Add the Venmo button to your PayPal Checkout integration.
Pay with Venmo
Last updated: May 8th, 2:54pm
Add Venmo as a payment button to an existing Checkout integration to allow payers to checkout with Venmo.
When you integrate with Venmo, your payers get:
- A seamless checkout process.
- Choice of any payment method added to the Venmo wallet.
- The ability to split purchases among friends.
- The option to share purchase information on a social feed.
How it works
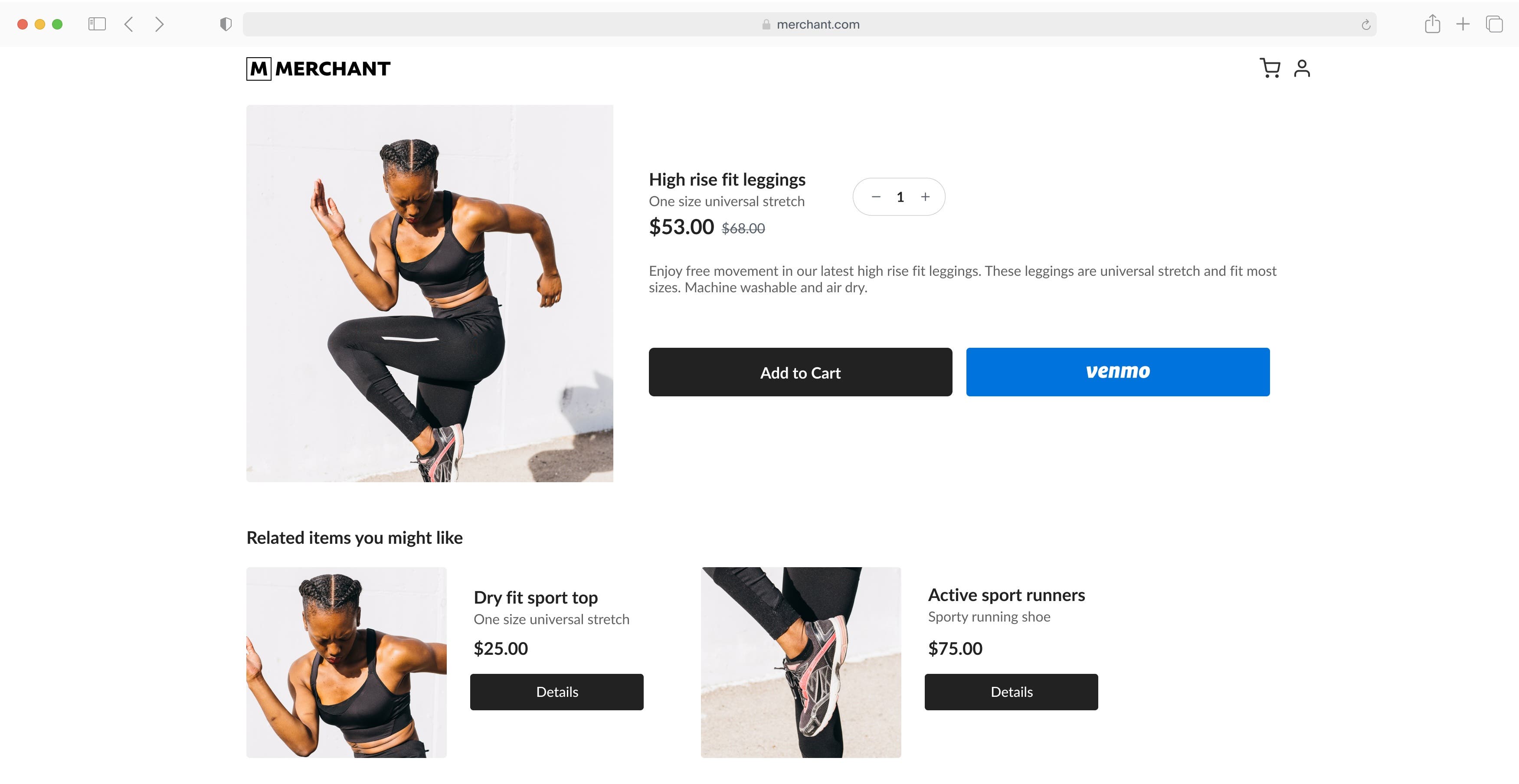
Your existing PayPal buttons display a Venmo button. When payers select Venmo, they can pay in the Venmo app.
Payers can use Venmo on the same pages they use PayPal, including your product page, cart page, and checkout page.
Note: Payers must have the Venmo app installed.
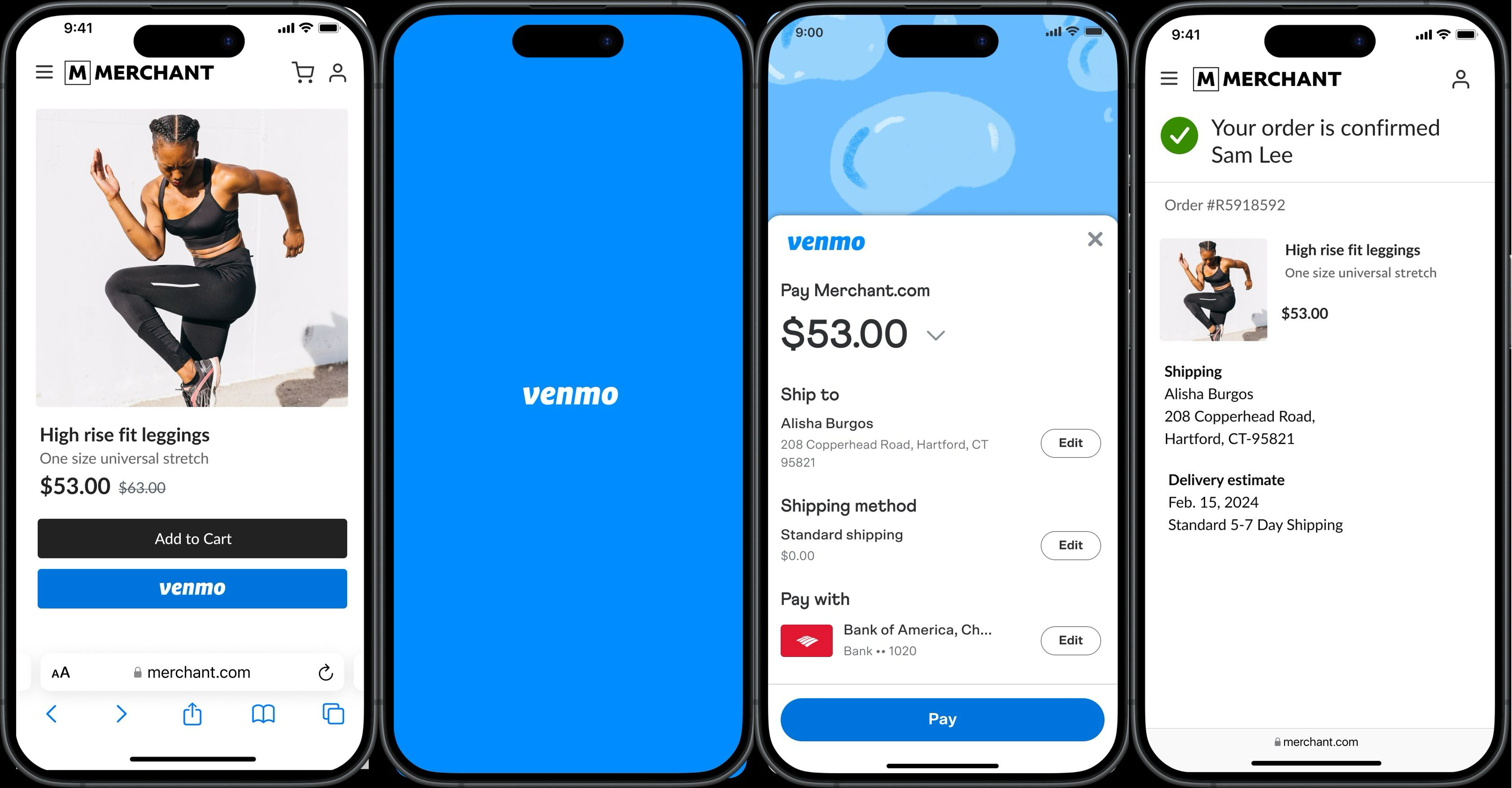
Mobile workflow
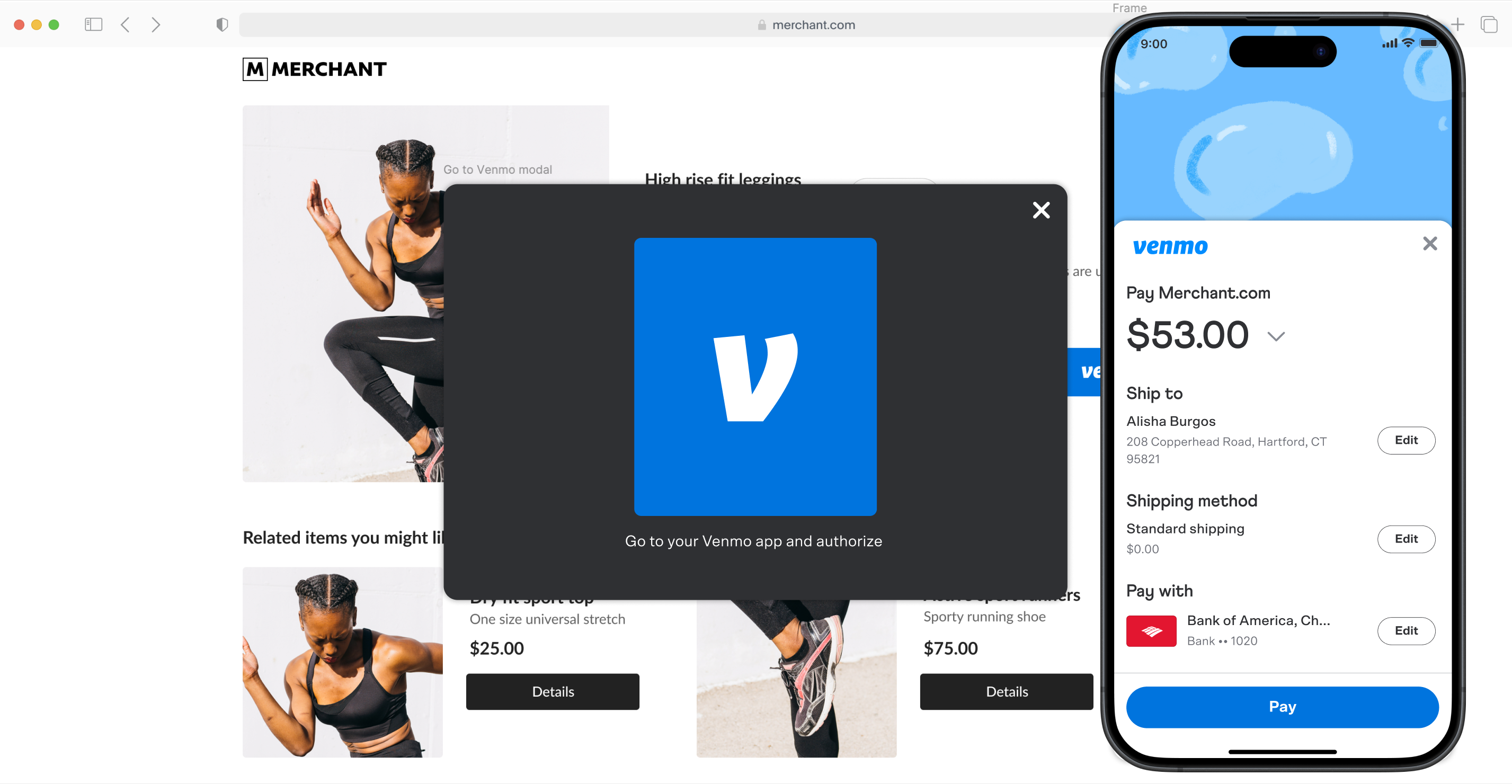
Payers can switch to the Venmo app to authorize and complete the payment.

- The payer taps the Venmo button. Their mobile device switches to the Venmo app to complete payment.
- The payer taps Pay.
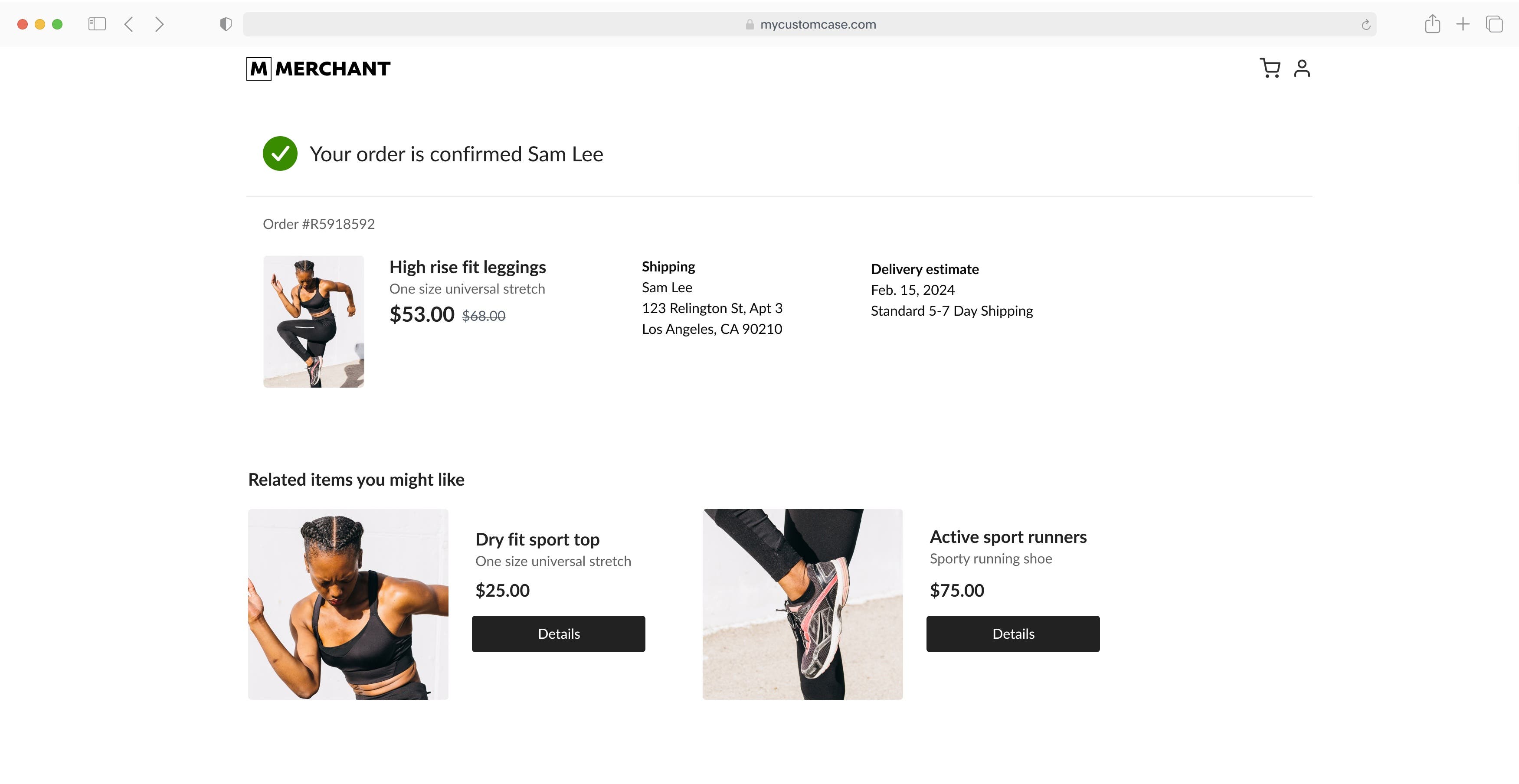
- The payer is routed back to your website.
Note: Payers on mobile devices must use Safari on iOS or Chrome on Android.
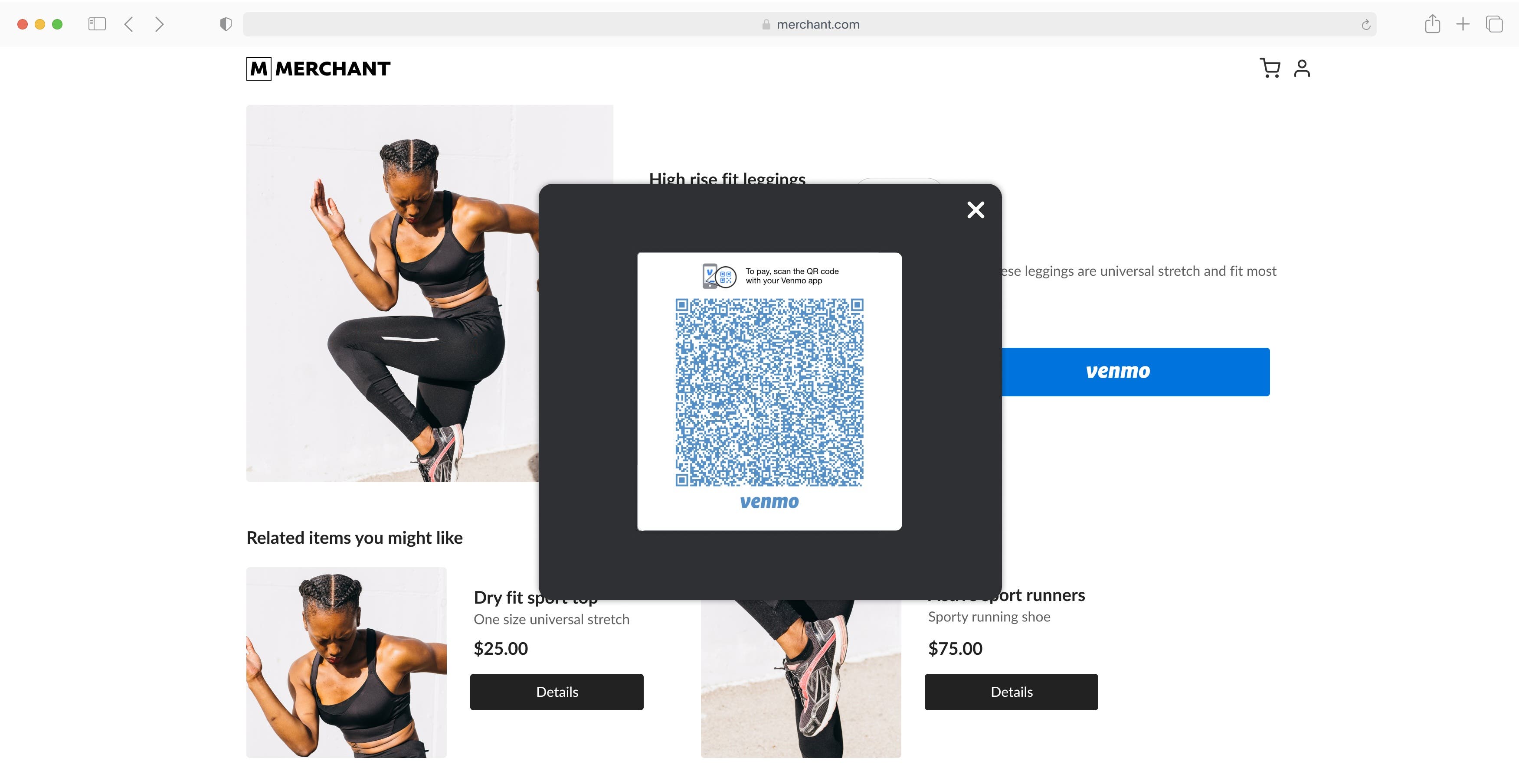
Desktop browser checkout flow
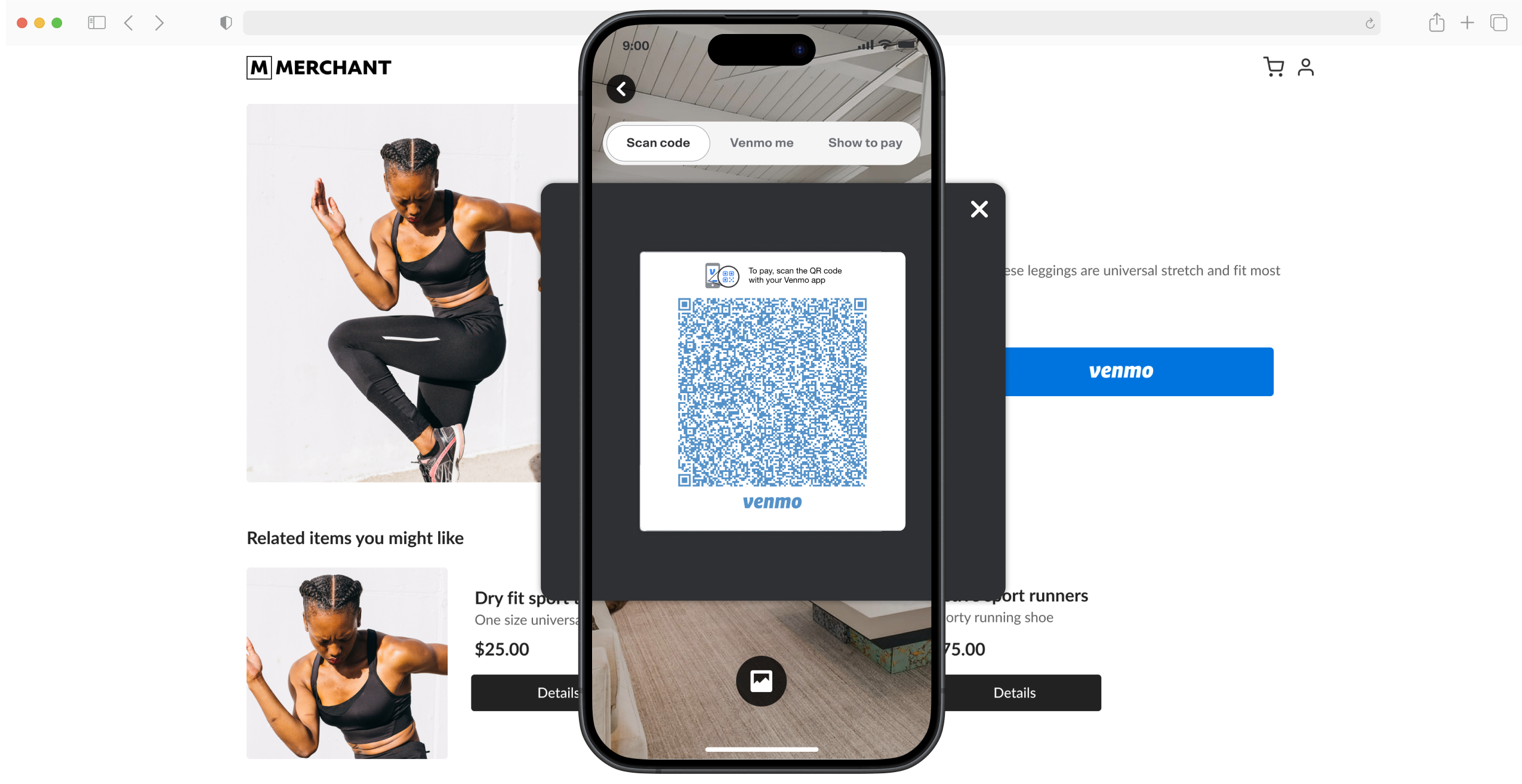
Payers can scan a QR code using their Venmo app to authorize and complete the payment.
- The payer clicks the Venmo button on the desktop to generate a QR code.
- The payer scans the QR code from the Venmo app on a mobile device or using the mobile device camera.
- The payer completes the payment review on the Venmo app.
- The payer is routed back to your website to complete the payment.





Eligibility
- US-based merchants and US-based consumers only.
- Payment must be in USD.
- Must be integrated using JavaScript SDK.
- Buyers on mobile devices must use Safari on iOS or Chrome on Android.
- Buyers on desktop web browsers can use any major web browser.
- Buyers must have the Venmo iOS or Android app installed.
Supported features
| Feature | Supported |
|---|---|
| One-time payments | Yes |
| Authorization and capture | Yes |
| Online purchases | Yes |
| Save Venmo during purchase | Yes |
| Shipping module | Yes |
| Multi-seller payments | No |
| Save Venmo for Purchase later | No |
| Buy online, pay in store | No |
| Contact module | No |