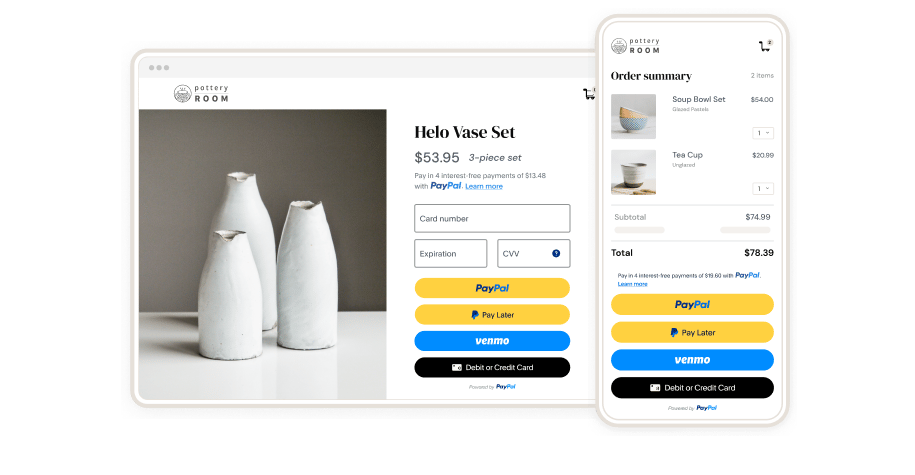
Accept payments
Accept one-time payments with PayPal, Pay Later, Venmo, debit and credit cards.
Get started quickly
You can get started quickly with this 15-minute copy-and-paste integration.
Customize your integration
Customize your implementation with our easily configurable SDK.
With PayPal Checkout you can accept PayPal, Venmo, Pay Later and all major credit cards







How to integrate
Choose which payment option to use with PayPal Checkout.

One-Time Payments
Integrate Pay with PayPal so buyers can make one-time purchases without manual data entry.

Recurring Payments
Integrate Pay with PayPal to set up automatic payments at regular intervals.
If you have an older Checkout integration, you can upgrade your Checkout integration.
Get Started Now