Message placement and amount
Last updated: Jul 24th, 3:10am
Render effective messaging with message placement and product amount.
Message placement
You can maximize the effectiveness of Pay Later messaging by placing messages strategically throughout your site and providing the product price and cart amount to the JavaScript SDK. The most important and effective messages are lightweight, contextual messages (data-pp-layout="text"), placed near your product's price, and configured with the product's price using data-pp-amount.
To maximize sales, place messages throughout your site, including the home, product-listing, product-details, search-results, cart, mini-cart, and checkout pages. More specifically:
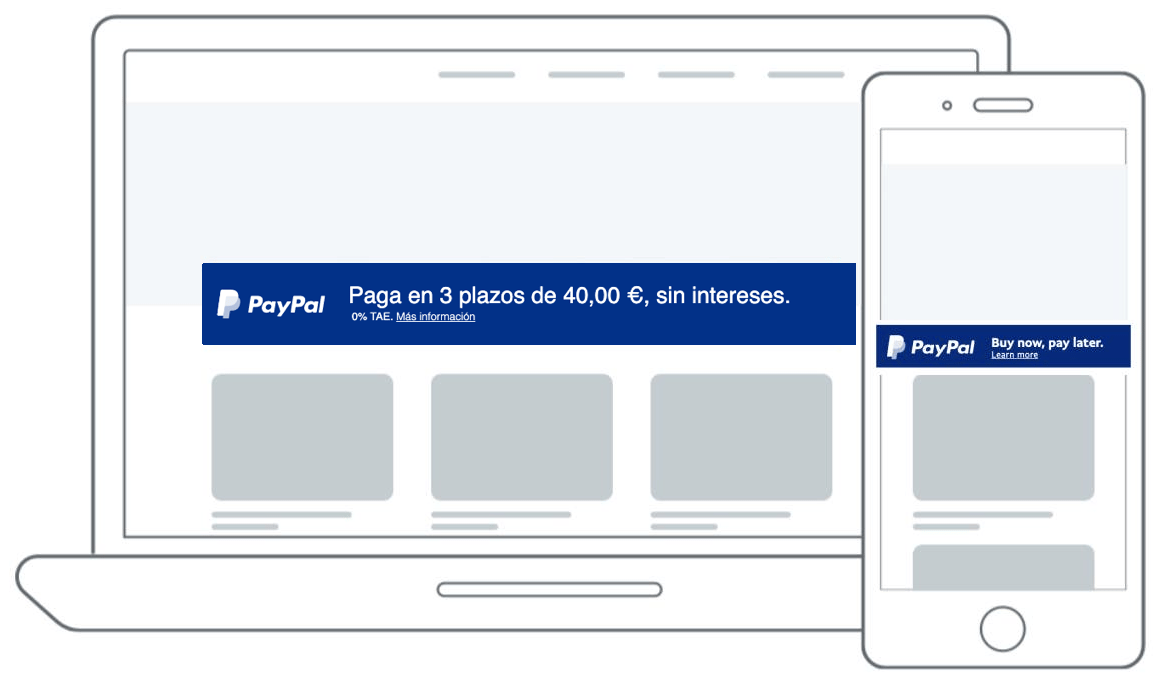
When customers arrive at your site: Use prominent (data-pp-layout="flex") messaging above the fold on your home page and category pages to show customers that financing options are available. This makes it more likely for them to consider larger purchases.

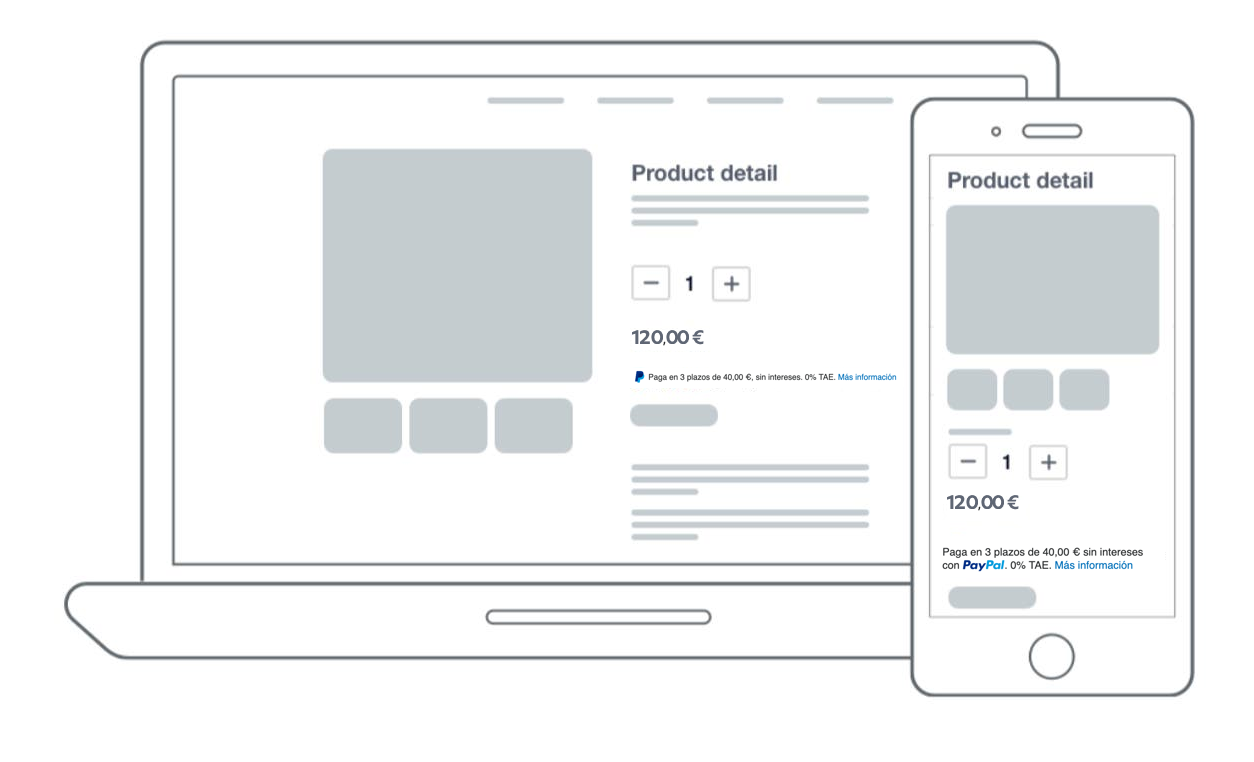
When customers are shopping on your site: Reinforce financing options with more subtle messages (data-pp-layout="text") on product details pages to remind customers of PayPal's buy now, pay later options. These contextual messages provide specific and strong value propositions to your customers. Remember to pass the amount of the product to the SDK so you render the best message possible.

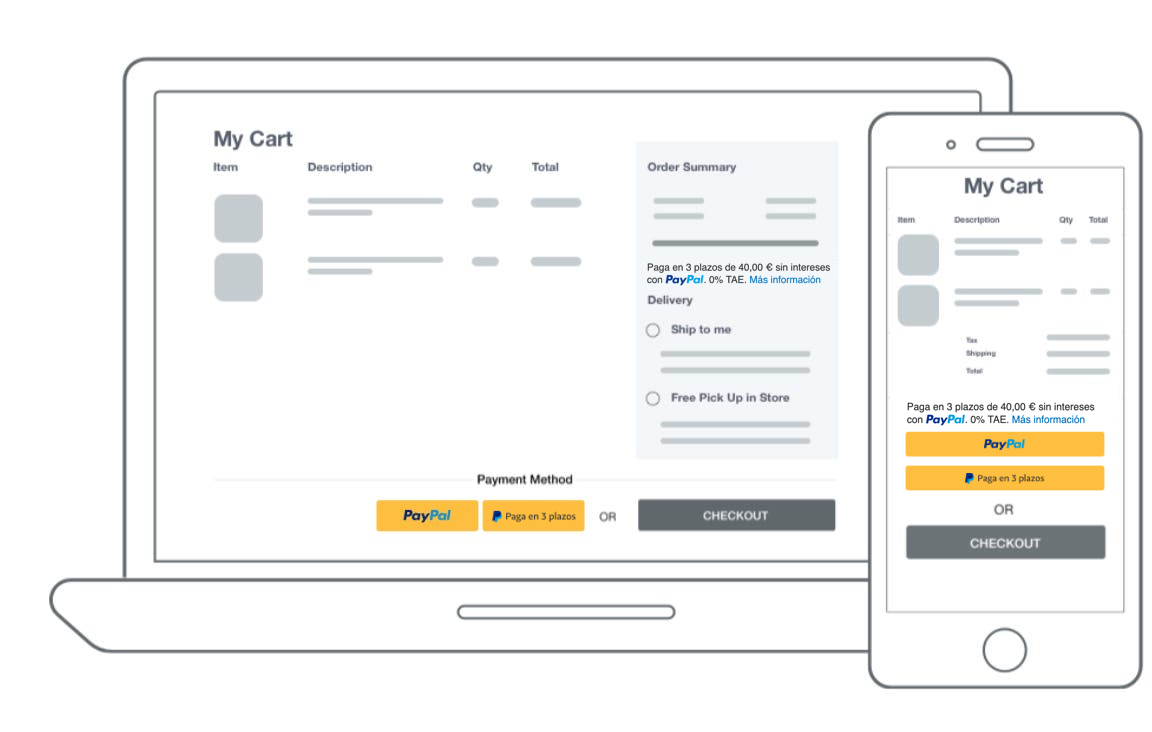
When customers are checking out: Both large (data-pp-layout="flex") and contextual (data-pp-layout="text") messages work well on cart and payment pages. Placing the contextual messages near the PayPal checkout button reinforces to shoppers that they can use Pay Later offers.

Tag your messages with the page type
You can include the data-pp-pageType attribute to your messaging integrations. This parameter lets the SDK understand the page type on which the message is being rendered. This data is useful for you to view analytics about the performance of the messages in your Insights dashboard. See the Reference table for allowed values for data-pp-pageType.
Product or cart amount
data-pp-amount
Adding the product price or total cart amount can render the most effective message to your customers. For example, if you pass in an amount that qualifies for Paga in 3 rate, the rendered message likely includes specific payment information. These detailed, specific messages perform better and provide more value to you and your customers. If you do not provide an amount, PayPal falls back to a more general message that, though still effective, has a weaker value proposition to your customers.
Updating the amount dynamically
If your website updates the price of a product or cart's total amount on the client-side, update the amount that is passed to the SDK so that PayPal can update the message accordingly. If you're using the data-pp-amount attribute to pass the amount (which is the recommended integration), you can update the value of this attribute; the SDK continuously monitors for any changes to the value of data-pp-amount and re-renders the message if necessary.