Multiparty Payment Solutions | PayPal Developer
Last updated: Jun 3rd, 5:47pm
Overview
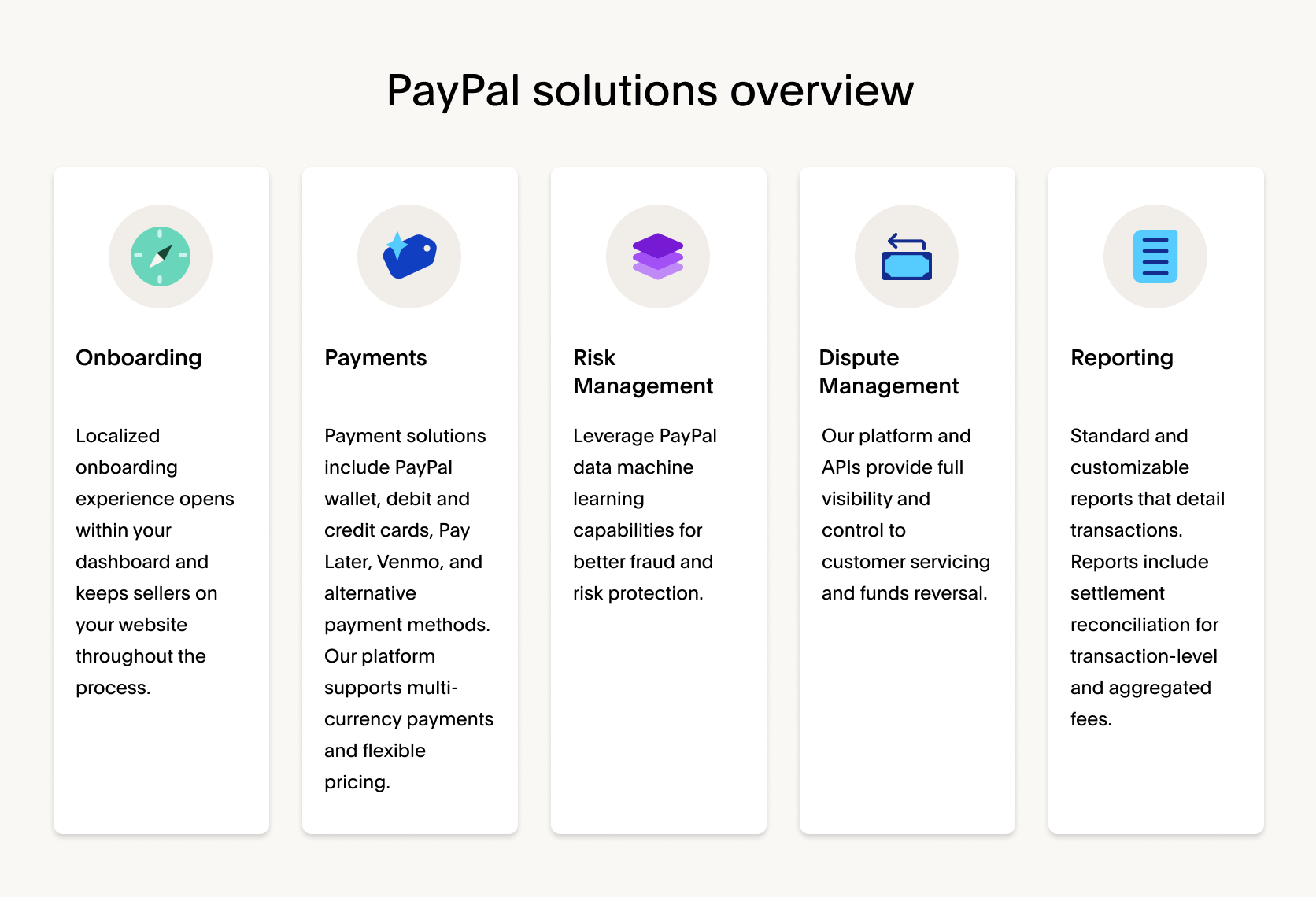
Our platform and marketplace payment solutions enable you to onboard global sellers by applying local regulations and compliance rules.
Key features include:
- Accepting multiple payment methods
- Customizing pricing with partner fees
- Handling foreign exchange for global currencies
- Making payouts
- Managing disputes and chargebacks
Test the integration in the PayPal sandbox with a standard developer account. Apply for live credentials and go live after your platform or marketplace has been approved.

Packaged solutions
Our platform and marketplace payment solutions include features that support your business needs. These packaged solutions include PayPal Checkout or Expanded Checkout and provide instructions for integrating on your platform.
Fill out this form to get started, and we will recommend a solution for your business model.
Our packaged solutions work for platforms such as:
- Marketplaces
- Ecommerce and shopping carts
- Sharing and gig economy
- Technology partners
- Payment service providers
- Crowdfunding
PayPal Checkout
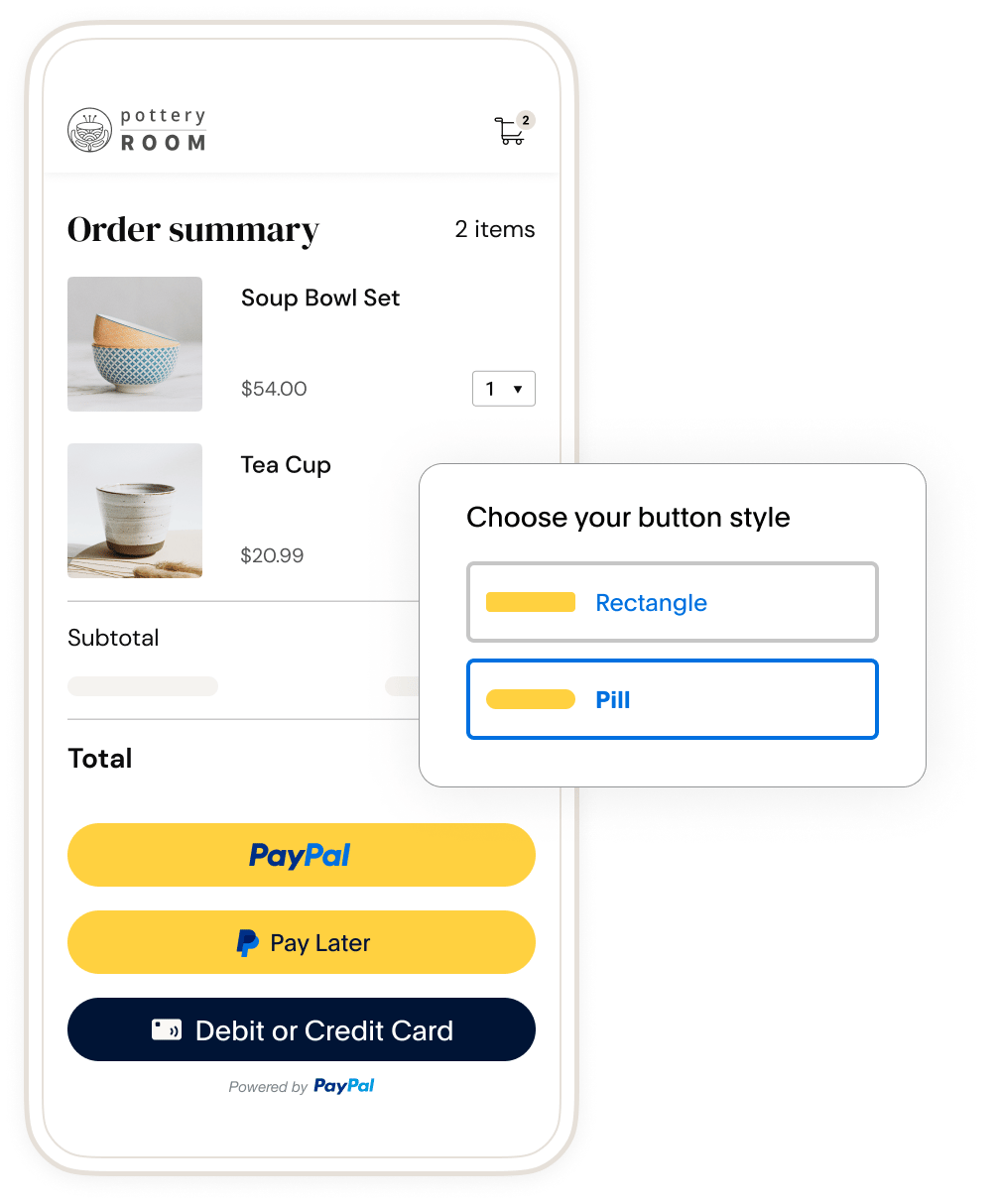
Integrate PayPal Checkout on your checkout page so your buyers can pay with:
- PayPal branded checkout
- Pay Later
- Venmo (US only)
- Alternative payment methods
- Credit or debit cards

Expanded Checkout
Expanded Checkout includes all offerings from PayPal Checkout and card field customization with your business branding. Integrate Expanded Checkout on your checkout page so your buyers can pay with:
- PayPal branded checkout
- Pay Later
- Venmo (US only)
- Alternative payment methods
- Credit and debit cards with custom branding

Partner fees
Partner fees enable partners to charge commissions or brokerage fees for each transaction they facilitate on behalf of a seller. The seller will see the platform fee in their transaction details as
- The currency of the platform fee must be the same as the transaction currency.
- To receive the money, the platform fee payee must add a bank account to their PayPal account.
- Partner fees are settled into the bank account attached to the PayPal account. This settlement is done once daily, so transactions with partner fees completed today will be consolidated into one payment and settled tomorrow.
- If a partner chooses to receive partner fees from their integration, their partner/live API-caller account cannot have a PayPal balance.
- Partner fees will be paid out to the bank account associated with the partner account. If the partner wants to transact with this account as a seller or collect payments directly from buyers, it will cause issues. In that case, the partner must make another account.
- Platform fee is not supported for first-party integrations.
Use the following endpoints to set the fees and refund amounts:
- Set fee using
/v2/checkout/ordersinPURCHASE_UNITS.PAYMENT_INSTRUCTION.PLATFORM_FEES.AMOUNT.IfPURCHASE_UNITS.PAYMENT_INSTRUCTION.PLATFORM_FEES.PAYEEis not set, the fee amount will go to the live API caller account. - Set the refund amount during refund transactions using
/v2/payments/captures/capture_id/refundinPAYMENT_INSTRUCTION.PLATFORM_FEES.AMOUNT. Partner must be enabled by PayPal to use this feature.
Compare our packaged solutions
Features included in PayPal Checkout and Expanded Checkout.
| PayPal Checkout | Expanded Checkout | |
|---|---|---|
| Client and server side integrations |  |
 |
| Accept PayPal, Venmo, and Pay Later offers |  |
 |
| Accept alternative payment methods |  |
 |
| One-time sales transactions |  |
 |
| Auth and capture transactions |  |
 |
| Void and refunds |  |
 |
| Advanced credit and debit card payments |  |
|
| Custom user experience |  |
|
| Customizable fraud protection tools |  |
Tell us about your platform
Complete this form, and a PayPal representative will contact you after they evaluate your business needs.
Next steps
Check out the page below to start integrating.
Community
Check out these links for the latest development at PayPal.