You must be an approved partner to integrate the Apple Pay SDK.
For customers to pay with Apple Pay, they must be in a region where Apple Pay is supported, and their devices must meet the following requirements:
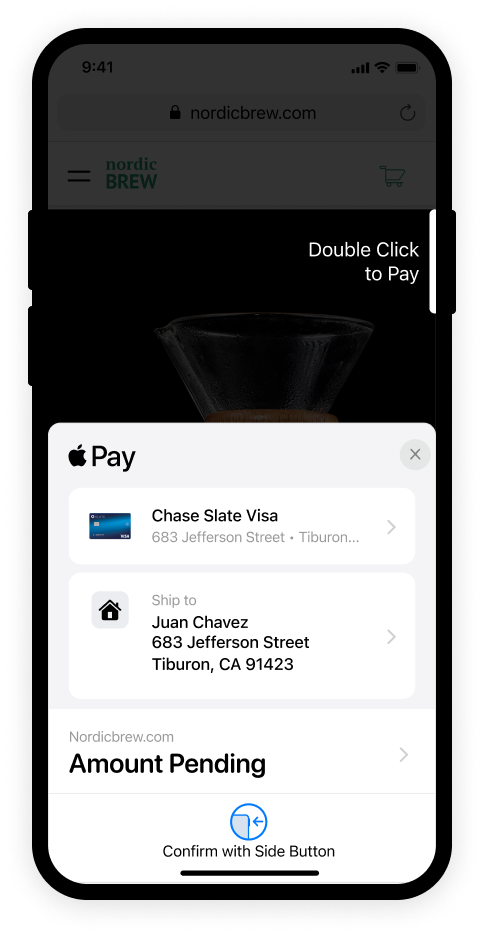
- Device compatibility: The device must support Apple Pay.
- iOS version: iOS 12.1 or later.
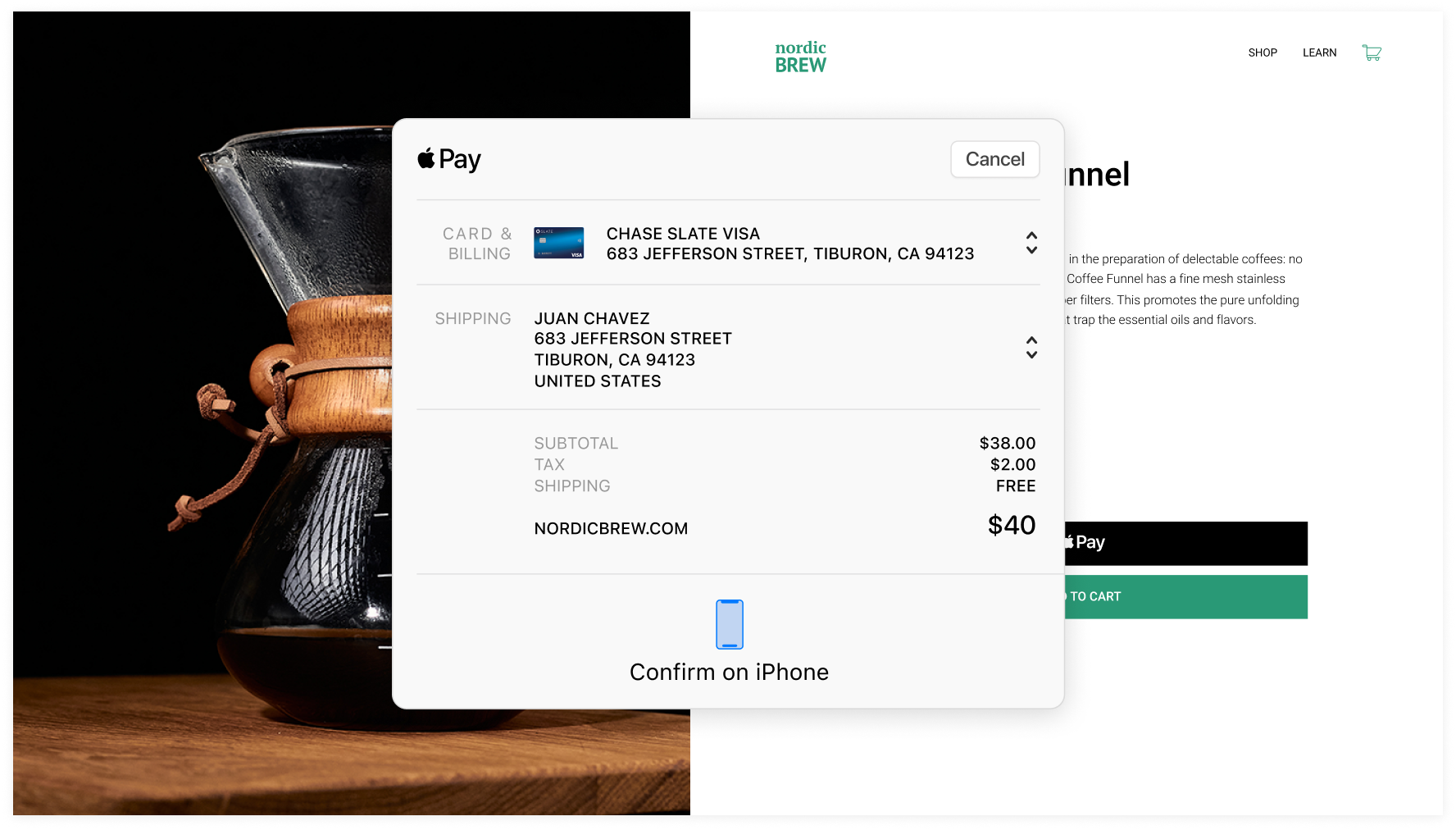
- Desktop: macOS 10.14.1 or later.
- Supported browsers: Safari. With the latest Apple Pay SDK, customers can also pay using non-Safari browsers.
PayPal also provides iframe support for ApplePay. To use ApplePay within an iframe:
- The iframe tag must have the attribute
allow="payment". - The parent domain hosting the iframe needs to have it's domain validated by following the usual process with PayPal.