Support multiple shipping options
Last updated: Apr 23rd, 10:54pm
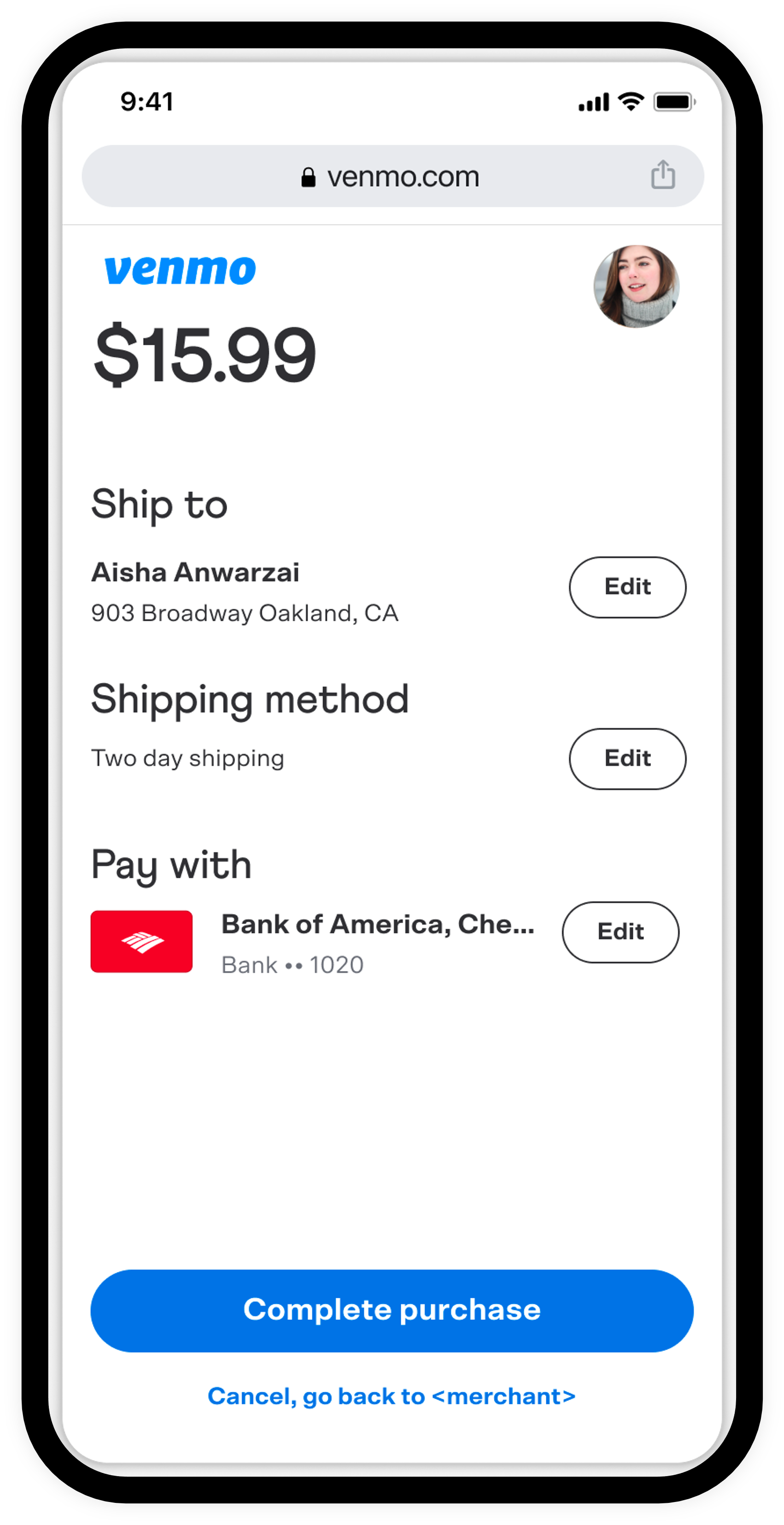
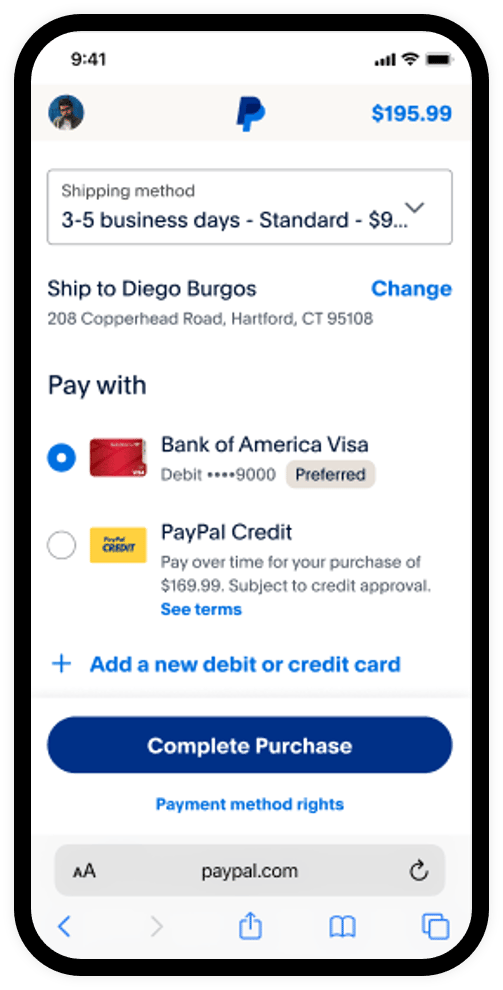
When buyers make changes to their shipping information, they can make 2 main types of updates:
- Changes to the merchant-provided shipping options.
- Changes to the shipping address.


Know before you code
RequiredStandard Checkout
Complete the steps in Get started to get your sandbox account login information and access token from the Developer Dashboard.
This feature modifies an existing standard Checkout integration and uses the following:
- JavaScript SDK: Adds PayPal-supported payment methods.
- Orders REST API: Create, update, retrieve, authorize, and capture orders.
RequiredShipping options limit
- The maximum number of items you can put in the shipping options array is 10.
OptionalExplore PayPal APIs with Postman
You can use Postman to explore and test PayPal APIs. Learn more in our Postman guide.
Shipping options changes
To offer your buyers the flexibility to choose their preferred delivery method, you can integrate shipping options. This can include in-store pickup, free shipping, and expedited shipping. Once a buyer has submitted their payment, you can verify their selected shipping option and ship accordingly.
Add shipping options
To provide shipping options to the buyer, complete the following steps:
-
Use the
createOrdercallback to make a fetch call to your server with information to uniquely identify the items being ordered. For example, you can pass an array of items containing the SKUs and quantities to represent the products the user has placed in their shopping cart on your ecommerce website. - In your back-end code, use the item SKUs and quantities to calculate the item total.
- In your back-end code, define a list of shipping options to present to the buyer.
- In your back-end code, use the above information to define an order payload and use that to create an order with the Orders v2 API.
- Front end (HTML)
- Back end (Node.js)
1<html>2 <head>3 <meta name="viewport" content="width=device-width, initial-scale=1">4 </head>5 <body>6 <!-- Replace "test" with your own sandbox Business account app client ID -->7 <script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD"></script>8 <!-- Set up a container element for the button -->9 <div id="paypal-button-container"></div>10 <script>11 paypal.Buttons({12 createOrder() {13 return fetch("/my-server/create-paypal-order", {14 method: "POST",15 headers: {16 "Content-Type": "application/json",17 },18 body: JSON.stringify({19 cart: [20 {21 sku: "YOUR_PRODUCT_STOCK_KEEPING_UNIT",22 quantity: "YOUR_PRODUCT_QUANTITY",23 },24 ]25 })26 })27 .then((response) => response.json())28 .then((order) => order.id);29 }30 }).render('#paypal-button-container');31 </script>32 </body>33</html>
Values passed to shipping options array on the backend
id: A unique identifier for the shipping option.label: The option presented to the payer in the dropdown menu.type: An enum,"SHIPPING"or"PICKUP"to differentiate the type of shipping.selected: A boolean to determine which option is selected by default.amount: An object that contains the price of the shipping option.amount.value: A string denoting the price, formatted asX.XXamount.currency_code: The currency code to use, which reflects the currency code in thepurchase_units.amountobject.
The order amount will automatically be updated based on the options chosen by the buyers, and you can use the onShippingOptionsChange() callback to update your own database with the new amount information.
1paypal.Buttons({2 onShippingOptionsChange(data) {3 // data.selectedShippingOption contains the selected shipping option4 console.log("SELECTED_OPTION", data.selectedShippingOption);5 }6});
Shipping address change
When the shipping address changes, it may affect the shipping cost. In such a scenario, pass the shipping callback in the paypal.Buttons function.
If you have defined shipping.address in your order payload, the shipping callback onShippingAddressChange will be triggered when a different address is selected.
You can access the selected shipping address in the data parameter passed as follows:
1paypal.Buttons({2 onShippingAddressChange(data) {3 // data.shippingAddress contains the selected shipping address4 console.log("SHIPPING_ADDRESS", data.shippingAddress);5 },6});
This example shows how to change the total price based on shipping address changes. The client-side code snippet sends data.shippingAddress to your server and the server-side code snippet looks up the new shippingAddress and changes the amount of the order.
- Front end (HTML)
- Back end (Node.js)
1<html>2 <head>3 <meta name="viewport" content="width=device-width, initial-scale=1">4 </head>5 <body>6 <!-- Replace "test" with your own sandbox Business account app client ID -->7 <script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD"></script>8 <!-- Set up a container element for the button -->9 <div id="paypal-button-container"></div>10 <script>11 paypal.Buttons({12 onShippingAddressChange(data) {13 return fetch("/my-server/patch-paypal-order", {14 method: "PATCH",15 headers: {16 "Content-Type": "application/json",17 },18 body: JSON.stringify({19 orderID: data.orderID,20 shippingAddress: data.shippingAddress21 })22 })23 },24 }).render('#paypal-button-container');25 </script>26 </body>27</html>