This feature modifies an existing checkout integration and uses the following
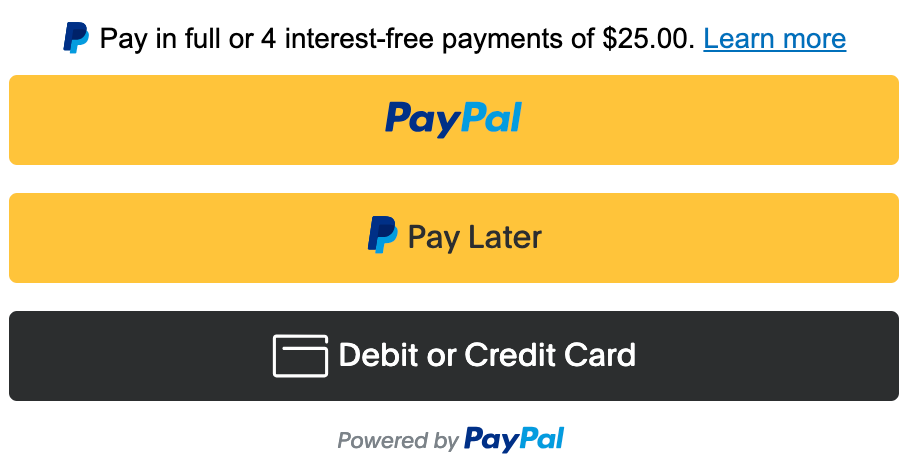
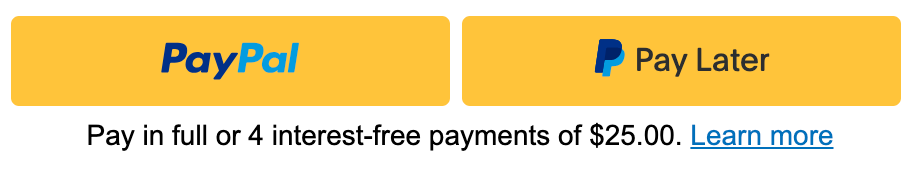
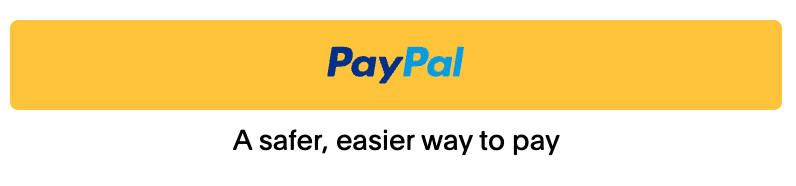
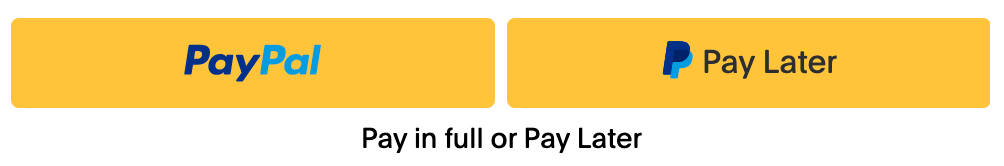
Messaging with buttons
Last updated: May 7th, 11:13pm
Integrate messaging directly with your buttons to promote Pay Later offers and other PayPal value propositions to your customers. Adding messaging can help improve conversion and attract new customers.

Note: Messaging is currently only supported for US merchants and US customers. Merchants must be eligible for Pay Later to display Pay Later offers with buttons. Other PayPal value propositions will still show, if ineligible for Pay Later.
Know before you code
RequiredPrerequisites
OptionalExplore PayPal APIs with Postman
You can use Postman to explore and test PayPal APIs. Learn more in our Postman guide.
Update the message amount
As the product count or cart total changes, you can update the message.amount to reflect the latest total.
1buttons.updateProps({2 message: {3 amount: 200, // Update to your cart or product total amount4 align: 'center',5 color: 'black',6 }7});
Note: Ensure that all previously specified message options are passed into updateProps including any options that have not changed; otherwise, they will be overwritten with default values.
Complete your integration
Return to the Set up standard payments guide to create and capture the order.