://api-m.sandbox.paypal.com/v2/checkout/orders \
-H 'PayPal-Request-Id: UNIQUE_ID' \
-H 'Authorization: Bearer PAYPAL_ACCESS_TOKEN' \
-H 'Content-Type: application/json' \
-H 'PayPal-Client-Metadata-Id: YOUR_CMID' \
-d '{
"intent": "CAPTURE",
"payment_source": {
"card": {
"single_use_token": "1h371660pr490622k" // Payment token from the client
}
},
"purchase_units": [
{
"amount": {
"currency_code": "USD",
"value": "50.00",
"breakdown": {
"item_total": {
"currency_code": "USD",
"value": "40.00"
},
"shipping": {
"currency_code": "USD",
"value": "10.00"
}
}
},
"items": [
{
"name": "Coffee",
"description": "1 pound of coffee beans",
"sku": "sku03",
"unit_amount": {
"currency_code": "USD",
"value": "40.00"
},
"quantity": "1",
"category": "PHYSICAL_GOODS",
"image_url": "https://example.com/static/images/items/1/coffee_beans.jpg",
"url": "https://example.com/items/1/coffee_beans",
"upc": {
"type": "UPC-A",
"code": "987654321015"
}
}
],
"shipping": {
"type": "SHIPPING",
"name": {
"full_name": "Firstname Lastname"
},
"address": {
"address_line_1": "123 Fake St.",
"admin_area_2": "Los Angeles",
"admin_area_1": "CA", // Must be sent in 2-letter format
"postal_code": "90049",
"country_code": "US"
},
"phone_number": {
"country_code": "1",
"national_number": "5555555555"
}
}
}
]
}'
Test your Integration
After integrating Fastlane, test with these steps for each user type:
Guest: Use a new email, test with provided card numbers, and ensure the opt-in toggle is on. A Fastlane profile will be created for future testing.
Fastlane Member: Register a new account, use 111111 for successful OTP and any 6-digit number for failed OTP. Test address and card updates.
Card Testing: Use the mock card numbers provided for transactions.
| Card Number | Brand |
| 4005519200000004 | Visa |
| 4012000033330026 | Visa |
| 4012000077777777 | Visa |
| 5555555555554444 | Master Card |
| 378282246310005 | American Express |
Fastlane Integration Best Practices
Buyer Experience
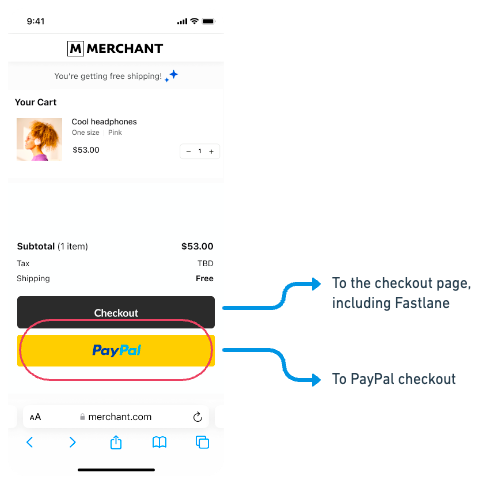
Aim to display the Branded PayPal button prominently, ideally on the cart page or near the Fastlane email field, to give consumers the option to use PayPal and enhance the guest checkout experience.

Email address entry should always be the first step.
Always place the email address field first in the checkout process, as Fastlane uses it to retrieve shipping and payment info. This avoids confusion and applies to both Fastlane UI components and custom implementations.

Use the Fastlane watermark.
The Fastlane watermark below any merchant-rendered fields for full consumer transparency. The watermark contains a link where a buyer can go to see the Fastlane ToS.

Streamline the process
After a Fastlane member authenticates and their profile information is received, hide other payment methods under a single link once Fastlane payment details are displayed.

After a buyer completes the OTP challenge and chooses Fastlane, keep the UI minimalistic to boost conversion, but ensure other payment options remain accessible in case they change their mind.
Registered Fastlane Member Flows
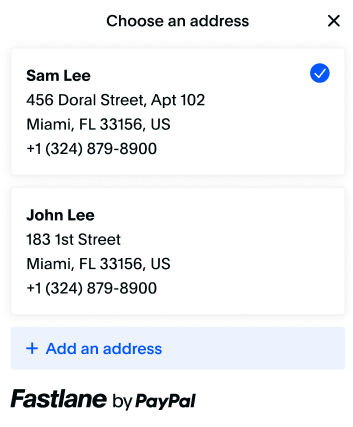
After a Fastlane member authenticates, direct them to the order review page, automatically select the cheapest shipping option, and provide "change" buttons for updating the shipping address and card details using `showAddressSelector()` and `showCardSelector()`. Ensure any other specific use cases, like adding a gift message, are addressed on the relevant page.
Integration
Load the Fastlane SDK on the checkout page’s onload event to help avoid conversion issues. Always send shipping and billing addresses server-side, especially when changes are made. Call `triggerAuthenticationFlow()` on page reload to manage authentication and get a new nonce. Provide options for Fastlane members to update their credentials by rendering change buttons that call `profile.showShippingAddressSelector() ` or `profile.showCardSelector() ` to allow editing.
Styling
Merchants should ensure ADA compliance on their checkout page, with sufficient contrast between background and text colors, and between border colors and backgrounds for clear legibility of text and UI components.
Style Options and Guidelines
Colors can be any value that CSS allows including hex values, rgb, rgba, and color names.
General Design Guidance
When styling Fastlane components, ensure sufficient contrast between background and text colors, and between border colors and backgrounds, to enhance accessibility and clarity. This will improve the checkout experience for Fastlane members.
Error Conditions
| Error Condition | How to Handle |
| Authorization error while initializing Fastlane. This error indicates that your merchant account and client credentials may not be provisioned for Fastlane. | Talk to your account team for assistance. |
| The user persona does not have any saved cards or shipping addresses. | This can happen for many reasons, but the most common is that you have restrictions on the card brand or the shipping address location. Refer to the shipping address and payment sections for handling instructions. |
| FastlaneCardComponent.getPaymentToken() does not return a payment token. | Ensure you are passing the required parameters formatted appropriately to the method. |
| Server-side errors. | Refer to the PayPal orders/v2 documentation. |
| Client token generation errors. | Refer to the Authentication documentation. |
| The following methods return undefined: identity.triggerAuthenticationFlow(), profile.showShippingAddressSelector(), profile.showCardSelector() | Fastlane has been disabled from within the PayPal dashboard. Refer to the section below. |
Visit the product developer integration portal and explore how effortlessly you can design an accelerated checkout experience. For how the new product integration experience can enable faster and more efficient integrations read this blog.
Recommended

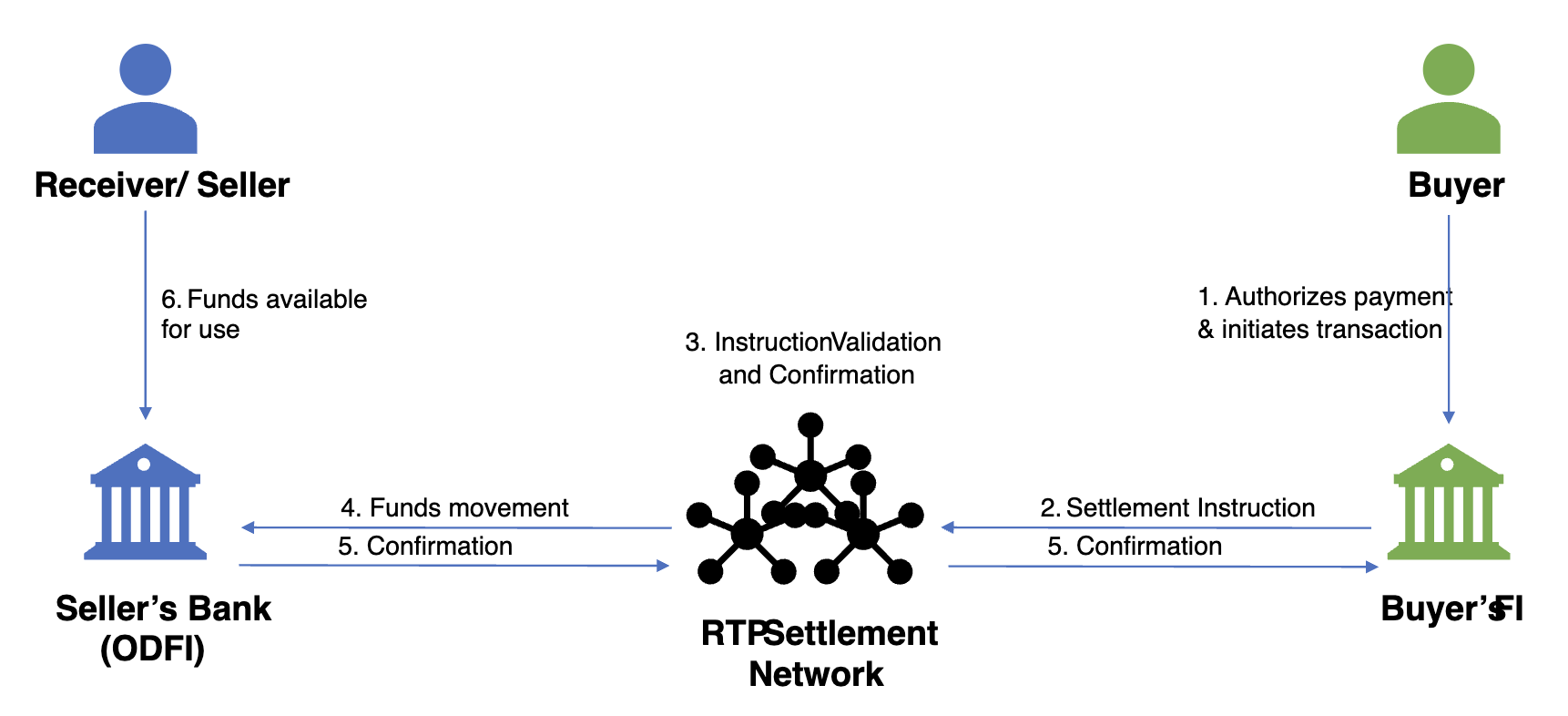
Exploring the Growth of Real Time Payment Systems
5 min read

Pay by Bank for E-Commerce | Using Bank Accounts to Make Purchases with SMBs [ACH]
5 min read