Add to Cart: Sample HTML button code
Last updated: Jan 20th, 2:12pm
These HTML code samples demonstrate various features for a PayPal-hosted Add to Cart button.
- Basic Add to Cart button
- Product options
- Open shopping cart in the merchant window
- Continue shopping on the current merchant web page
- Discounts
- View Cart buttons
Important: This page contains unencrypted button code for illustrative purposes only. To prevent malicious tampering of buttons on your live website, always encrypt your manually created buttons.
Basic Add to Cart button
This sample shows a basic Add to Cart button with the following features:
- An item named "Birthday - Cake and Candle."
- An item price of $3.95 USD.
For this example, PayPal calculates tax and shipping based on rates that you set up in your PayPal account. The buyer's PayPal shopping cart opens in a separate browser window or tab.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">23 <!-- Identify your business so that you can collect the payments. -->4 <input type="hidden" name="business" value="kin@kinskards.com">56 <!-- Specify a PayPal Shopping Cart Add to Cart button. -->7 <input type="hidden" name="cmd" value="_cart">8 <input type="hidden" name="add" value="1">910 <!-- Specify details about the item that buyers will purchase. -->11 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">12 <input type="hidden" name="amount" value="3.95">13 <input type="hidden" name="currency_code" value="USD">1415 <!-- Display the payment button. -->16 <input type="image" name="submit"17 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"18 alt="Add to Cart">19 <img alt="" width="1" height="1"20 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif">21</form>
Product options
You can add up to ten product options with or without separate prices. You can display options in a drop-down menu or text boxes.
Product options without prices
This sample shows a basic Add to Cart button with a drop-down menu of product options without prices.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">2 <!-- Identify your business so that you can collect the payments. -->3 <input type="hidden" name="business" value="kin@kinskards.com">45 <!-- Specify a PayPal Shopping Cart Add to Cart button. -->6 <input type="hidden" name="cmd" value="_cart">7 <input type="hidden" name="add" value="1">89 <!-- Specify details about the item that buyers will purchase. -->10 <input type="hidden" name="item_name"11 value="Birthday - Cake and Candle">12 <input type="hidden" name="amount" value="3.95">13 <input type="hidden" name="currency_code" value="USD">1415 <!-- Provide a drop-down menu option field, without prices. -->16 <input type="hidden" name="on0" value="Color">17 <label for="os0">Color scheme</label>18 <select name="os0" id="os0">19 <option value="Select a color scheme">-- Select a color scheme --</option>20 <option value="Blue">Blue</option>21 <option value="Pink">Pink</option>22 <option value="Yellow">Yellow</option>23 </select>2425 <!-- Display the payment button. -->26 <input type="image" name="submit"27 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"28 alt="Add to Cart">29 <img alt="" width="1" height="1"30 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >31</form>
The Add to Cart button with drop-down options menu:

Paste the code below an image or a text description of the item on your web page.
Product options with prices
The sample shows a basic Add to Cart button with a drop-down menu of product options with prices. To set up product options with prices, you specify the prices for the drop-down menu that a buyer uses to select an option, and in hidden HTML variables that PayPal uses to charge the buyer.
To create drop-down menus with option prices, you use these variables:
currency_code— Sets the currency.item_index— Identifies which product option drop-down menu has a price.option_select*andoption_amount— Repeats the price for each option.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">2 <!-- Identify your business so that you can collect the payments. -->3 <input type="hidden" name="business" value="kin@kinskards.com">45 <!-- Specify an Add to Cart button. -->6 <input type="hidden" name="cmd" value="_cart">7 <input type="hidden" name="add" value="1">89 <!-- Specify details about the item that buyers will purchase. -->10 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">11 <input type="hidden" name="currency_code" value="USD">1213 <!-- Provide a drop-down menu option field. -->14 <input type="hidden" name="on0" value="Color">15 <label for="os0">Color scheme</label>16 <select name="os0" id="os0">17 <option value="Select a color scheme">18 -- Select a color scheme --</option>19 <option value="Blue">Blue</option>20 <option value="Pink">Pink</option>21 <option value="Yellow">Yellow</option>22 </select>2324 <!-- Provide a drop-down menu option field with prices. -->25 <input type="hidden" name="on1" value="Size">26 <label for="os1">Size</label>27 <select name="os1" id="os1">28 <option29 value="Select a size">-- Select a size --</option>30 <option value="2x4">2 x 4 - $3.95 USD</option>31 <option value="3x5">3 x 5 - $4.95 USD</option>32 <option value="4x6">4 x 6 - $5.95 USD</option>33 </select>3435 <!-- Specify the price that PayPal uses for each option. -->36 <input type="hidden" name="option_index" value="1">37 <input type="hidden" name="option_select0" value="2x4">38 <input type="hidden" name="option_amount0" value="3.95">39 <input type="hidden" name="option_select1" value="3x5">40 <input type="hidden" name="option_amount1" value="4.95">41 <input type="hidden" name="option_select2" value="4x6">42 <input type="hidden" name="option_amount2" value="5.95">4344 <!-- Display the payment button. -->45 <input type="image" name="submit"46 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"47 alt="Add to Cart">48 <img alt="" width="1" height="1"49 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >50</form>
The Add to Cart button with options and prices drop-down menus:

Paste the code below an image or a text description of the item on your web page.
Text box product options
This sample illustrates a basic Add to Cart button with a text box for entering product options.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <!-- Identify your business so that you can collect the payments. -->2 <input type="hidden" name="business" value="kin@kinskards.com">34 <!-- Specify an Add to Cart button. -->5 <input type="hidden" name="cmd" value="_cart">6 <input type="hidden" name="add" value="1">78 <!-- Specify details about the item that buyers will purchase. -->9 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">10 <input type="hidden" name="amount" value="3.95">11 <input type="hidden" name="currency_code" value="USD">1213 <!-- Provide the buyer with a text box option field. -->14 <input type="hidden" name="on0"value="Size">15 <label for="os0">Enter your size (S, M, L, X, XX)</label>16 <input type="text" name="os0" id="os0" maxlength="60">1718 <!-- Display the payment button. -->19 <input type="image" name="submit"20 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"21 alt="Add to Cart">22 <img alt="" width="1" height="1"23 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >24</form>
The Add to Cart button with options text box:

Paste the code below an image or a text description of the item on your web page.
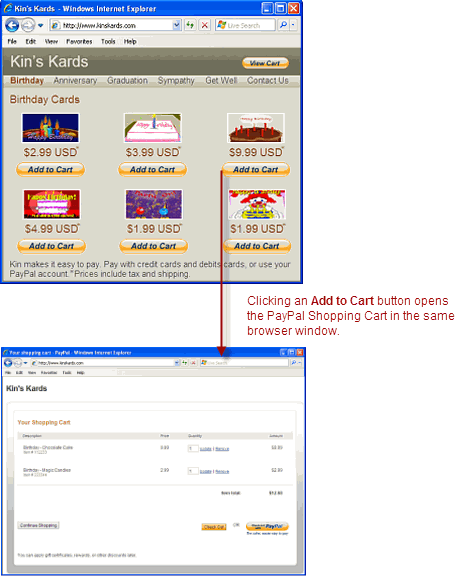
Open shopping cart in the merchant window
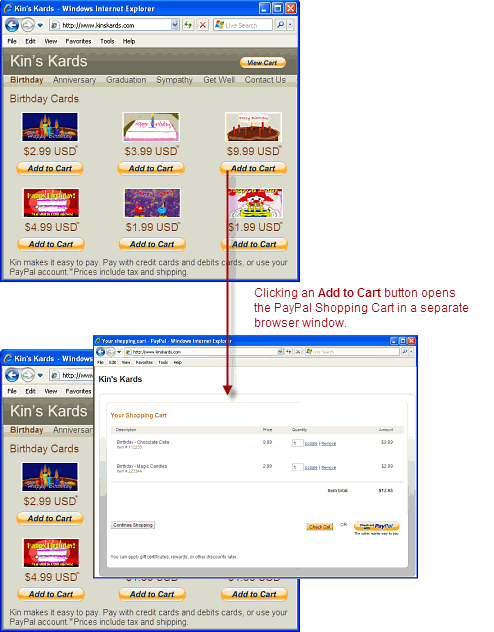
When a buyer clicks the Add to Cart button, the PayPal shopping cart opens in a separate browser window.

You can use the target attribute in the form element to open the PayPal shopping cart in the same browser window that displays your website.

Values for target attribute that open the PayPal shopping cart:
| | |
|-|-|
| Target expression | Where cart opens |
| target="paypal" | Separate browser window or browser tab from the merchant website. |
| target="_self" | Same browser window or browser tab as the merchant website. |
This sample opens the shopping cart in the same browser window that displays a merchant website.
1<form target="_self" action="https://www.paypal.com/cgi-bin/webscr"2 method="post">3 <!-- Identify your business so that you can collect the payments. -->4 <input type="hidden" name="business" value="kin@kinskards.com">56 <!-- Specify a PayPal Shopping Cart Add to Cart button. -->7 <input type="hidden" name="cmd" value="_cart">8 <input type="hidden" name="add" value="1">910 <!-- Specify details about the item that buyers will purchase. -->11 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">12 <input type="hidden" name="amount" value="3.95">13 <input type="hidden" name="currency_code" value="USD">1415 <!-- Display the payment button. -->16 <input type="image" name="submit"17 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"18 alt="Add to Cart">19 <img alt="" width="1" height="1"20 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >21</form>
See also View Cart: Open the shopping cart in the merchant window.
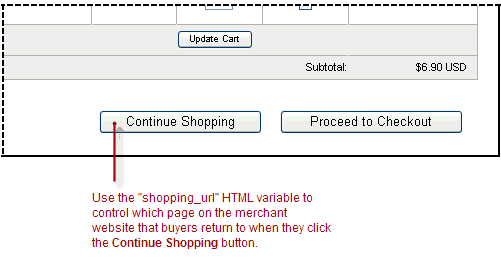
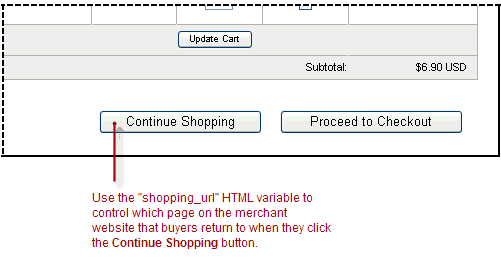
Continue shopping on the current merchant web page
When a buyer clicks the Add to Cart button, the PayPal shopping cart page opens. The buyer can see the items in the cart and begin check out or click the Continue Shopping button to return to your website and add more items to the cart.

If your website has many product pages, browsers may have difficulty returning buyers to the same product pages that they leave when they click your Add to Cart buttons. Returning buyers to a different page, such as the home page of your website, degrades the shopping experience for buyers who want to add more items to their carts before checking out.
Use the shopping_url variable to specify which page PayPal returns buyers to when they click the Continue Shopping button. You can set the value of the shopping_url variable if you know the URL for the web page where the button appears. In the code below, the merchant wants to ensure that buyers who click an Add to Cart button for a birthday card return to the product page for birthday cards when they want to continue shopping.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <!-- Identify your business so that you can collect the payments. -->2 <input type="hidden" name="business" value="kin@kinskards.com">34 <!-- Specify a PayPal Shopping Cart Add to Cart button. -->5 <input type="hidden" name="cmd" value="_cart">6 <input type="hidden" name="add" value="1">78 <!-- Specify details about the item that buyers will purchase. -->9 <input type="hidden" name="item_name" value="Birthday Card - Cake and Candle">10 <input type="hidden" name="amount" value="3.95">11 <input type="hidden" name="currency_code" value="USD">1213 <!-- Continue shopping on the web page for birthday cards -->14 <input type="hidden" name="shopping_url" value="https://example.com/birthday_cards">1516 <!-- Display the payment button. -->17 <input type="image" name="submit"18 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"19 alt="Add to Cart">20 <img alt="" width="1" height="1"21 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >22</form>
With a more advanced coding technique, you can add JavaScript functions to your product pages that get the current URL for the web page from the browser and use it as the value of shopping_url. This technique makes your button code portable when copying a button to multiple pages.
1...2<script type="text/javascript">3<!--4function getContinueShoppingURL(form){56// -- Get the href of the currently displayed webpage --7form.shopping_url.value = window.location.href;8}9//-->10</script>11...1213<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <!-- Identify your business so that you can collect the payments. -->14 <input type="hidden" name="business" value="kin@kinskards.com">1516 <!-- Specify a PayPal Shopping Cart Add to Cart button. -->17 <input type="hidden" name="cmd" value="_cart">18 <input type="hidden" name="add" value="1">1920 <!-- Specify details about the item that buyers will purchase. -->21 <input type="hidden" name="item_name" value="Birthday Card - Cake and Candle">22 <input type="hidden" name="amount" value="3.95">23 <input type="hidden" name="currency_code" value="USD">2425 <!-- Continue shopping on the current webpage of the merchant site. -->26 <!-- The below value is replaced when buyers click Add to Cart -->27 <input type="hidden" name="shopping_url" value="https://example.com/birthday_cards">2829 <!-- Display the payment button. -->30 <input type="image" name="submit"31 onclick=getContinueShoppingURL(this.form)32 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"33 alt="Add to Cart">34 <img alt="" width="1" height="1"35 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >36</form>
See also View Cart: Continue shopping on the current merchant webpage.
Discounts
The sample HTML code in this section demonstrates how to specify discounts:
- Flat discount amount
- Multiple discount amounts
- Discount percentage
- Multiple discount percentages
- Buy one get one free discount
Flat discount amount
This sample illustrates a basic Add to Cart button with the following features:
- An item named "Birthday - Cake and Candle."
- An item price of $3.95 USD.
- A $2.00 discount applies to the item.
PayPal calculates tax and shipping based on rates that you set up in your PayPal account. The buyer's PayPal shopping cart opens in a separate browser window or tab.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <!-- Identify your business so that you can collect the payments. -->2 <input type="hidden" name="business" value="kin@kinskards.com">34 <!-- Specify a PayPal shopping cart Add to Cart button. -->5 <input type="hidden" name="cmd" value="_cart">6 <input type="hidden" name="add" value="1">78 <!-- Specify details about the item that buyers will purchase. -->9 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">10 <input type="hidden" name="amount" value="3.95">11 <input type="hidden" name="currency_code" value="USD">1213 <!-- Specify the discount amount that applies to the item. -->14 <input type="hidden" name="discount_amount" value="2.00">1516 <!-- Display the payment button. -->17 <input type="image" name="submit"18 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"19 alt="Add to Cart">20 <img alt="" width="1" height="1"21 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >22</form>
Multiple discount amounts
This sample illustrates a basic Add to Cart button with the following features:
- An item named "Birthday - Cake and Candle."
- An item price of $3.95 USD.
- A $0.15 discount applies on the first item; $0.20 on the next four items.
PayPal calculates tax and shipping based on rates that you set up in your PayPal account. The buyer's PayPal shopping cart opens in a separate browser window or tab.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <!-- Identify your business so that you can collect the payments. -->2 <input type="hidden" name="business" value="kin@kinskards.com">34 <!-- Specify a PayPal shopping cart Add to Cart button. -->5 <input type="hidden" name="cmd" value="_cart">6 <input type="hidden" name="add" value="1">78 <!-- Specify details about the item that buyers will purchase. -->9 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">10 <input type="hidden" name="amount" value="3.95">11 <input type="hidden" name="currency_code" value="USD">1213 <!-- Specify the discount amounts that apply to the item. -->14 <input type="hidden" name="discount_amount" value="0.15">15 <input type="hidden" name="discount_amount2" value="0.20">16 <input type="hidden" name="discount_num" value="4">1718 <!-- Display the payment button. -->19 <input type="image" name="submit"20 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"21 alt="Add to Cart">22 <img alt="" width="1" height="1"23 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >24</form>
Discount percentage
This sample HTML code illustrates a basic Add to Cart button that applies a 10% discount. This discount applies only to the first item regardless of the quantity purchased.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <!-- Identify your business so that you can collect the payments. -->2 <input type="hidden" name="business" value="kin@kinskards.com">34 <!-- Specify a PayPal shopping cart Add to Cart button. -->5 <input type="hidden" name="cmd" value="_cart">6 <input type="hidden" name="add" value="1">78 <!-- Specify details about the item that buyers will purchase. -->9 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">10 <input type="hidden" name="amount" value="3.95">11 <input type="hidden" name="currency_code" value="USD">1213 <!-- Specify the discount amount that applies to the item. -->14 <input type="hidden" name="discount_rate" value="10">1516 <!-- Display the payment button. -->17 <input type="image" name="submit"18 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"19 alt="Add to Cart">20 <img alt="" width="1" height="1"21 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >22</form>
Multiple discount percentages
The sample HTML code below illustrates a basic Add to Cart button that charges the normal price for the first item and applies a 10% discount for the next nine items.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">2 <!-- Identify your business so that you can collect the payments. -->3 <input type="hidden" name="business" value="kin@kinskards.com">45 <!-- Specify a PayPal shopping cart Add to Cart button. -->6 <input type="hidden" name="cmd" value="_cart">7 <input type="hidden" name="add" value="1">89 <!-- Specify details about the item that buyers will purchase. -->10 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">11 <input type="hidden" name="amount" value="3.95">12 <input type="hidden" name="currency_code" value="USD">1314 <!-- Specify the discount amounts that apply to the item. -->15 <input type="hidden" name="discount_rate" value="0">16 <input type="hidden" name="discount_rate2" value="10">17 <input type="hidden" name="discount_num" value="9">1819 <!-- Display the payment button. -->20 <input type="image" name="submit"21 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"22 alt="Add to Cart">23 <img alt="" width="1" height="1"24 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >25</form>
Buy one get one free discount
The following HTML code uses the discount percentage variables to offer a "Buy one, get one free" discount. To receive the discount, the buyer must purchase two of the same item. The second one is free (100% discount).
If the buyer purchases only one of the item, it is the full price. If the buyer purchases more than two, the second one is free and any additional items are full price.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">2 <!-- Identify your business so that you can collect the payments. -->3 <input type="hidden" name="business" value="kin@kinskards.com">45 <!-- Specify a PayPal shopping cart Add to Cart button. -->6 <input type="hidden" name="cmd" value="_cart">7 <input type="hidden" name="add" value="1">89 <!-- Specify details about the item that buyers will purchase. -->10 <input type="hidden" name="item_name" value="Birthday - Cake and Candle">11 <input type="hidden" name="amount" value="3.95">12 <input type="hidden" name="currency_code" value="USD">1314 <!-- Specify the discount amounts that apply to the item. -->15 <input type="hidden" name="discount_rate" value="0">16 <input type="hidden" name="discount_rate2" value="100">17 <input type="hidden" name="discount_num" value="1">1819 <!-- Display the payment button. -->20 <input type="image" name="submit"21 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"22 alt="Add to Cart">23 <img alt="" width="1" height="1"24 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >25</form>
View Cart buttons
The sample HTML code in this section demonstrates various features of View Cart buttons:
- View Cart button
- View Cart: Open shopping cart in the merchant window
- View Cart: Continue shopping on the current merchant web page
Important: This section includes unencrypted button code examples for illustrative purposes only. In a production environment, you must always use encrypted or hosted buttons in your web page to prevent malicious users from tampering with the code.
View Cart button
View Cart buttons contain no payment information, so you do not need to take precautions on securing them.
The value for the business variable must match a confirmed email address on file with your PayPal account, and it must match the value that you used for the business variables on your Add to Cart buttons.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">2 <!-- Identify your business so that you can collect the payments. -->3 <input type="hidden" name="business" value="kin@kinskards.com">45 <!-- Specify a PayPal shopping cart View Cart button. -->6 <input type="hidden" name="cmd" value="_cart">7 <input type="hidden" name="display" value="1">89 <!-- Display the View Cart button. -->10 <input type="image" name="submit"11 src="https://www.paypalobjects.com/en_US/i/btn/btn_viewcart_LG.gif"12 alt="Add to Cart">13 <img alt="" width="1" height="1"14 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >15</form>
The View cart button:

Paste the code on to the web pages where you want buyers view the contents of their PayPal shopping cart and begin the checkout process.
View Cart: Open shopping cart in the merchant window
By default, when a buyer clicks a View Cart button, the PayPal shopping cart opens in a separate browser window. You can simplify the shopping experience by opening the PayPal shopping cart in the same browser window.
This sample HTML code illustrates how to open the PayPal shopping cart in the same browser window.
1<form target="_self" action="https://www.paypal.com/cgi-bin/webscr" method="post">2 <!-- Identify your business so that you can collect the payments. -->3 <input type="hidden" name="business" value="kin@kinskards.com">45 <!-- Specify a PayPal shopping cart View Cart button. -->6 <input type="hidden" name="cmd" value="_cart">7 <input type="hidden" name="display" value="1">89 <!-- Display the View Cart button. -->10 <input type="image" name="submit"11 src="https://www.paypalobjects.com/en_US/i/btn/btn_viewcart_LG.gif"12 alt="Add to Cart">13 <img alt="" width="1" height="1"14 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >15</form>
View Cart: Continue shopping on the current merchant web page
When buyers click View Cart buttons, the PayPal shopping cart page opens. Buyers can see the items in their carts, and they can begin checking out. In addition, buyers can click the Continue Shopping button to return to your website and add more items to their carts.

If your website has many product pages, browsers may have difficulty returning buyers to the same product pages that they leave when they click your View Cart buttons. Returning buyers to a different page, such as the home page of your website, degrades the shopping experience for buyers who want to add more items to their carts before checking out.
Use the shopping_url variable to allow PayPal to control which page buyers return to when they click the Continue Shopping button.
1<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post">2 <!-- Identify your business so that you can collect the payments. -->3 <input type="hidden" name="business" value="kin@kinskards.com">45 <!-- Specify a PayPal shopping cart View Cart button. -->6 <input type="hidden" name="cmd" value="_cart">7 <input type="hidden" name="display" value="1">89 <!-- Continue shopping on the current webpage of the merchant site. -->10 <input type="hidden" name="shopping_url" value="https://example.com/birthday_cards">1112 <!-- Display the View Cart button. -->13 <input type="image" name="submit"14 src="https://www.paypalobjects.com/en_US/i/btn/btn_cart_LG.gif"15 alt="Add to Cart">16 <img alt="" width="1" height="1"17 src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >18</form>
For more information, see Add to Cart: Continue shopping on the current merchant webpage.