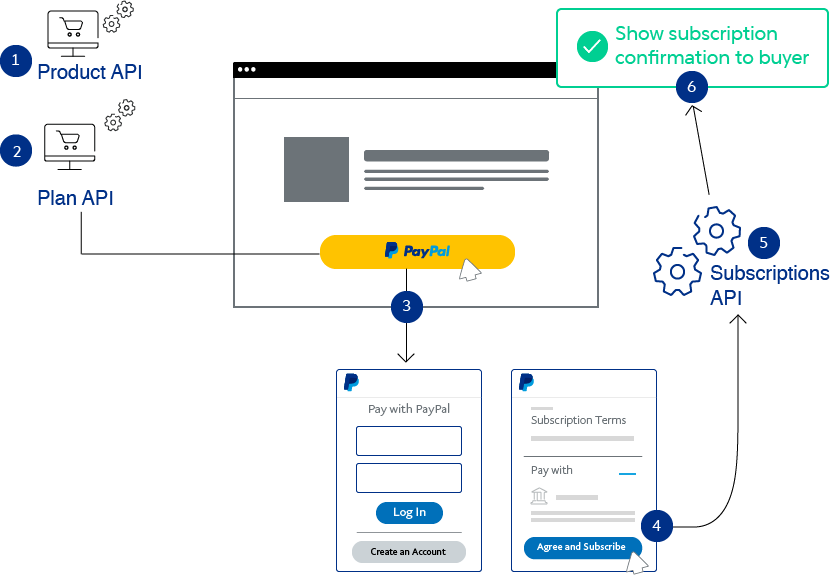
Customize Subscriptions to fit into your product UI
If you have your own product UI, you can customize the Subscriptions APIs and integrate them into your product.
Last updated: May 9th, 10:15am
Create subscriptions to bill customers at regular intervals. You can customize a subscriptions integration to:

Customize Subscriptions to fit into your product UI
If you have your own product UI, you can customize the Subscriptions APIs and integrate them into your product.
Manage Subscriptions on your account dashboard
Recommended if you don't need to integrate Subscriptions into your product UI.