- Integrate Orders v2 API.
- Learn How to use PayPal REST APIs and support use cases.
- App Switch supports only
PAY_NOWflows and doesn't support"Continue"flows.
App Switch: Direct API one-time payments
Last updated: Sept 24th, 3:27pm
Overview
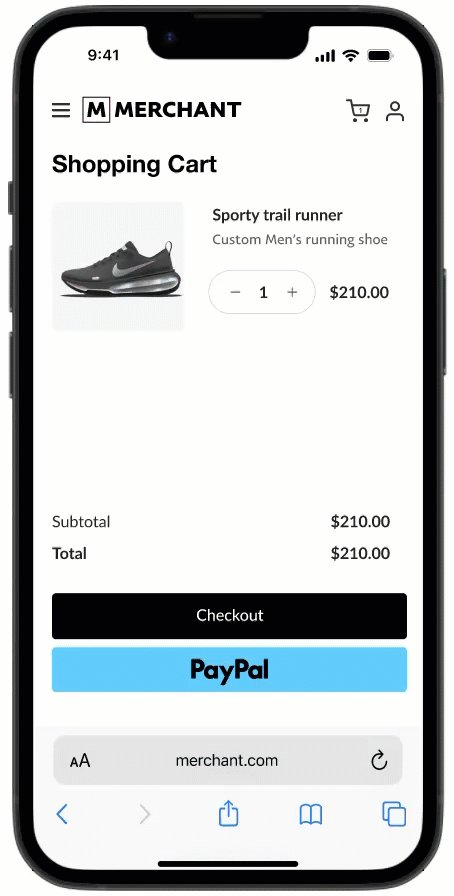
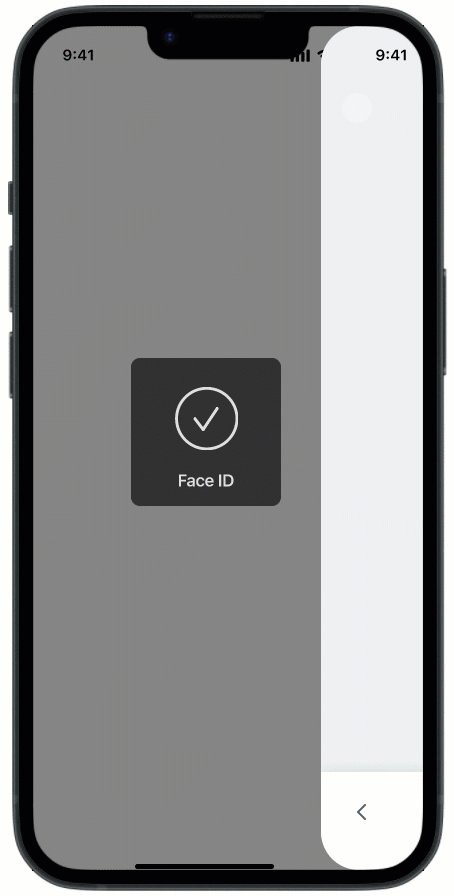
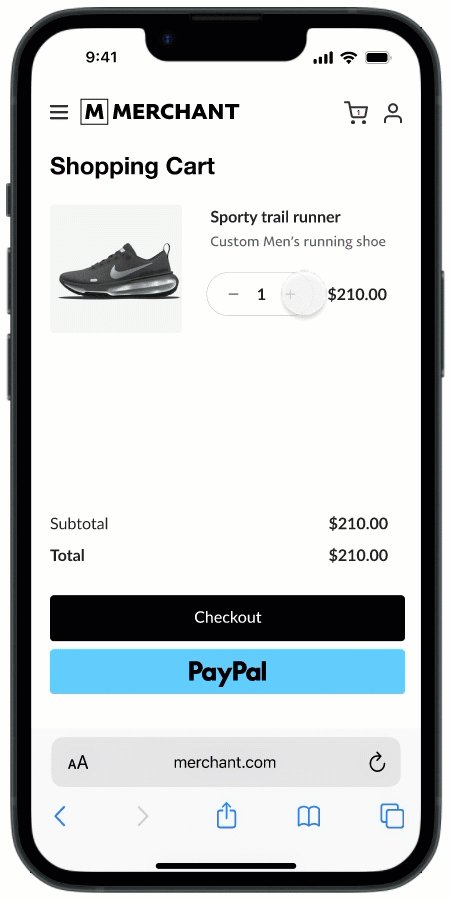
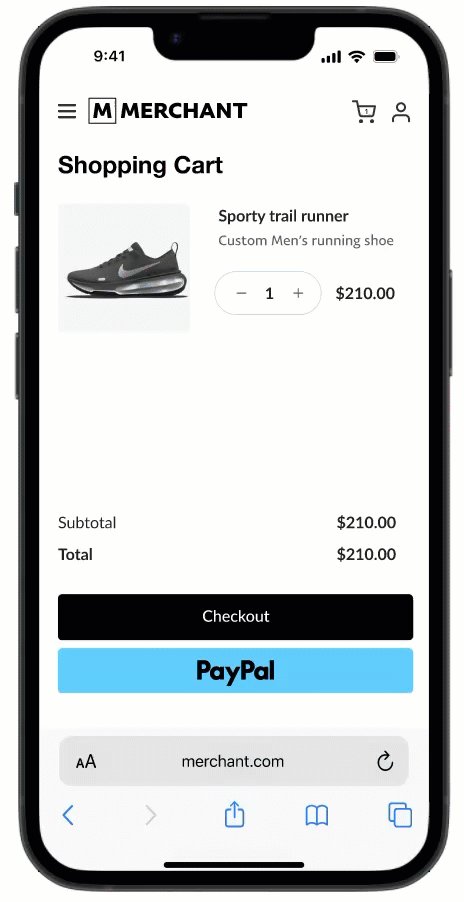
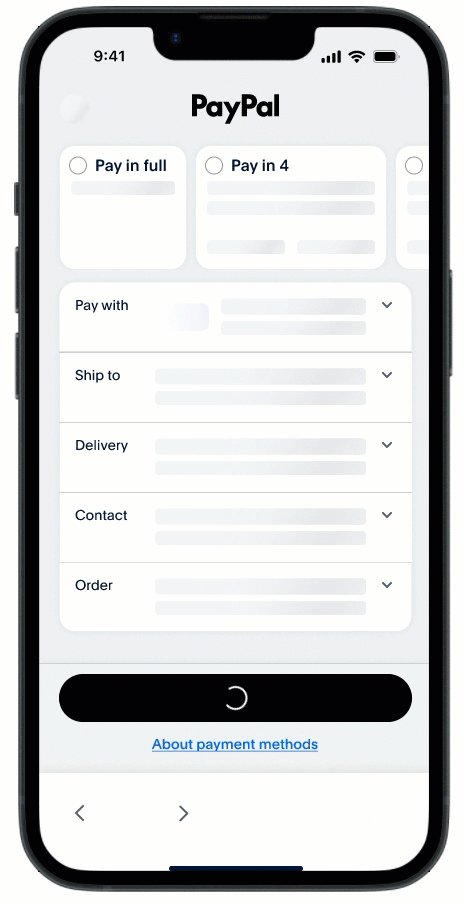
With App Switch, payers start a transaction by selecting PayPal as a payment method on the merchant app or on the merchant mobile website. They then switch to the PayPal app to approve the payment and return to the merchant to finish the transaction. App Switch streamlines the checkout process by allowing a payer to log in through app Long Lived Session (LLS), biometrics, and multi-factor authentication from the PayPal app to complete the purchase.
When App Switch isn't available, payers continue as is with their current checkout experience in the merchant app or mobile web.
This is a standalone API integration. The merchant manages the payer's interaction between their app or website and the PayPal app. The transaction flow depends on where the payer starts the transaction and how the merchant completes it after PayPal redirects the payer back from the PayPal app.
This App Switch integration is currently only supported for US merchants and buyers.
Know before you code
Payment flow
Payers can initiate App Switch in a couple of ways:
- The payer is on the native merchant app and switches to the PayPal consumer app to review and approve the transaction.
- The payer is on the merchant website on a mobile browser and switches to the PayPal consumer app to review and approve the transaction.
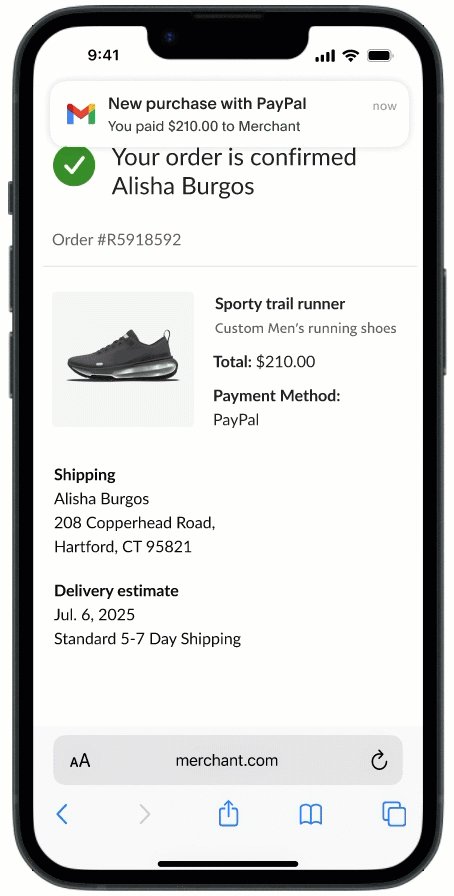
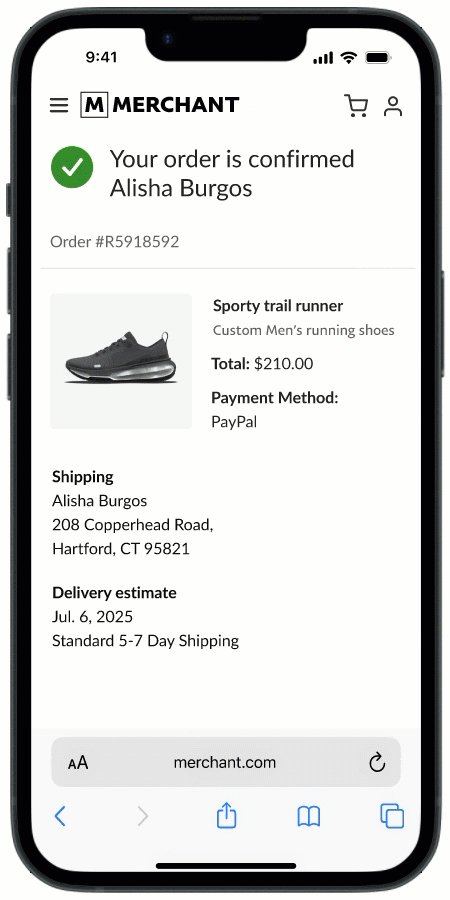
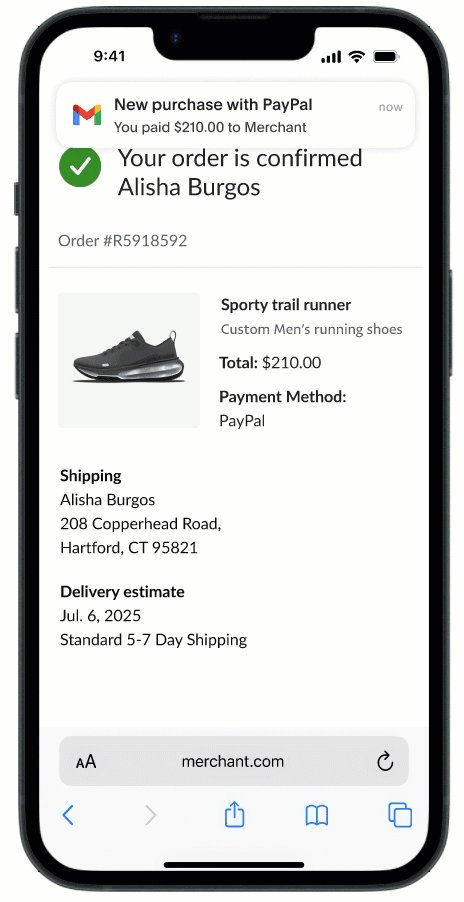
When the payer takes an action in the PayPal app, PayPal returns the payer to the merchant in one of the following ways:
- If the payer starts in the merchant app, the PayPal app automatically redirects them back to the merchant app.
- If the payer starts on the merchant website, the merchant can choose to redirect the payer automatically or require a manual redirect. For a manual redirect, the payer follows instructions in the PayPal app to return to the merchant website.
Best practices
- If you encounter a server-side timeout during the Create Order call and need to retry, use the same idempotency key. This ensures the order ID remains the same. Avoid creating a new order.
- During checkout, if the payer updates the cart, do not create a new order. Use the Patch Order call to update the cart before redirecting the payer to PayPal. Patch the complete purchase unit because the total amount may also change.
- Post the Create Order call only after the payer selects the PayPal button. Apply this guidance to all PayPal-bound transactions, including those that use App Switch.
When the payer selects the PayPal button on your checkout page:
- Disable the button to prevent multiple clicks while the user stays on the same screen.
- Re-enable the button if the user navigates away from your app and then returns.
Unsupported integrations
Avoid opting in for App Switch in the following situations:
- App Switch supports only mobile devices, including mobile apps and mobile websites. App Switch does not support desktop devices and tablets.
- The merchant app checkout is hosted in a web view, or a third-party app hosts the merchant website in a web view. Using App Switch in this scenario may cause unexpected redirects, browser launches, or app installation prompts.
- The checkout experience is embedded in an iFrame. Like web views, iFrames handle links differently and can result in an undesired payer experience when you use App Switch.
- The merchant checkout is hosted with Safari View Controller or Chrome Custom Tabs. These components open web content in a browser tab that mimics the app’s appearance but does not fully support App Switch.
Integrate App Switch
Integrate App Switch into a native app or mobile website:
- To configure App Switch, use the server-side Create Order API request. You can also pass this information using the Orders v2 API.
- You need to gather specific information from your system and include it in the Create Order API as part of your App Switch request.
Integrate merchant native mobile app
The payer starts the transaction in the merchant’s native app and switches to the PayPal app to complete the payment. After completing the transaction, PayPal redirects the payer back to the merchant app.

App Switch scenarios
- When the merchant passes
app_switch_context, the payer starts in the native merchant app, switches to the PayPal app to complete the transaction, and is automatically redirected back to the merchant app. - If the merchant passes
app_switch_contextbut the app switch to the PayPal app fails, the payer switches to their default browser, where the PayPal pay sheet loads. After completing the transaction, the payer returns to the merchant app. - If the merchant does not pass
app_switch_contextor PayPal setsapp_switch_eligibilityto false, the payer completes the transaction using the current checkout experience without switching to the PayPal app.
Prerequisites
For traffic from your native app, complete several checks before you pass the app_switch_context parameter to PayPal.
Passing app_switch_context means you are opting in to App Switch behavior.
- Register for Universal Links (iOS) and App Links (Android) before you start integrating with the Direct API.
- For Android devices, ensure the payer has enabled Open supported links for your merchant app. When PayPal redirects the payer to your app using app links, the payer lands on your mobile website instead of your app checkout if Open supported links is not enabled.
- If supported links are not enabled, we recommend that you do not pass the
app_switch_contextparameter. In the following code, the app checks whether supported links are enabled for your Android app. This determines whether to opt in or out of App Switch behavior:
1// Kotlin2fun hasEnabledSupportedLinks(context: Context): Boolean {3 val intent = Intent(Intent.ACTION_VIEW, app_link_return_uri).apply {4 addCategory(Intent.CATEGORY_BROWSABLE)5 }6 val resolvedActivity = context.packageManager.resolveActivity(intent, PackageManager.MATCH_DEFAULT_ONLY)7 return if (resolvedActivity?.activityInfo?.packageName == context.packageName) {8 // Open Supported Links for my native app enabled9 // i.e. can return to this app via AppLinks invoked by PayPal10 // opt-in to app switch11 true12 } else {13 // Open Supported Links for my native app disabled14 // i.e. cannot return to this app via AppLinks invoked by PayPal15 // opt-out from app switch16 false17 }18}
Ensure the payer has the PayPal app installed on their mobile device. Enabling App Switch without this check prevents the switch to the PayPal app.Instead, the PayPal checkout experience opens in a browser, not within the merchant app. We recommend passing the app_switch_context parameter only if the PayPal app is installed.
Register the URL scheme in the Info.plist file. The following sample code checks if the PayPal app is installed on an iOS device. The following sample code checks if the PayPal app is installed on an iOS or Android device.
- iOS
- Android
1// Swift2public func isPayPalAppInstalled() -> Bool {3 guard let payPalURL = URL(string: "paypal-app-switch-checkout://") else {4 return false5 }6 return canOpenURL(payPalURL)7 }
Register the packageName in the AndroidManifest file. The following sample checks if the PayPal app is installed on the device.
1// Kotlin2<manifest xmlns:android="http://schemas.android.com/apk/res/android">34 <queries>5 <package android:name="com.paypal.android.p2pmobile" />6 </queries>78...9</manifest>
Create order API integration
After completing the native app prerequisite checks and opting in to App Switch, create an order using the PayPal API.
Create order request
Include the following parameters in the Create Order API request: payment_source.paypal and payment_source.paypal.experience_context
| Parameter | Description | Priority |
payment_source.paypal.email_address |
|
Optional |
payment_source.paypal.experience_context.user_action |
|
Mandatory |
Return and cancel URLs
PayPal expects the merchant to pass payment_source.paypal.experience_context.return_url and payment_source.paypal.experience_context.cancel_url:
return_urlis the URL that tells PayPal where to send the payer after completing checkout on the PayPal app. Set the URL to the page where the payer selects the PayPal button. (Mandatory)cancel_urlis the URL that tells PayPal where to send the payer when the payer cancels or doesn't complete the transaction on the PayPal app. Set the URL to the page where the payer should be redirected when they cancel the transaction. (Mandatory)
| Use | Mandatory requirements |
| Merchant native apps |
|
Opt into App Switch
PayPal considers passing payment_source.paypal.experience_context.app_switch_context as the merchant opting in to App Switch.
Native app parameters
If a payer starts from the merchant native app, use payment_source.paypal.experience_context.app_switch_context.native_app.
| Field | Requirement | Prority |
os_type |
|
Mandatory |
os_version |
|
Optional |
app_url |
|
Mandatory |
The following code sample shows how to derive the payer’s os_type and os_version needed to include in the Create Order API request.
1function parseMobileOS(userAgent) {2 const os = {3 name: "Unknown",4 version: "Unknown"5 };67 const osPatterns = [8 // iOS9 { regex: /iPhone|iPad|iPod.*OS (\d+[_\.]\d+)/, name: "iOS", versionIndex: 1 },1011 // Android12 { regex: /Android (\d+\.\d+)/, name: "Android", versionIndex: 1 },1314 // Windows Phone (older devices)15 { regex: /Windows Phone (\d+\.\d+)/, name: "Windows Phone", versionIndex: 1 },1617 // Windows 10 Mobile18 { regex: /Windows NT 10.0.*Mobile/, name: "Windows 10 Mobile", version: "10" },1920 // Other mobile OS21 { regex: /Linux.*(Ubuntu)/, name: "Ubuntu", version: "Unknown" },22 { regex: /Linux/, name: "Linux", version: "Unknown" }23 ];2425 for (const pattern of osPatterns) {26 const match = userAgent.match(pattern.regex);27 if (match) {28 os.name = pattern.name;29 if (pattern.version) {30 os.version = pattern.version;31 } else if (pattern.versionIndex && match[pattern.versionIndex]) {32 os.version = match[pattern.versionIndex].replace("_", ".");33 }34 break; // Once we match, no need to check further35 }36 }3738 return os;39}4041// Example usage:42const userAgent = navigator.userAgent; // Automatically gets the user's device info43const os = parseMobileOS(userAgent);44console.log(`OS: ${os.name}, Version: ${os.version}`);
The following sample code shows a create order request with App Switch opt-in for a merchant native app.
1curl -v -X POST https://api-m.sandbox.paypal.com/v2/checkout/orders \2-H 'Content-Type: application/json' \3-H 'PayPal-Request-Id: 7b92603e-77ed-4896-8e78-5dea2050476a' \4-H 'Authorization: Bearer 6V7rbVwmlM1gFZKW_8QtzWXqpcwQ6T5vhEGYNJDAAdn3paCgRpdeMdVYmWzgbKSsECednupJ3Zx5Xd-g' \5-d '{6 "intent": "CAPTURE",7 "payment_source": {8 "paypal": {9 "email_address": "customer@example.com",10 "experience_context": {11 "user_action": "PAY_NOW",12 "return_url": "app://xo/234?clientStatus=success",13 "cancel_url": "app://xo/234?clientStatus=cancel",14 "app_switch_context": {15 "native_app":{16 "os_type": "IOS",17 "os_version": "17.3.1",18 "app_url": "https://example.com/merchant_app_universal_link"19 }20 }21 }22 }23 },24 "purchase_units": [25 {26 "amount": {27 "currency_code": "USD",28 "value": "64.00"29 }30 }31 ]32}'
Create order response
In the Create Order response, the app_switch_eligibility flag is set to true. This flag indicates that the information in the Create Order request is correct, and that PayPal has found the payer eligible. The merchant should attempt to App Switch.
app_switch_eligibility = true does not guarantee that the payer will switch to the PayPal app. It only indicates that PayPal requests the merchant to attempt App Switch for the payer.
1{2 "id": "11D37583KV396803L",3 "intent": "CAPTURE",4 "status": "PAYER_ACTION_REQUIRED",5 "payment_source": {6 "paypal": {7 "email_address": "customer@example.com",8 "app_switch_eligibility": true9 }10 },11 "purchase_units": [12 {13 "reference_id": "default",14 "amount": {15 "currency_code": "USD",16 "value": "64.00"17 },18 "payee": {19 "email_address": "test@business.example.com",20 "merchant_id": "CME27DCHYSLEL"21 }22 }23 ],24 "payer": {25 "email_address": "customer@example.com"26 },27 "links": [28 {29 "href": "https://api.sandbox.paypal.com/v2/checkout/orders/11D37583KV396803L",30 "rel": "self",31 "method": "GET"32 },33 {34 "href": "https://www.paypal.com/app-switch-checkout?token=11D37583KV396803L",35 "rel": "payer-action",36 "method": "GET"37 }38 ]39}
GET order response
In the GET order response, PayPal passes the app_switch_eligibility flag.
If the payer cancels the transaction in the PayPal app before approval, the GET order response includes a cancellation status, indicated by experience_status = CANCELED. Use this information to control the cancel flow and determine what to display when the payer cancels PayPal checkout before approval.
The experience_status flag indicates the current state of the PayPal checkout. It does not replace the order status, but helps identify if the payer canceled the checkout process at any point.
PayPal returns this information in the GET /v2/checkout/orders/:order_id API response after payer cancellation.
The following code sample shows a canceled transaction.
1"payment_source": {2 "paypal": {3 "email_address": "customer@example.com",4 "app_switch_eligibility": true,5 "experience_status": "CANCELED"6 }7 }
App Switch to and from PayPal
If the merchant opts in to App Switch and passes the app_switch_context, and the PayPal app is installed with app_switch_eligibility = true, the merchant should attempt to switch to the PayPal app.
The following code sample shows how to make the switch.
1// Swift2UIApplication.shared.open(url, options: [:], completionHandler: nil)
If the OS cannot open the PayPal app or the app is not installed, the URL can open in a browser. The following sample code shows how to handle this scenario.
1// Kotlin2fun launchUrl(context: Context, url: Uri, launchAsNewTask: Boolean) {3 try {4 val customTabsIntent: CustomTabsIntent = CustomTabsIntent.Builder().build()5 if (launchAsNewTask) {6 customTabsIntent.intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK)7 }8 customTabsIntent.launchUrl(context, url)9 } catch (e: ActivityNotFoundException) {10 if (hasEnabledSupportedLinks(context)) {11 val intent = Intent(Intent.ACTION_VIEW).apply {12 data = url13 }14 startActivity(intent)15 } else {16 // Cannot switch to PayPal app, cannot open fallback into custom tabs, cannot return from browser17 // Gracefully handle error18 }19 }20}
See the following sample code to handle the return to the merchant app.
1override fun onNewIntent(intent: Intent) {2 super.onNewIntent(intent)34}
Add a Custom Tabs dependency to your build.gradle file if needed.
1// kotlin2dependencies {3...4 implementation("androidx.browser:browser:1.8.0")5...6}
If the merchant opts in to App Switch, passes the app_switch_context, and PayPal returns app_switch_eligibility = false, the merchant can open checkout in the native app so the payer can complete the transaction. Handle this the same way as the existing non-App Switch integration.
If the payer manually navigates back to the merchant app without taking action in the PayPal app, or if they leave the PayPal app, the merchant should be prepared to handle these situations appropriately.
The following code samples show how to open the checkout experience in the merchant’s native app.
- iOS
- Android
1// Swift2DispatchQueue.main.async {3 let callbackURLScheme = //your app scheme4 let webAuthSession = ASWebAuthenticationSession(url: url, callbackURLScheme: callbackURLScheme) { [weak self] callbackURL, error in5 DispatchQueue.main.async {6 if let callbackURL {7 // handle return8 } else if let error {9 // error returned, can be cancel or an error10 }11 }12 }13 session.presentationContextProvider = self14 session.start()15}
Integrate merchant website mobile browser
When a payer uses a mobile browser to access the merchant's website and switches to the PayPal app to complete the transaction, the app redirects them to the merchant's site or requires them to return manually.
Create Order API integration
Create an order using the PayPal API after completing the native app prerequisites.
Create order request
Include the following parameters in the Create Order API request: payment_source.paypal and payment_source.paypal.experience_context
| Parameter | Description | Priority |
payment_source.paypal.email_address |
|
Optional |
payment_source.paypal.experience_context.user_action |
|
Mandatory |
Return and cancel URLs
PayPal expects the merchant to pass payment_source.paypal.experience_context.return_url and payment_source.paypal.experience_context.cancel_url:
return_urlis the URL that tells PayPal where to send the payer after completing checkout on the PayPal app. Set the URL to the page where the payer selects the PayPal button. (Mandatory)cancel_urlis the URL that tells PayPal where to send the payer when the payer cancels or doesn't complete the transaction on the PayPal app. Set the URL to the page where the payer should be redirected when they cancel the transaction. (Mandatory)
| Use | Mandatory requirements |
| Merchant mobile website |
|
Opt into App Switch
PayPal considers passing payment_source.paypal.experience_context.app_switch_context as the merchant opting in to App Switch.
Mobile web parameters
If a payer starts from the merchant mobile webite, use payment_source.paypal.experience_context.app_switch_context.mobile_web.
| Field | Requirement | Prority |
buyer_user_agent |
|
Mandatory |
return_flow |
The Accepted Values:
|
Mandatory |
Create order request
See the following create order request with App Switch opt-in for a merchant mobile website.
1curl -v -X POST https://api-m.sandbox.paypal.com/v2/checkout/orders \2-H 'Content-Type: application/json' \3-H 'PayPal-Request-Id: 7b92603e-77ed-4896-8e78-5dea2050476a' \4-H 'Authorization: Bearer 6V7rbVwmlM1gFZKW_8QtzWXqpcwQ6T5vhEGYNJDAAdn3paCgRpdeMdVYmWzgbKSsECednupJ3Zx5Xd-g' \5-d '{6 "intent": "CAPTURE",7 "payment_source": {8 "paypal": {9 "email_address": "customer@example.com",10 "experience_context": {11 "user_action": "PAY_NOW",12 "return_url": "https://example.com/checkout",13 "cancel_url": "https://example.com/checkout",14 "app_switch_context": {15 "mobile_web":{16 "return_flow": "AUTO" or "MANUAL",17 "buyer_user_agent": "Mozilla/5.0 (iPhone; CPU iPhone OS 16_4_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.4 Mobile/15E148 Safari/604.1"18 }19 }20 }21 }22 },23 "purchase_units": [24 {25 "amount": {26 "currency_code": "USD",27 "value": "64.00"28 }29 }30 ]31}'
Create order response
In the Create Order response, the app_switch_eligibility flag is set to true. This flag indicates that the information in the Create Order request is correct, and that PayPal has found the payer eligible and is attempting to use App Switch.
app_switch_eligibility = true does not guarantee that the payer will successfully switch to the PayPal app. It only indicates that PayPal is attempting App Switch for the payer. PayPal returns the payer_id in the response when a payer approves a transaction.
1{2 "id": "11D37583KV396803L",3 "intent": "CAPTURE",4 "status": "PAYER_ACTION_REQUIRED",5 "payment_source": {6 "paypal": {7 "email_address": "customer@example.com",8 "app_switch_eligibility": true9 }10 },11 "purchase_units": [12 {13 "reference_id": "default",14 "amount": {15 "currency_code": "USD",16 "value": "64.00"17 },18 "payee": {19 "email_address": "test@business.example.com",20 "merchant_id": "CME27DCHYSLEL"21 }22 }23 ],24 "payer": {25 "email_address": "customer@example.com"26 },27 "links": [28 {29 "href": "https://api.sandbox.paypal.com/v2/checkout/orders/11D37583KV396803L",30 "rel": "self",31 "method": "GET"32 },33 {34 "href": "https://www.sandbox.paypal.com/checkoutnow?token=11D37583KV396803L",35 "rel": "payer-action",36 "method": "GET"37 }38 ]39}
GET order response
In the GET order response, PayPal passes the app_switch_eligibility flag.
If the payer cancels the transaction in the PayPal app before approval, the GET order response includes a cancellation status, indicated by experience_status = CANCELED. Use this information to control the cancel flow and determine what to display when the payer cancels PayPal checkout before approval. This is relevant when return_flow is set to MANUAL.
The experience_status flag indicates the current state of the PayPal checkout. It does not replace the order status, but helps identify if the payer canceled the checkout process at any point.
PayPal returns this information in the GET /v2/checkout/orders/:order_id API response after payer cancellation.
The following code sample shows a canceled transaction.
1"payment_source": {2 "paypal": {3 "email_address": "customer@example.com",4 "app_switch_eligibility": true,5 "experience_status": "CANCELED"6 }7 }
Redirects to merchant website
The payer's App Switch experience may vary based on the device OS, the default browser, the merchant's preferred return flow, and where the merchant website is hosted. There are technical constraints related to the OS:
- When a payer completes a payment in the PayPal app and PayPal redirects them back to the merchant's website, the OS opens the site in the payer's default browser.
- For example, the payer may start the transaction on the merchant website in a non-default browser, such as Chrome on Android. However, due to OS limitations, when PayPal redirects the payer back, the merchant's website opens in the browser set as default on their device, such as Firefox.
Review the following table to see how App Switch works in different settings. Use this information to verify the integration during testing and identify situations that require handling a fallback.
| Platform | Browser | Mode | Availability | Notes |
|---|---|---|---|---|
| iOS | Safari | Default browser | ||
| iOS | Safari | Private | ||
| iOS | Safari | Not default | App Switch redirects to the default browser | |
| iOS | Chrome | Default browser | App Switch redirects to a new tab in the same browser | |
| Android | Chrome | Default browser | ||
| Android | Chrome | Incognito | Fallback experience | |
| Android | Chrome | Not default | App Switch redirects in the default browser | |
| Android | Firefox or other | Default | App Switch redirects to a new tab in the same browser |
Handle auto return flow
When the return_flow value is set to AUTO and the payer completes or cancels the transaction in the PayPal app, PayPal automatically redirects the payer back to the merchant website using the return_url or cancel_url.
To handle the payer’s return and account for these scenarios, the merchant needs to implement the following:
App Switch from a native default browser

- A payer starts checkout on the merchant website in a native browser, such as Safari on iOS, and sets the native browser as the default. When the payer completes or cancels the transaction, the PayPal app automatically redirects the payer back to the same default browser.
- Use the
visibilitychangeevent listener to handle scenarios where the payer abandons the checkout. - Include a client-side event listener to identify this event. Use the hashchange listener, and the completion status will be included as additional hash parameters.
The following sample client-side code handles this request.
1document.addEventListener('hashchange', (e) => {2 const params = parseHashParams(window.location.hash);3 if(params.approved) {4 // Buyer is returning from app switch with an approved order5 // Verify the order approval, complete payment6 // & redirect to confirmation page to complete flow7 } else if (params.canceled) {8 // Buyer canceled PayPal app switch9 }10})
App Switch from a non-default browser

When a payer starts checkout on the merchant website in a browser, such as Safari on iOS, but has Chrome set as the default browser, PayPal redirects the payer back to the merchant’s website in Chrome after they complete or cancel the transaction.
Use the visibilitychange event listener to handle cases when the payer abandons checkout.
In this scenario, the payer starts checkout in a non-default browser, completes an action in the PayPal app, and returns to the default browser. Because browsers do not share cookies, use the token that PayPal returns to look up the order, or include the original cart ID in the checkout URL to keep the session and complete the payment.
The PayPal app sends order approval or cancellation details as URL parameters during the redirect. Client-side code can read these parameters, but server-side routes cannot. When a transaction is approved, PayPal also returns payer_id as a URL parameter during the redirect.
The following code handles the redirects and processes approval data from the URL parameters on the client side.
1const onLoadHash = () => {2 const hashParams = parseHashParams(window.location.hash);34 if (hashParams.approved) {5 // Buyer is returning from app switch6 // Complete payment & redirect to confirmation page7 } else if (hashParams.canceled) {8 // Buyer has canceled app switch and returned9 } else {10 // No hash params, display standard checkout page11 }12}13onLoadHash()
Handle manual return flow

When the return_flow value is set to MANUAL and the payer completes or cancels the transaction in the PayPal app, the app prompts the payer to manually return to the merchant website.
Use the visibilitychange event listener to detect when the payer returns to the merchant website.
For additional visibility into payer actions in the PayPal app, check the experience_status in the GET order response.
Once the transaction is approved, PayPal removes experience_status from the GET order response.
-
The
visibilitychangeevent listener also handles scenarios where the payer abandons checkout and thereturn_flowvalue isAUTO. - If the payer abandons PayPal checkout and navigates back to the merchant website, it is not a terminal state. The payer can edit the cart and switch to PayPal again to review and approve the updated cart.
The following sample code shows how to handle the visibilitychange event listener.
1document.addEventListener('visibilitychange', (e) => {2 // call your server API to make a request to PayPal to get the order status and buyer cancellation status (if applicable)34 //If #change event was triggered then cancel this event (to avoid multiple payment/order calls from both the listeners)5 const hashParams = parseHashParams(window.location.hash);6 if (hashParams.approved || hashParams.cancelled) {7 //Wil be handled by hashChange. Exit8 return;9 }1011 const orderResponse = getOrderResponse(orderId);12 const orderStatus = orderResponse.status;13 const cancelledActivity = orderResponse?.payment_source?.paypal?.experience_status;1415 //Order Approved16 if (orderStatus === 'approved') {17 // Capture payment & redirect to confirmation page18 }1920 //Buyer cancels transaction21 else if (orderStatus !== 'approved' && cancelledActivity == 'cancelled') {22 // Buyer app switched to paypal but closed checkout before approving the transaction.23 // Display Cart page again or take the appropriate "cancel" action24 }2526 else {27 // Display a modal to complete payment on the PayPal App28 }29});
Test App Switch
You can test this feature in both the PayPal production app and sandbox environments. To test App Switch, make sure your integration meets these requirements:
- You have completed the PayPal App Switch integration.
- You have opted in for App Switch.
Test your integration using PayPal's sandbox
This solution is available for your development team internationally.
Preconditions
- Long-lived session or remember me flow
- Face ID or Biometric
Enable login methods
- Log in to your PayPal app. On the home screen, select the avatar icon.
- On the Personal account screen, select the Login and security option.
- The Login and security screen should show the face ID or fingerprint and Extend your login sessions options disabled.
- Select the toggle icon to enable each login method.
Testable use cases
| Flow | Scenario | Expected behavior |
| Native app | The user starts from the merchant’s native app. | The user switches to the PayPal app and, after completing the checkout flow, is automatically redirected back to the merchant app. |
| Mobile web | The user starts from the native default browser, such as Safari on iOS or Chrome on Android. The user has the PayPal app installed. The merchant sets return_flow to AUTO. |
The user switches to the PayPal app and, after completing the checkout flow, is automatically redirected back to the merchant website in the same browser tab. |
| Mobile web | The user starts from a non-native default browser, such as Chrome on iOS or Firefox on Android. The user has the PayPal app installed. The merchant sets return_flow to AUTO. |
The user switches to the PayPal app and, after completing the checkout flow, is automatically redirected back to the merchant website in the default browser. |
| Mobile web | The merchant sets return_flow to MANUAL. The user has the PayPal app installed. |
The user switches to the PayPal app and, after completing the checkout flow, the app prompts the payer to manually navigate back to the merchant website. |
| Mobile web | The user does not have the PayPal app installed, but the merchant has opted in for App Switch. | The user does not switch to the PayPal app and completes checkout using the existing non-App Switch API integration. |
| Native app and mobile web | After App Switch, the user changes the payment method on the pay sheet and completes the flow. | The user completes checkout with the new payment method they selected. |
| Native app and mobile web | After logging in, the user cancels the operation on the pay sheet screen in the PayPal app | The user is switched back to the merchant browser or merchant app after canceling the checkout flow. |
| Native app and mobile web | The user adds a new card. | When the user selects Add Card, they are prompted to log in again. After logging in, the new card form appears. Once the new card is added, the user can proceed with checkout. |
Test on iOS
- Download TestFlight from the App Store.
- Open Join the PayPal - Pay, Send, Save beta on your device.
- Select View in TestFlight and select Open.
- Select Install or choose Update for an existing build. This build will become unavailable after 90 days.
If you have the production version of the PayPal app installed, you will get a prompt stating that you already have the app installed. Select Install to replace it with the TestFlight build.
Test on Android
- Open the Firebase App Distribution site to join the tester program.
- Enter your email address to receive an invite.
- To confirm your access, open the invite email on a device.
- Select Get Started on your device after opening the invite email.
- Check the consent box to agree to Firebase testing and select Accept Invitation. You now have access to the tester portal.
- Select Download next to the latest build in the list.
- After the download is complete, open the build. You can also find the file in your device notifications or in your downloads folder in the Files app.
- Select Install when prompted to download the PayPal app.
- If you see Update instead of Install, the PayPal app is already installed on your device. Select Cancel and uninstall the PayPal app before proceeding.
- Select Open to access the PayPal app.
- Log in using the email address provided in the invite. Your device now has the sandbox version of the PayPal app.
Select the Download App Tester button to ensure you receive notifications when new versions of the sandbox app are available.
After you complete the integration, contact your PayPal support team to enable App Switch for production traffic.