- Test and go live with this integration. Note that Venmo is not available in the sandbox environment.
- You can create orders without the
payment_source.venmo.attributes.vaultfor subsequent or recurring transactions. - You can get a payment token, list all payment tokens, delete a payment token, and more with the Payment Method Tokens API.
Save Venmo with the JavaScript SDK
Last updated: May 5th, 11:05pm
After customers save their Venmo account, they can select it for faster checkout. Customers won't have to enter payment details for future transactions.
How it works
PayPal encrypts payment method information and stores it in a digital vault for that customer.
- The payer saves their payment method.
- For a first-time payer, PayPal creates a customer ID.
- Store this within your system for future use.
- When the customer returns to your website and is ready to check out, pass their PayPal-generated customer ID to the JavaScript SDK. The customer ID tells the JavaScript SDK to save or reuse a saved payment method.
- The payer completes a billing agreement.
- The JavaScript SDK populates the checkout page with each saved payment method. Each payment method appears as a one-click button next to other ways to pay.
The checkout process is now shorter because it uses saved payment information.
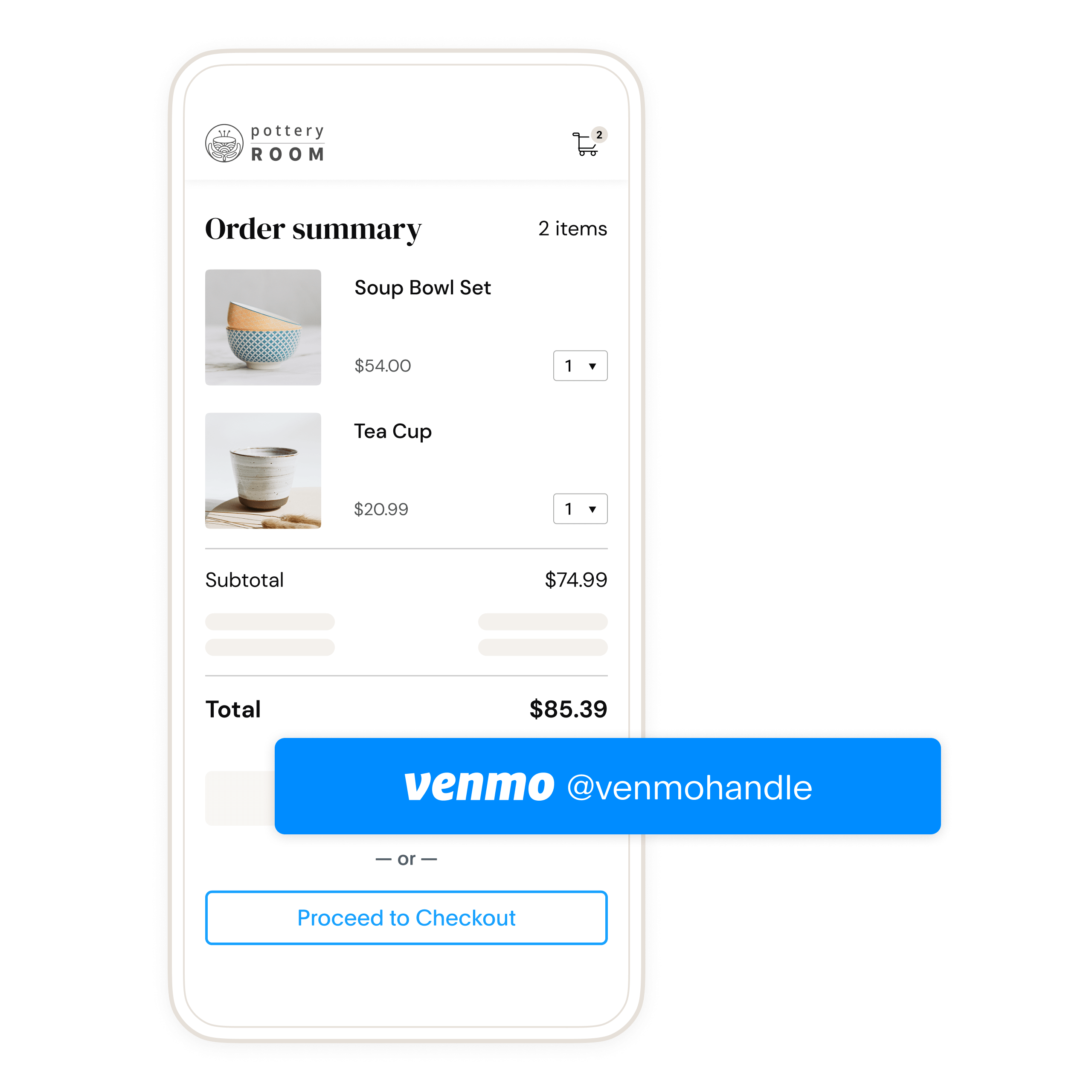
Return payer experience
The following is an example of what a payer sees after they save their Venmo account on your site. Returning payers can select their saved payment method at checkout to pay faster.

Use cases
Businesses save payment methods if they want customers to:
- Check out without re-entering a payment method
- Pay after use, for example, ride-sharing and food delivery
Generate user ID token for payer
The OAuth 2.0 API to retrieve an access_token has an additional parameter, response_type, that can be set to id_token. Include the id_token and access_token in the response.
First-time payer
A payer wants to save a payment method for the first time. Modify the POST request to generate id_token for the payer.
Returning payer
A payer wants to use a saved payment method.
Use the saved PayPal-generated customer ID in the POST body parameter target_customer_id. The target_customer_id is a unique ID for a customer generated when the payment_source is saved to the vault. The target_customer_id is available when capturing the order or retrieving saved payment information.
Note: Use the customer identifier generated by PayPal, not the identifier that you use to identify the customer in your system.
Sample server-side user ID token request
- First-time payer - Platform
- First-time payer - Merchant
- Returning payer - Platform
- Returning payer - Merchant
1curl -s -X POST https://api-m.sandbox.paypal.com/v1/oauth2/token \2 -u CLIENT_ID:CLIENT_SECRET \3 -H "Content-Type: application/x-www-form-urlencoded" \4 -d "grant_type=client_credentials" \5 -d "response_type=id_token"
Modify the code
Copy the code sample and modify it as follows:
- Change
CLIENT-IDto your client ID. - Change
CLIENT-SECRETto your client secret. - Change the customer ID to the PayPal-generated customer ID for a returning payer.
- Change
PAYPAL-AUTH-ASSERTIONto your PayPal-Auth-Assertion token.
A successful request returns fields including an access_token, id_token, and the number of seconds the access_token token is valid.
The id_token:
- Uniquely identifies each payer.
- Expires in a few minutes because it's meant to be used during checkout. Generate new tokens if the current tokens expire.
Tip: Each buyer session is unique. Set up your server to generate a new client token each time payment fields render on your page.
Sample response
- First-time payer - Merchant
- Returning payer - Merchant
1{2 "access_token" : "A21AAJ--LVQmYlaxd_TDFOqVs4C3Xa7kPfa0Es7O35_9TEWaWRCMw7-NBJuBWqXZhb3eOolNnMtxwhoMP3NqHOJm1rvPDehfQ",3 "app_id" : "APP-80W284485P519543T",4 "expires_in" : 32400,5 "id_token" : "eyJraWQiOiJjMmVjMmZiYjIzMGU0ZDkzOTNhMGFmZjEzZTY4MjFjMSIsInR5cCI6IkpXVCIsImFsZyI6IkVTMjU2In0.eyJpc3MiOiJodHRwczovL2FwaS5zYW5kYm94LnBheXBhbC5jb20iLCJzdWIiOiJQQ0haQ1RMMjVSNllXIiwiYWNyIjpbImNsaWVudCJdLCJzY29wZSI6WyJCcmFpbnRyZWU6VmF1bHQiXSwib3B0aW9ucyI6eyJjdXN0b21lcl9pZCI6IjIxMzM3NTk5MiJ9LCJheiI6ImdjcC5zbGMiLCJleHRlcm5hbF9pZCI6WyJQYXlQYWw6UENIWkNUTDI1UjZZVyIsIkJyYWludHJlZTo2ZDNtY3pqN2h3cHE4Y2cyIl0sImV4cCI6MTY2NDIzOTA1MCwiaWF0IjoxNjY0MjM4MTUwLCJqdGkiOiJVMkFBSVNTRkozbVlJUE8wdGYwTF93NFVmTHpfeGFCNHhYRndkTnRibTNXOVhtQ2xoU2NuWGZtMmRxbjU5QjY2akRVbzNhd1Y0ODlsbFpZOVBuV2RFTVN4ZlpZVDZKTS1mUi1rdEotcV9pdkZKMHlCWXdpdU1HaldPR2psZWktUSJ9.PSDUMcZxsEEUlKNqKHgFhrmAcKeCeJMIMhzMrVV5PpTftlB_Xmgzwl1Fir0H0OYSjmopcVPNfXyXl55jxaqJdQ",6 "nonce" : "2022-09-27T00:22:30ZxsLQJVSYoAx7jqj1JJgr3onjVSPVL5juzZbId-Z-bwQ",7 "scope" : "https://uri.paypal.com/services/invoicing https://uri.paypal.com/services/vault/payment-tokens/read https://uri.paypal.com/services/disputes/read-buyer https://uri.paypal.com/services/payments/realtimepayment https://uri.paypal.com/services/disputes/update-seller https://uri.paypal.com/services/paypalhere openid https://uri.paypal.com/services/payments/payment/authcapture https://uri.paypal.com/services/disputes/read-seller Braintree:Vault https://uri.paypal.com/services/payments/refund https://uri.paypal.com/services/identity/activities https://api-m.sandbox.paypal.com/v1/vault/credit-card https://api-m.sandbox.paypal.com/v1/payments/.* https://uri.paypal.com/services/reporting/search/read https://uri.paypal.com/payments/payouts https://uri.paypal.com/services/vault/payment-tokens/readwrite https://api-m.sandbox.paypal.com/v1/vault/credit-card/.* https://uri.paypal.com/services/shipping/trackers/readwrite https://uri.paypal.com/services/subscriptions https://uri.paypal.com/services/applications/webhooks https://api-m.sandbox.paypal.com/v1/payments/refund https://api-m.sandbox.paypal.com/v1/payments/sale/.*/refund",8 "token_type" : "Bearer"9 }
Create order
Client side
Include client-side callbacks to:
- Manage interactions with APIs
- Manage payer approval flows
- Handle any events that lead to cancellation or error during payer approval
Server side
Set up your server to call the Create Order API. The button that the payer selects determines payment_source sent in the sample code. To save Venmo as a payment method, use payment_source.venmo.attributes with the value ON_SUCCESS to pass appropriate attributes.
- Client-side sample code
- Server-side sample request - Platform
- Server-side sample request - Merchant
- Server-side sample response - Platform
- Server-side sample response - Merchant
1<script>2 paypal.Buttons({3 // Call your server to set up the transaction4 createOrder: function(data, actions) {5 return fetch('/yourserver.com/createOrder', {6 method: 'post'7 }).then(function(res) {8 return res.json();9 }).then(function(orderData) {10 return orderData.id;11 });12 },13 onShippingAddressChange(data, actions) {14 if (data.shippingAddress.countryCode !== 'US') {15 return actions.reject(data.errors.COUNTRY_ERROR);16 }17 },18 onShippingOptionsChange(data, actions) {19 if (data.selectedShippingOption.type === 'PICKUP') {20 return actions.reject(data.errors.STORE_UNAVAILABLE);21 }22 },23 // Authorize or capture the transaction after the payer approves24 onApprove: (data, actions) => {25 return actions.order.capture().then(function(orderData) {26 //Authorize or Capture API27 return fetch('/yourserver.com/order/' + data.orderID + '/capture/', {28 method: 'post'29 })30 },31 onCancel(data, actions) {32 console.log(`Order Canceled - ID: ${data.orderID}`);33 },34 onError(err) {35 console.error(err);36 }37 }).render('#paypal-button-container');38 </script>
Response
Check the status of the response. Return the id to your client to call the payer approval flow if payment_source needs payer approval.
The payer is redirected to the payer_action URL.
Payer approval
The SDK prompts the payer to switch to Venmo. In Venmo, the payer agrees to save their account as a payment method.
If the payer doesn't have Venmo installed or uses a desktop, the SDK presents the payer with a QR code. The payer scans the code with a mobile device camera or the Venmo in-app scanning feature.
Save approved payment source
If the payment has been authorized or captured, the payer does not need to be present to save a payment_source. To keep checkout times as short as possible, the Orders API responds as soon as payment is captured.
If the attributes.vault.status returned after payment is APPROVED, you won't have a vault.id yet. An example of the attributes object from this scenario is in the following sample:
1"attributes": {2 "vault": {3 "status": "APPROVED",4 "links": [5 {6 "href": "https://api-m.paypal.com/v2/checkout/orders/5O190127TN364715T",7 "rel": "up",8 "method": "GET"9 }10 ]11 }12 }
The Payment Method Tokens API still saves the payment source even after the Orders API returns its response and sends a webhook after the payment source is saved.
In order to retrieve a vault_id when an APPROVED status is returned, you'll need to subscribe to the VAULT.PAYMENT-TOKEN.CREATED webhook.
The Payment Method Tokens API sends a webhook after the payment source is saved. An example of the VAULT.PAYMENT-TOKEN.CREATED webhook payload is shown in the following sample:
Vault webhook payload sample
1{2 "id": "WH-54U753518P812093G-3GD69489S94654234",3 "event_version": "1.0",4 "create_time": "2022-10-13T23:04:17.378Z",5 "resource_type": "payment_token",6 "resource_version": "3.0",7 "event_type": "VAULT.PAYMENT-TOKEN.CREATED",8 "summary": "A payment token has been created.",9 "resource": {10 "create_time": "2018-12-11T21:21:49.000Z",11 "update_time": "2018-12-11T21:21:49.000Z",12 "id": "ckfmsf",13 "customer": {14 "id": "4029352050"15 },16 "payment_source": {17 "venmo": {18 "description": "Description for Venmo to be shown to Venmo payer",19 "shipping": {20 "name": {21 "full_name": "Firstname Lastname"22 },23 "address": {24 "address_line_1": "2211 N First Street",25 "address_line_2": "Building 17",26 "admin_area_2": "San Jose",27 "admin_area_1": "CA",28 "postal_code": "95131",29 "country_code": "US"30 }31 },32 "usage_pattern": "IMMEDIATE",33 "usage_type": "MERCHANT",34 "customer_type": "CONSUMER",35 "email_address": "[email protected]",36 "payer_id": "VYYFH3WJ4JPJQ",37 "user_name": "firstnamelastname"38 }39 },40 "links": [41 {42 "rel": "self",43 "href": "https://api-m.paypal.com/v3/vault/payment-tokens/ckfmsf",44 "method": "GET"45 },46 {47 "rel": "delete",48 "href": "https://api-m.paypal.com/v3/vault/payment-tokens/ckfmsf",49 "method": "DELETE"50 }51 ]52 },53 "links": [54 {55 "href": "https://api-m.paypal.com/v1/notifications/webhooks-events/WH-54U753518P812093G-3GD69489S94654234",56 "rel": "self",57 "method": "GET"58 },59 {60 "href": "https://api-m.paypal.com/v1/notifications/webhooks-events/WH-54U753518P812093G-3GD69489S94654234/resend",61 "rel": "resend",62 "method": "POST"63 }64 ]65}
In the previous example, the resource.id field is the vault ID. The resource.customer.id is the PayPal-generated customer ID.
Test your integration
Run the following tests in your live environment to ensure you can save Venmo as a payment method:
Save payment method
- On your checkout page, click the Venmo button.
- Log in to the payer account and approve the payment. Refer to the Venmo testing guidelines for more details.
- Capture the transaction.
- Store the PayPal-generated customer ID in your system.
- Log in to your live environment with your merchant account and verify the transaction.
- Refresh the page that contains the Venmo button. Ensure the JavaScript SDK is initialized with the PayPal-generated customer ID.
- Ensure the Venmo button displays the payer's Venmo ID and user handle (@firstnamelastname).
- Ensure that the payment method you just saved is visible with the other buttons.
- Select the Venmo button again to test the return payer flow.