Merchant’s manage the payer's interaction between their app or website and the PayPal app.
App Switch
CurrentDocs
Last updated: Sept 25th, 2:31pm
Overview
App Switch helps PayPal customers start a transaction in a browser or app and complete it in the PayPal app, streamlining checkout with strong multi-factor authentication. The buyer can use biometrics or a passkey to log in instead of entering their password. The buyer experience falls back to the web flow in cases where App Switch isn't available.
Buyer flow

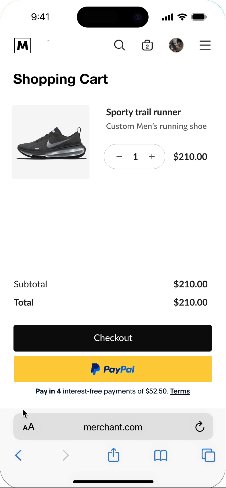
- The buyer selects the PayPal button from another app or website.
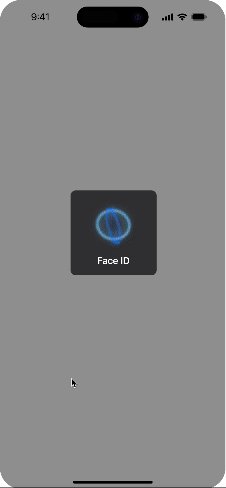
- The PayPal app opens and uses biometrics or a passkey to log the buyer in.
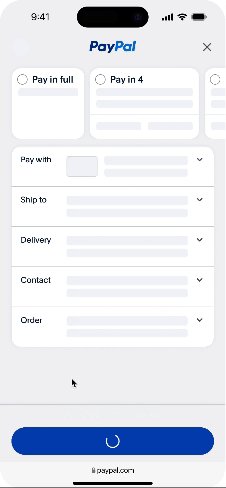
- The buyer reviews purchase details and completes the transaction in the PayPal app.
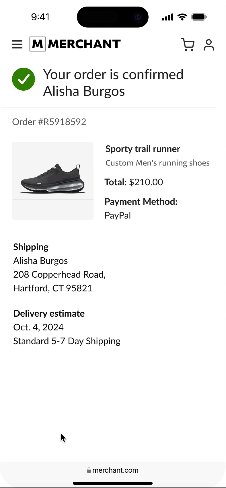
- The buyer is returned to the app or website where they selected the PayPal button.