Pass these parameters to the JavaScript SDK script URL as the query parameters that apply to Pay Later messaging.
For the full set of PayPal script parameters, see the JavaScript SDK guide.
The following reference describes how to customize Pay Later messaging in the code samples.
Pass these parameters to the JavaScript SDK script URL as the query parameters that apply to Pay Later messaging.
For the full set of PayPal script parameters, see the JavaScript SDK guide.
1<script2 src="https://www.paypal.com/sdk/js?client-id=CLIENT_ID&merchant-id=MERCHANT_ID&components=messages"3 data-partner-attribution-id="BN_CODE"4 data-namespace="PayPalSDK"5></script>
Parameter | Example value | Description |
|---|---|---|
client-id | The client ID identifies the PayPal account for the messages component. | a1b2c3d4e5f6 |
merchant-id | The merchant ID of a merchant for whom you're facilitating a message. Only required when you are acting on behalf of another merchant. | abcdef123456 |
data-partner-attribution-id | Also known as BN code. Your BN code is issued to you as part of the onboarding process. | 6f5e4d3c2b1a |
data-namespace | The name to use as a global variable when the SDK loads. Only required if you're using a legacy checkout integration such as checkout.js. Can be any string, except paypal. For the example value, invoke PayPalSDK.Messages() in your integration. | PayPalSDK |
Create a Message object by invoking the paypal.Messages function with the following arguments:
Arguments | Type | Description |
|---|---|---|
Configures layout, style for Pay Later messaging. Returns a Message object. | Message configuration object | Object |
The Message object contains the following properties:
Property | Type | Description |
|---|---|---|
render | Determines where to render the Pay Later messages on the page, and renders them. Accepts a valid CSS selector string, single HTMLElement reference, or array of HTMLElement references. Returns a Promise that resolves after all messages have rendered to the DOM. | Function |
The following table lists all configuration properties that you can set on the configuration object. This configuration object is passed into the Messages function to configure your messages. All of these properties have equivalent HTML custom attributes, which you can add inline on the HTML elements you target for messages. None of these properties are mandatory, although several are recommended. Some properties have default values. If no value or an invalid value is passed, the default value is used.
Note: Properties that are defined using HTML attributes for a given message value overrides duplicate properties set using the configuration object and paypal.Messages function.
Object property (path) | Possible values | Default | Details |
|---|---|---|---|
| N/a | amount | Jump to amount | Any number, up to two decimals precision |
| N/a | currency | Jump to currency | USD, GBP, EUR, AUD |
text | style.layout | Jump to style.layout | text, flex |
primary | style.logo.type | Jump to style.logo.type | primary, alternative, inline, none |
left | style.logo.position | Jump to style.logo.position | left, right, top |
black | style.text.color | Jump to style.text.color | black, white, monochrome, grayscale |
12 | style.text.size | Jump to style.text.size | 10, 11, 12, 13, 14, 15, 16 |
left | style.text.align | Jump to style.text.align | left, center, right |
blue | style.color | Jump to style.color | blue, black, white, gray, monochrome, grayscale |
1x1 | style.ratio | Jump to style.ratio | 1x1, 1x4, 8x1, 20x1 |
| N/a | pageType | Jump to payeType | home, product-listing,product-details,search-results,cart,mini-cart,checkout |
| N/a | onApply | Jump to onApply | Any JavaScript function |
| N/a | onClick | Jump to onClick | Any JavaScript function |
| N/a | onRender | Jump to onRender | Any JavaScript function |
The product price or cart amount in euros. For example, €598.94 should be passed as 598.94. Strongly recommended so that the best message is rendered.
Object Property (path) | Inline HTML Attribute | Value Type | Possible Values |
|---|---|---|---|
amount | Number | String | data-pp-amount | Any number, up to two decimal places |
The buyer's currency code.
Object Property (path) | Inline HTML Attribute | Value Type |
|---|---|---|
| String | currency | data-pp-currency |
Set this option to one of these values:
Value | Description |
|---|---|
| United States of America Dollar | USD |
| Great Britain Pound | GBP |
| Euro | EUR |
| Australian Dollar | AUD |
Sets the overal style/type of message. Can choose between lightweight text-based or flexible, responsive banner.
Object Property (path) | Inline HTML Attribute | Value Type |
|---|---|---|
| String | style.layout | data-pp-style-layout |
Set this option to one of these values:
Value | Description |
|---|---|
| Default. Lightweight, contextual message. | text |
| Responsive display banner. | flex |
Sets the type of logo used in text layout messages.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| String | style.layout === 'text' | style.logo.type | data-pp-style-logo-type |
Set this option to one of these values:
Value | Description | Preview |
|---|---|---|
 | Default. Single-line PayPal or PayPal Credit logo | primary |
 | "PP" monogram or "PP Credit" logo | alternative |
 | Recommended. Same as primary logo, but inline with the content | inline |
 | No logo, text only | none |
Sets the position of the logo relative to the message content for messages using a text layout.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| String | style.layout === 'text'&& (style.logo.type==='primary'||style.logo.type=== 'alternative') | style.logo.position | data-pp-style-logo-position |
Set this option to one of these values:
Value | Description | Preview |
|---|---|---|
 | Default. Logo left of the text. | left |
 | Logo right of the text. | right |
 | Logo above of the text. | top |
Sets the color of the text and PayPal/PayPal Credit logos for text layout messages.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| String | style.layout === 'text' | style.text.color | data-pp-style-text-color |
Set this option to one of these values:
Value | Description | Preview |
|---|---|---|
 | Default. Black text with colored logo | black |
 | White text with a white logo | white |
 | Black text with a black logo | monochrome |
 | Black text with a grayscale logo | grayscale |
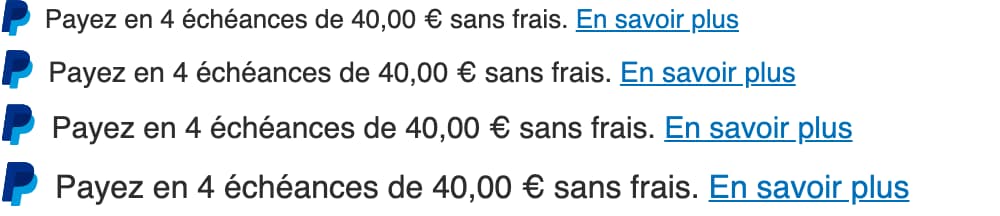
Sets the font size of the text for text layout messages.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| Number | style.layout === 'text' | style.text.size | data-pp-style-text-size |
Set this option to one of these values:
Value | Description | Preview |
|---|---|---|
 | Smaller text sizes. | 10, 11 |
 | Default. Standard text size. | 12 |
 | Larger text sizes. | 13, 14, 15, 16 |
Sets the direction the text aligns for text layout messages.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| String | style.layout === 'text' | style.text.align | data-pp-style-align |
Set this option to one of these values:
Value | Description | Preview |
|---|---|---|
 | Default. Text is left aligned. | left |
 | Text is center aligned. | center |
 | Text is right aligned. | right |
Sets the color of the message background for flex layout messages.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| String | style.layout === 'flex' | style.color | data-pp-style-color |
Set this option to one of these values:
Value | Description | Preview |
|---|---|---|
 | Default. Blue background with white text and white logo | blue |
 | Black background with white text and white logo | black |
 | White background with blue text, colored logo, and blue border | white |
 | Light gray background with blue text and colored logo | gray |
 | White background with black text and black logo | monochrome |
 | White background with black text and grayscale logo | grayscale |
The ratio of the flexible display banner.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| String | style.layout === 'flex' | style.ratio | data-pp-style-ratio |
Set this option to one of these values:
Value | Description | Preview |
|---|---|---|
 | Default. Ratio of 1x1 that flexes between 120px and 300px wide | 1x1 |
 | Ratio of 1x4 that is 160px wide | 1x4 |
 | Ratio of 8x1 that flexes between 250px and 768px wide | 8x1 |
 | Ratio of 20x1 that flexes between 250px and 1169px wide | 20x1 |
Informs PayPal's analytics and system logging of the type of e-commerce page on which the message is placed.
Object Property (path) | Inline HTML Attribute | Value Type |
|---|---|---|
| String | placement | data-pp-placement |
Set this option to one of these values:
Value | Description |
|---|---|
| The message is placed on the home page. | home |
| The message is placed on a category page. | category |
| The message is placed on the product page. | product |
| The message is placed on the product list page. | product-list |
| The message is placed on the cart page. | cart |
| The message is placed on the payment page. | payment |
Callback function called immediately after user selects on an Apply link or button in the pop-up modal.
Object Property (path) | Inline HTML Attribute | Value Type | Possible Values |
|---|---|---|---|
| Function | onApply | data-pp-onapply | Any JavaScript function |
Callback function called immediately after user selects on a message.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| Any JavaScript function | Function | onClick | data-pp-onclick |
Callback function called immediately after a message has been successfully rendered into the DOM.
Object Property (path) | Inline HTML Attribute | Dependency | Value Type |
|---|---|---|---|
| Any JavaScript function | Function | onRender | data-pp-onrender |