Save cards for purchase later with the JavaScript SDK
Last updated: Nov 4th, 9:19am
Save payment methods to charge payers after a set amount of time. For example, you can offer a free trial and charge payers after the trial expires. Payers don't need to be present when charged. No checkout required.
Use the SDK to save a payer's card if you aren't PCI Compliant - SAQ A but want to save credit or debit cards.
Know before you code
- You are responsible for the front-end user experience. The JavaScript SDK provides back-end support.
- To save payment methods, you must be able to identify payers uniquely. For example, payers create an account and log in to your site.
- Complete the steps in Get started to get the following sandbox account information from the Developer Dashboard:
- Your sandbox account login information
- Your access token
- This client-side integration uses information passed through the
CardFieldscomponent to save a card without a transaction. - The SDK saves the following card types for purchase later:
- American Express
- Discover
- Mastercard
- Visa
- You'll need an existing advanced credit and debit integration. PayPal must approve your business account for advanced credit and debit card payments.
How it works
PayPal encrypts payment method information and stores it in a digital vault for that customer.
- The payer saves their payment method.
- For a first-time payer, PayPal creates a customer ID. Store this within your system for future use.
- When the customer returns to your website and is ready to check out, pass their PayPal-generated customer ID to the JavaScript SDK. The customer ID tells the JavaScript SDK to save or reuse a saved payment method.
- The payer completes a billing agreement.
- The JavaScript SDK populates the checkout page with each saved payment method. Each payment method appears as a one-click button next to other ways to pay.
The checkout process is now shorter because it uses saved payment information.
Set up account to save payments
Set up your sandbox and live business accounts to save payment methods:
- Log in to the Developer Dashboard.
- Under REST API apps, select your app name.
- Under Sandbox App Settings > App Feature Options, check Accept payments.
- Expand Advanced options. Confirm that Vault is selected.
Add SDK to HTML page
Pass your client ID and merchant ID to the SDK to identify yourself and the merchant you're saving payment methods for. Replace CLIENT-ID with your app's client ID and MERCHANT-ID in the following sample:
1<script src="https://www.paypal.com/sdk/js?components=card-fields&client-id=CLIENT-ID&merchant-id=MERCHANT-ID"></script>
Modify the code
Copy the code sample and modify it as follows:
- Change
CLIENT_IDto your client ID. - Change
MERCHANT_IDto your merchant ID.
Create setup token
You request a setup token from your server. Pass the setup token from your server to the SDK with the createVaultSetupToken callback.
The createVaultSetupToken callback:
- Calls the server endpoint you created to generate and retrieve the setup token.
- Makes a request to your server endpoint.
Then, your server uses its access token to create and return the setup token to the client.
Any errors that occur while creating a setup token show up in the onError callback provided to the card fields component.
Create a setup token for cards that have:
- No verification
- 3D Secure verification
Supported callback
| Callback | Returns | Description |
|---|---|---|
| createVaultSetupToken | Setup token (string) | The merchant's server must receive this callback. To get a setup token, see Create a setup token for cards from the merchant server. The SDK then saves the payment method and updates the setup token with payment method details. |
Front-end sample
- No verification
- 3D Secure
1// Client side2 const cardFields = paypal.CardFields({3 createVaultSetupToken: () => {4 // The merchant calls their server API to generate a vaultSetupToken5 // and return it here as a string6 const result = await fetch("example.com/create/setup/token")7 return result.token8 }9 onApprove: ({ vaultSetupToken }) => {10 // Send the vaultSetupToken to the merchant server to use later.11 }12 })
Back-end sample
Make this request from your server.
This setup token is generated with an empty card in the payment_source object. PayPal hosted fields use this token to securely update the setup token with payment details.
- Platform
- Merchant
1curl -v -k -X POST https://api-m.sandbox.paypal.com/v3/vault/setup-tokens \2 -H "Content-Type: application/json" \3 -H "Authorization: Bearer ACCESS-TOKEN" \4 -H "PayPal-Auth-Assertion: PAYPAL-AUTH-ASSERTION" \5 -H "PayPal-Partner-Attribution-Id: BN-CODE" \6 -H "PayPal-Request-Id: REQUEST-ID" \7 -d '{8 "payment_source": {9 "card": {10 "name": "Firstname Lastname",11 "billing_address": {12 "address_line_1": "123 Main St.",13 "address_line_2": "Unit B",14 "admin_area_2": "San Jose",15 "admin_area_1": "CA",16 "postal_code": "12345",17 "country_code": "US"18 },19 "experience_context": {20 "brand_name": "EXAMPLE INC",21 "locale": "en-US",22 "return_url": "https://example.com/returnUrl",23 "cancel_url": "https://example.com/cancelUrl"24 }25 }26}27}'
Modify the code
- Change
ACCESS-TOKENto your sandbox app's access token. - Change
PAYPAL-AUTH-ASSERTIONto your PayPal-Auth-Assertion token. - Change
BN-CODEto your PayPal Attribution ID to receive revenue attribution. - Change
REQUEST-IDto a set of unique alphanumeric characters such as a time stamp. - In the
createVaultSetupToken, call the endpoint on your server to create a setup token with the Payment Method Tokens API.createVaultSetupTokenreturns the setup token as a string.
Initialize card fields to save data
After the SDK has a setup token, it renders card fields for the payer to submit card details. The SDK then returns the vaultSetupToken to the merchant through the onApprove callback.
When you complete this step, CardFields are ready to save card details for later use.
| Callback | Returns | Description |
|---|---|---|
onApprove |
{ vaultSetupToken: string } |
The merchant gets the updated vaultSetupToken when the payment method is saved. The merchant must store the vaultSetupToken token in their system. |
Front-end sample
- No verification
- 3D Secure
1const cardFields = paypal.CardFields({2 createVaultSetupToken: () => {3 // The merchant calls their server API to generate a vaultSetupToken4 // and return it here as a string5 const result = await fetch("merchant.com/create/setup/token")6 return result.token7 }8 onApprove: ({9 vaultSetupToken10 }) => {11 // Send the vaultSetupToken to the merchant server12 // for the server to generate a payment token13 return fetch("example.com/create/payment/token", { body: JSON.stringify({ vaultSetupToken }) })14 },15})
Back-end sample
Make this request from your server.
- Platform
- Merchant
1curl -v -k -X POST https://api-m.sandbox.paypal.com/v3/vault/payment-tokens \2 -H "Content-Type: application/json" \3 -H "Authorization: Bearer ACCESS-TOKEN" \4 -H "PayPal-Auth-Assertion: PAYPAL-AUTH-ASSERTION" \5 -H "PayPal-Partner-Attribution-Id: BN-CODE" \6 -H "PayPal-Request-Id: REQUEST-ID" \7 -d '{8 "payment_source": {9 "token": {10 "id": "VAULT-SETUP-TOKEN",11 "type": "SETUP_TOKEN"12 }13 }14 }'
Modify the code
- Pass the
vaultSetupTokenreturned byonApproveto your server. - Change
ACCESS-TOKENto your sandbox app's access token. - Change
PAYPAL-AUTH-ASSERTIONto your PayPal-Auth-Assertion token. - Change
BN-CODEto your PayPal Attribution ID to receive revenue attribution. To find your BN code, see Code and Credential Reference. - Change
REQUEST-IDto a set of unique alphanumeric characters such as a time stamp. - Change
VAULT-SETUP-TOKENto the value passed from the client. - Save the resulting
payment tokenreturned from the API to use in future transactions.
Avoid validation errors
CardFields can't be configured with both the createOrder callback and the createVaultSetupToken callback. When saving cards, only pass createVaultSetupToken.
1// Throws a validation error: can't call both 'createVaultSetupToken' and 'createOrder'2paypal.CardFields({3 createVaultSetupToken: () => {...},4 createOrder: () => {...}5})
Show error page
If an error prevents checkout, alert the payer that an error has occurred using the onError callback.
Note: This script doesn't handle specific errors. It shows a specified error page for all errors.
1paypal.CardFields({2 onError(err) {3 console.error("Something went wrong:", err)4 }5 })
Supported callback
| Callback | Returns | Description |
|---|---|---|
onError |
{ vaultSetupToken: string } |
The merchant gets the updated vaultSetupToken when the payment method is saved. The merchant must store the vaultSetupToken token in their system. |
Show saved payment methods to returning payers
When a payer returns to your site, you can show the payer's saved payment methods with the Payment Method Tokens API.
List all saved payment methods
Make the server-side list all payment tokens API call to retrieve payment methods saved to a payer's PayPal-generated customer ID. Based on this list, you can show all saved payment methods to a payer to select during checkout.
Important: Don't expose payment method token IDs on the client side. To protect your payers, create separate IDs for each token and use your server to correlate them.
Sample request: List all saved payment methods
- Platform
- Merchant
1curl -L -X GET https://api-m.sandbox.paypal.com/v3/vault/payment-tokens?customer_id=CUSTOMER-ID \2 -H "Content-Type: application/json" \3 -H "Accept-Language: en_US" \4 -H "Authorization: Bearer ACCESS-TOKEN" \5 -H "PayPal-Auth-Assertion: PAYPAL-AUTH-ASSERTION" \6 -H "PayPal-Partner-Attribution-Id: BN-CODE" \7 -H "PayPal-Request-Id: REQUEST-ID" \8 -d '{}'
Modify the code
- Change
CUSTOMER-IDto a PayPal-generated customer ID. - Change
ACCESS-TOKENto your sandbox app's access token. - Change
PAYPAL-AUTH-ASSERTIONto your PayPal-Auth-Assertion token. - Change
BN-CODEto your PayPal Attribution ID to receive revenue attribution. To find your BN code, see Code and Credential Reference. - Change
REQUEST-IDto a set of unique alphanumeric characters such as a time stamp.
Show saved card to payer
Display the saved card to the payer and use the Orders API to make another transaction. Use the vault ID the payer selects as an input to the Orders API to capture the payment.
Use supported CSS properties to style the card fields. We recommend showing the card brand and last 4 digits.

Integrate back-end
The following sample shows a complete back-end integration to save cards for purchase later:
- Platform
- Merchant
1import "dotenv/config";2 import express from "express";3 const { PORT = 8888 } = process.env;4 const app = express();5 app.set("view engine", "ejs");6 app.use(express.static("public"));7 // Create setup token8 app.post("/api/vault/token", async (req, res) => {9 try {10 // Use your access token to securely generate a setup token11 // with an empty payment_source12 const vaultResponse = await fetch("https://api-m.sandbox.paypal.com/v3/vault/setup-tokens", {13 method: "POST",14 body: JSON.stringify({ payment_source: {} }),15 headers: {16 "Authorization": "Bearer ${ACCESS-TOKEN}",17 "PayPal-Request-Id": Date.now(),18 "PayPal-Auth-Assertion":"PAYPAL-AUTH-ASSERTION",19 "PayPal-Partner-Attribution-Id":"BN-CODE"20 }21 })22 // Return the reponse to the client23 res.json(vaultResponse);24 } catch (err) {25 res.status(500).send(err.message);26 }27 })28 // Create payment token from a setup token29 app.post("/api/vault/:setupToken", async (req, res) => {30 const { setupToken } = req.params;31 try {32 const paymentTokenResult = await fetch(33 "https://api-m.sandbox.paypal.com/v3/vault/payment-tokens",34 {35 method: "POST",36 body: {37 payment_source: {38 token: {39 id: setupToken,40 type: "SETUP_TOKEN"41 }42 }43 },44 headers: {45 "Authorization": "Bearer ${ACCESS-TOKEN}",46 "PayPal-Request-Id": Date.now(),47 "PayPal-Auth-Assertion":"PAYPAL-AUTH-ASSERTION",48 "PayPal-Partner-Attribution-Id":"BN-CODE"49 }50 })51 const paymentMethodToken = paymentTokenResult.id52 const customerId = paymentTokenResult.customer.id53 await save(paymentMethodToken, customerId)54 res.json(captureData);55 } catch (err) {56 res.status(500).send(err.message);57 }58 })59 const save = async function(paymentMethodToken, customerId) {60 // Specify where to save the payment method token61 }62 app.listen(PORT, () => {63 console.log('Server listening at http://localhost:${PORT}/');64 })
Integrate front-end
The following sample shows how a full script to save cards might appear in HTML:
1<!DOCTYPE html>2<html>3<head>4 <!-- Add meta tags for mobile and IE -->5 <meta charset="utf-8" />6</head>7<body>8 <!-- Include the PayPal JavaScript SDK -->9 <script src="https://www.paypal.com/sdk/js?components=card-fields&client-id=YOUR-CLIENT-ID¤cy=USD&intent=capture&merchant-id=YOUR-MERCHANT-ID"></script>10 <div align="center"> or </div>11 <!-- Advanced credit and debit card payments form -->12 <div class='card_container'>13 <div id='card-number'></div>14 <div id='expiration-date'></div>15 <div id='cvv'></div>16 <div id='card-holder-name'></div>17 <label>18 <input type='checkbox' id='vault' name='vault' /> Vault19 </label>20 <br><br>21 <button value='submit' id='submit' class='btn'>Pay</button>22 </div> 23 <!-- Implementation -->24 <script>25 const cardFields = paypal.CardFields({26 createVaultSetupToken: async () => {27 // The merchant calls their server API to generate a setup token28 // and return it here as a string29 const result = await fetch("https://example.com/api/vault/token", {30 method: "POST"31 });32 const { id } = await result.json();33 return id;34 },35 onApprove: async (data) => {36 return fetch(`https://example.com/api/vault/${data.vaultSetupToken}`, {37 method: "POST"38 });39 },40 onError: (error) => console.error('Something went wrong:', error)41 })42 // Check eligibility and display advanced credit and debit card payments43 if (cardFields.isEligible()) {44 cardFields.NameField().render("#card-holder-name");45 cardFields.NumberField().render("#card-number");46 cardFields.ExpiryField().render("#expiration-date");47 cardFields.CVVField().render("#cvv");48 } else {49 // Handle the workflow when credit and debit cards are not available50 }51 const submitButton = document.getElementById("submit"); submitButton.addEventListener("click", () => {52 cardFields53 .submit()54 .then(() => {55 console.log("submit was successful");56 })57 .catch((error) => {58 console.error("submit erred:", error);59 });60 });61 </script>62</body>63</html>
Test saving cards
Use the following card numbers to test transactions in the sandbox:
See test card numbers and types
| Test number | Card type |
|---|---|
| 371449635398431 | American Express |
| 376680816376961 | American Express |
| 36259600000004 | Diners Club |
| 6304000000000000 | Maestro |
| 5063516945005047 | Maestro |
| 2223000048400011 | Mastercard |
| 4005519200000004 | Visa |
| 4012000033330026 | Visa |
| 4012000077777777 | Visa |
| 4012888888881881 | Visa |
| 4217651111111119 | Visa |
| 4500600000000061 | Visa |
| 4772129056533503 | Visa |
| 4915805038587737 | Visa |
Test your integration to see if it saves credit and debit cards as expected. Any errors that occur appear in the onError callback provided to the CardFields component.
- Render the card fields.
- Create a save button in your UI.
- When the save button is selected:
- Create a setup token.
- Update the setup token with card details.
- On your server, use a server-side call to swap your setup token for a payment token from the Payment Method Tokens API.
- For a first-time payer, save the PayPal-generated customer.id.
- For a returning payer, use the PayPal-generated customer.id to swap the setup-token for a payment-token.
- Save the payment-token for future use.
- Show saved payment methods:
- Make a server-side call to the list all payment tokens endpoint. Include the PayPal-generated customer.id.
- Style the card fields.
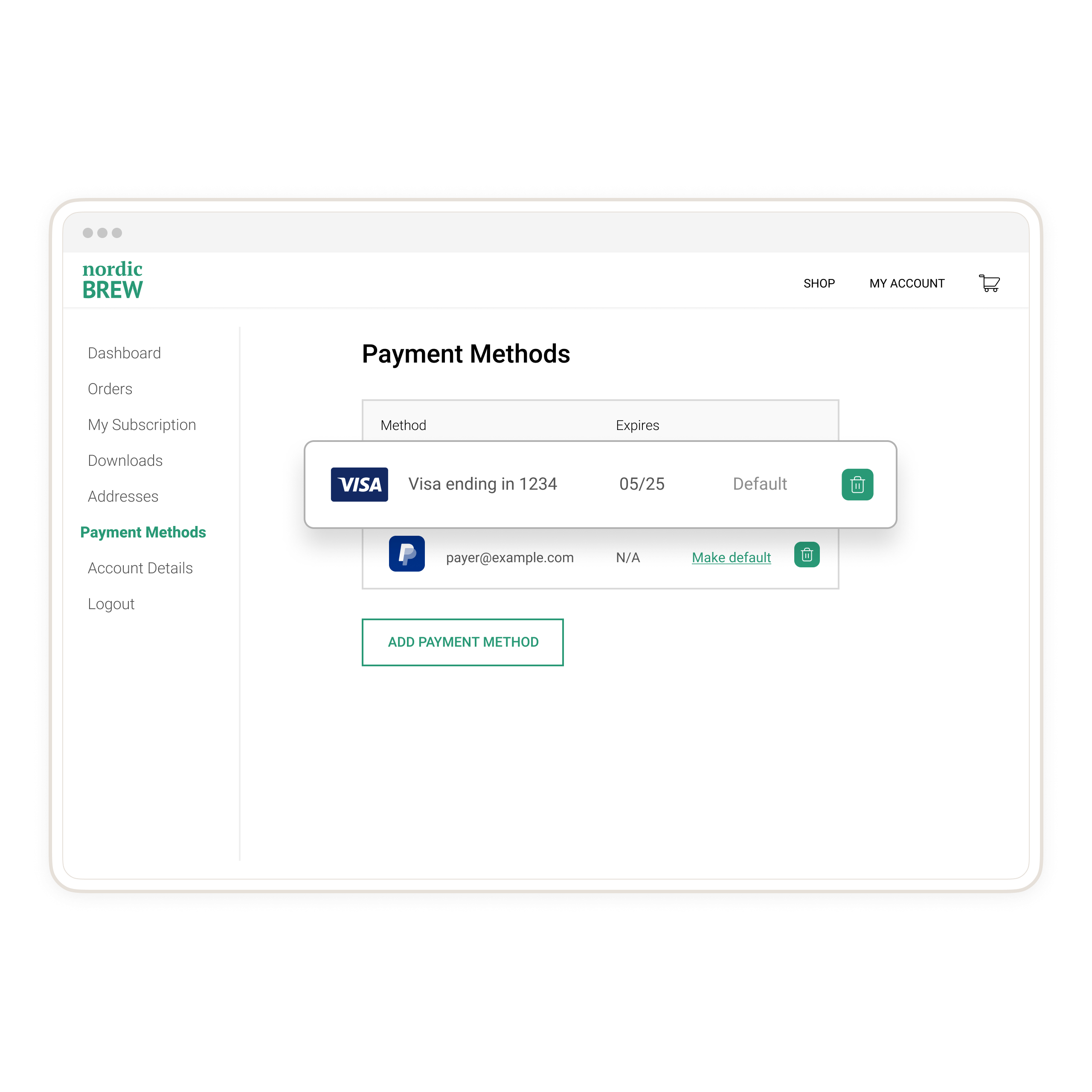
Optional: Show saved payment methods
We recommend creating a page on your site where payers can see their saved payment methods as in the following example:

Next step
Go live with your integration.